scratch-www 在Win10下的环境搭建详细教程
scratch-www(scratch-gui网页版)安装与运行
scratch-www是scratch-gui的网页版,功能包括gui的编辑,保存,播放,和gui的作品展示,这里主要介绍scratch-www在window系统下的安装和运行。
scratch-www下载
下载地址是https://github.com/LLK/scratch-www,官网有安装说明,英文版的。
运行环境需要
- nodejs 8.0以上版本,建议最新版,降低各种报错的概率
- 安装git
npm install
正常的npm install会报错,我npm install的时候,经常会卡在安装chromedriver这个模块,提示当前使用的chrome版本无效,需要下载指定版本的chrome(76.0.0),这个安装的话会访问google的网站,一般无法访问到,会导致安装失败。
解决办法是
在package.json文件的devDependencies属性中,把"chromedriver": "76.0.0"这行删掉,先npm install好其他模块,再单独安装 chromedriver。
遇到缺少python2.7的时候,解决方法是
用管理员身份登录powershell。运行以下命令:
npm install --global --production windows-build-tools
到时候会自动下载python的
遇到以下问题
Cannot download “https://github.com/sass/node-sass/releases/download/v4.6.1/win32-x64-79_binding.node”
先在packpage.json中删除
在package.json文件的devDependencies属性中,把"node-sass": "4.6.1"删除。然后
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
其他模块安装好后,运行以下命令,安装chromedriver
npm install --save-dev chromedriver@76.0.0 --chromedriver_cdnurl=https://npm.taobao.org/mirrors/chromedriver
ok,npm install完毕
修改packpage.json
官网的scratch-www是要linux系统下编译运行的,有些指令在window系统下无法使用,需要修改packpage的scripts属性中的一些指令。
修改 “clean”: “rm -rf ./build && rm -rf ./intl && mkdir -p build && mkdir -p intl”,"rm -rf"是在linux下才有的指令。这条指令是用来删除build和intl这两个文件夹,再重新创建这两个文件夹。
