vue vant中picker组件的使用
1、引入
import { Picker } from 'vant'
2、使用
components: {
vanPicker: Picker,
}
3、渲染
<van-picker show-toolbar :columns="columns" value-key="text" />
4、将值push到columns
//注意的点vant默认的是text,如果你需要修改需要value-key="你要定义的名字",否则不会渲染
this.columns = [
{
siteState: 1,
text: "装机开业"
},
{
siteState: 2,
text: "装机停业"
},
{
siteState: 3,
text: "未装机开业"
},
{
siteState: 4,
text: "未装机停业"
},
{
siteState: 5,
text: "其他"
}
];
补充知识:vant-ui之Field输入框和Picker结合使用时,如何绑定正确的id类型的值的问题。
很常见的需求:
表单中的一项,需要从picker控件中选择正确的值后,展示的是字符串,然后提交到后台服务器的则是字符串对应的value类型的值的问题。

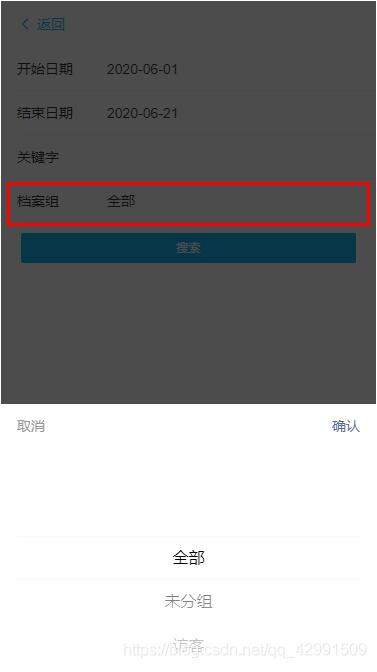
点击表单的档案组,弹出Picker选择组件,选择正确的值,填充到表单项,但是,提交到服务器去,需要提交对应的id,而不是看到的字符串。
如何实现?
实现方式一:
定义两个属性,classId和className, 她两是一 一对应的关系。
data() {
return {
classId: -1,
className: "全部",
columns: [
{ text: '全部', value: -1 },
{ text: '未分组', value: 0 },
{ text: '访客', value: 1 },
],
},
}
van-field中绑定className
<van-field readonly clickable name="picker" :value="className" label="档案组" placeholder="" @click="showClassPicker = true" />
然后在van-picker中,绑定的confirm函数,参数获取到的是一个对象。
在这个函数内,同时更新className和classId,保证他俩一 一对应。
<van-popup v-model="showClassPicker" position="bottom"> <van-picker show-toolbar :columns="columns" @confirm="onClassConfirm" @cancel="showClassPicker = false" /> </van-popup>
onClassConfirm(v) {
this.classId = v.value;
this.className = v.text;
this.showClassPicker = false;
},
这样就可以了。用户在表单中看到的是字符串,而提交给后台的,则是与这个字符串一 一对应的id值。
方式二:
van-field中依然还是使用value类型的值,只是需要给这个值,一个filter过滤器,转换为正确的字符串显示,但是提交给后台的,却是value类型的值,譬如id
以上这篇vue vant中picker组件的使用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