我们使用rimraf 来代替 rm 指令。
npm i -g rimraf
修改为
“clean”: “rimraf ./build && rimraf ./intl && mkdir build && mkdir intl”,
npm run build
与gui直接运行npm start 不一样,scratch-www安装后第一次运行时,需要先运行npm run build 再运行npm start。为什么呢?因为scratch-www是多语言的网页,需要先创建语言文件,才能正常运行,显示。
npm run build 时,会删除build和intl文件夹,再translate远程获取语言文件。build指令如下:
“build”: “npm run clean && npm run translate && NODE_OPTIONS=–max_old_space_size=8000 webpack --bail”,
如下NODE_OPTIONS错误的时候,在前面加一个 set
“build”: “npm run clean && npm run translate && set NODE_OPTIONS=–max_old_space_size=8000 webpack --bail”,
translate指令:
“translate:urls”: “node ./bin/get-localized-urls localized-urls.json”,
“translate:files”: “node ./bin/build-locales node_modules/scratch-l10n/www intl”,
“translate”: “npm run translate:urls && npm run translate:files”
我发现最近几次运行到npm run translate:urls指令时会卡住,访问不到远程文件,导致npm run build失败。如果你npm run translate:urls 成功后,建议把这指令删除掉,改成
“translate”: “npm run translate:files”
因为scratch-www需要的几十种语言文件,并不都需要,这样每次npm run build也会节省我们时间。
配置git
按照下面附录的教程《Git系列——win 10配置git环境》去配置好github账号ssh秘钥
然后,在scratch-www目录下,使用git-bash去逐一运行
git init git add . git commit -m firstcommit
npm start
最后一步就是npm start了
Git系列——win 10配置git环境
1、注册或登录GitHub
2、下载git客户端并安装
查看是否安装完成:安装完成后,在任意地方鼠标右键,打开 Git Bash Here,键入以下命令,验证是否安装完成
git --version
安装完成后,在任意地方鼠标右键,打开 Git Bash Here,键入以下命令(email换成你的GitHub账号)
git config --global user.name "xxxxx" #设置自定义用户名 git config --global user.email "xxxxx@qq.com" #设置全局邮箱(使用github账号邮箱) git config --global user.name #查看设置的全局用户 git config --global user.email #查看设置的全局邮箱 #以下如无必要或错误,请不要执行 git config --global --unset user.name #取消设置全局用户名,这里不需要执行 git config --global --unset user.email #取消设置全局邮箱,这里不需要执行
4、生成SSH key
打开Git Bash,键入以下命令,即可生成你本机的ssh key(邮箱换成你自己的)。
键入以后一直回车即可。
ssh-keygen -t rsa -C "xxxx@qq.com" #邮箱换成你github账号的邮箱
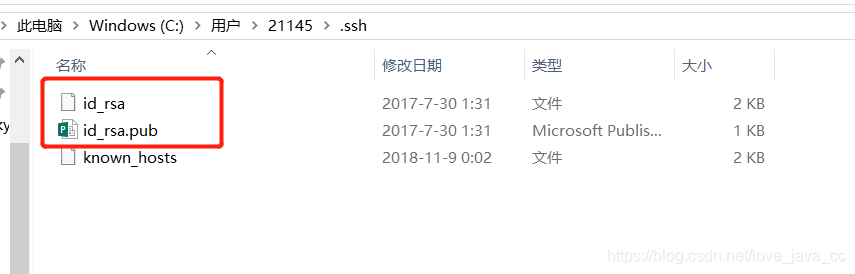
之后会在 【C:\Users\用户名.ssh 】下产生两个文件。其中,id_rsa是私钥,id_ras.pub是公钥。

5、配置github的SSH key
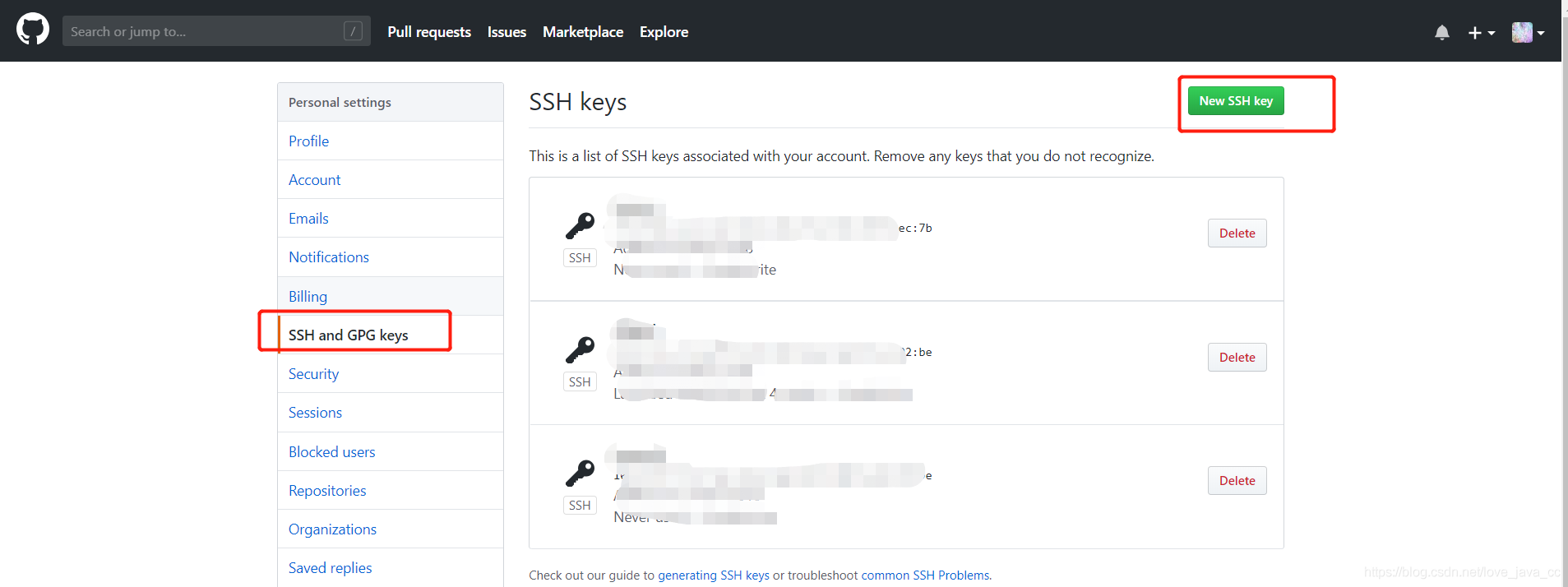
登陆的你github,找到settings–>SSH and GPG keys,然后点击New SSH key

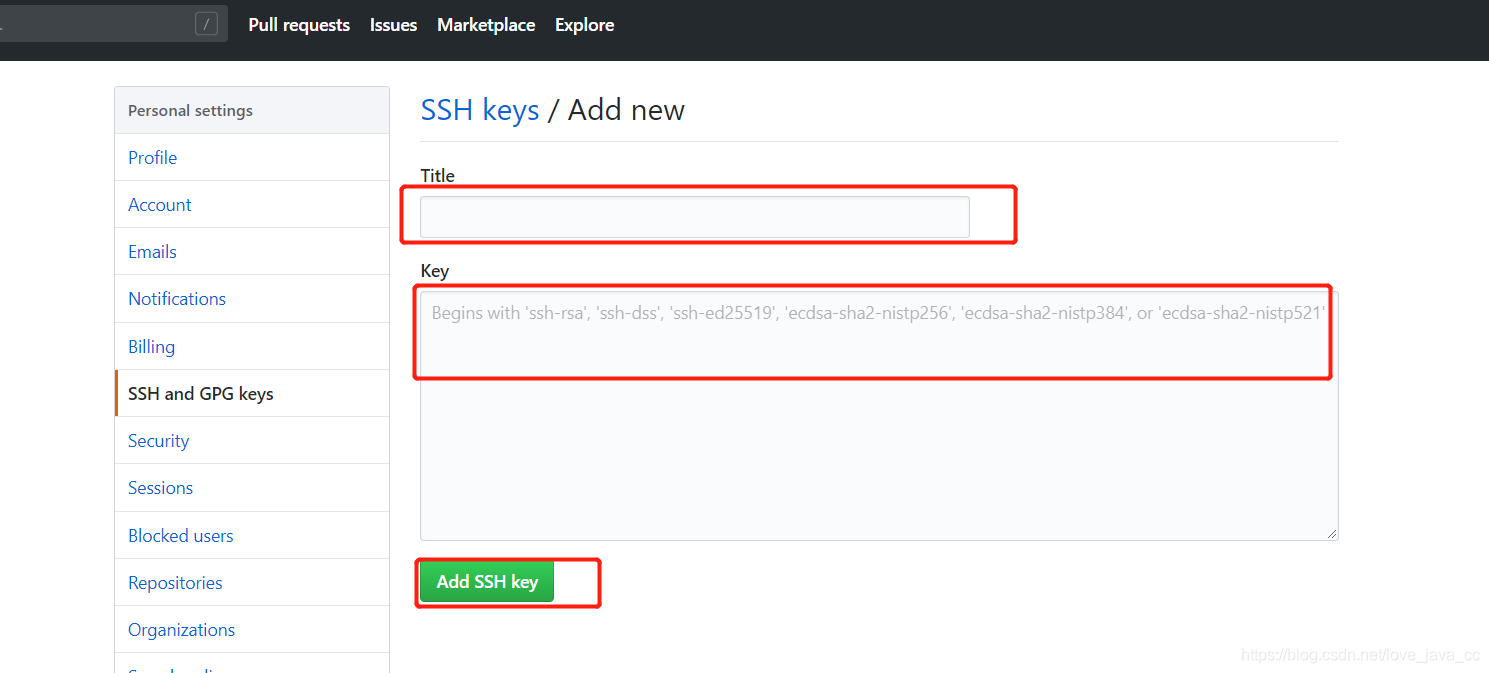
Title可自定义,key则填入【C:\Users\用户名.ssh 】目录下的【id_ras.pub】的文件内容

6、验证配置好的Git
打开Git Bash,键入以下命令,检查是否配置成功
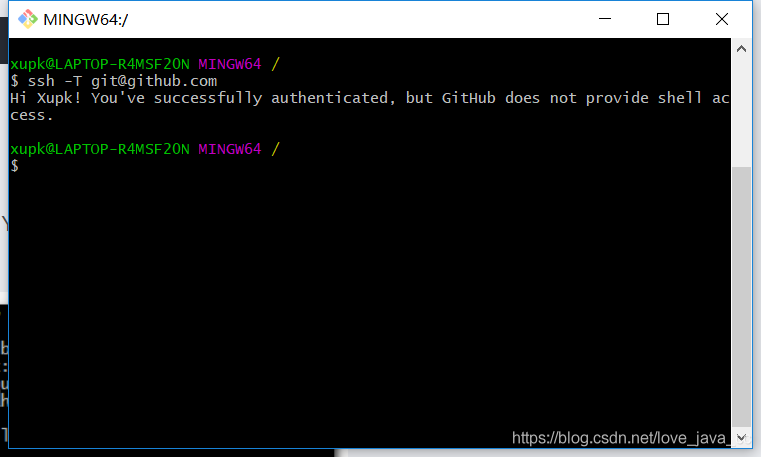
ssh -T git@github.com
如果是类似以下输出,则说明配置成功

至此,在win 10系统上的git环境已经搭建完毕
到此这篇关于scratch-www 在Win10下的环境配置的文章就介绍到这了,更多相关scratch-www配置内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

