VSCode 使用 Code Runner 插件无法编译运行文件名带空格的文件问题
使用 Visual Studio Code 写 C++ 程序最烦心的是大概就是使用 Code Runner 插件无法编译运行文件名带空格的文件了,这个问题困扰了我好久,虽然不影响学习,但太多分隔符总觉得不顺眼,于是我仔细研究了一下它。
先创建一个叫 "hello world" 的测试程序,我们再根据 G++ 报错英文分析一下原因:
g++.exe: error: hello: No such file or directory
g++.exe: error: world.cpp: No such file or directory
g++.exe: error: world: No such file or directory
g++.exe: fatal error: no input files
compilation terminated.
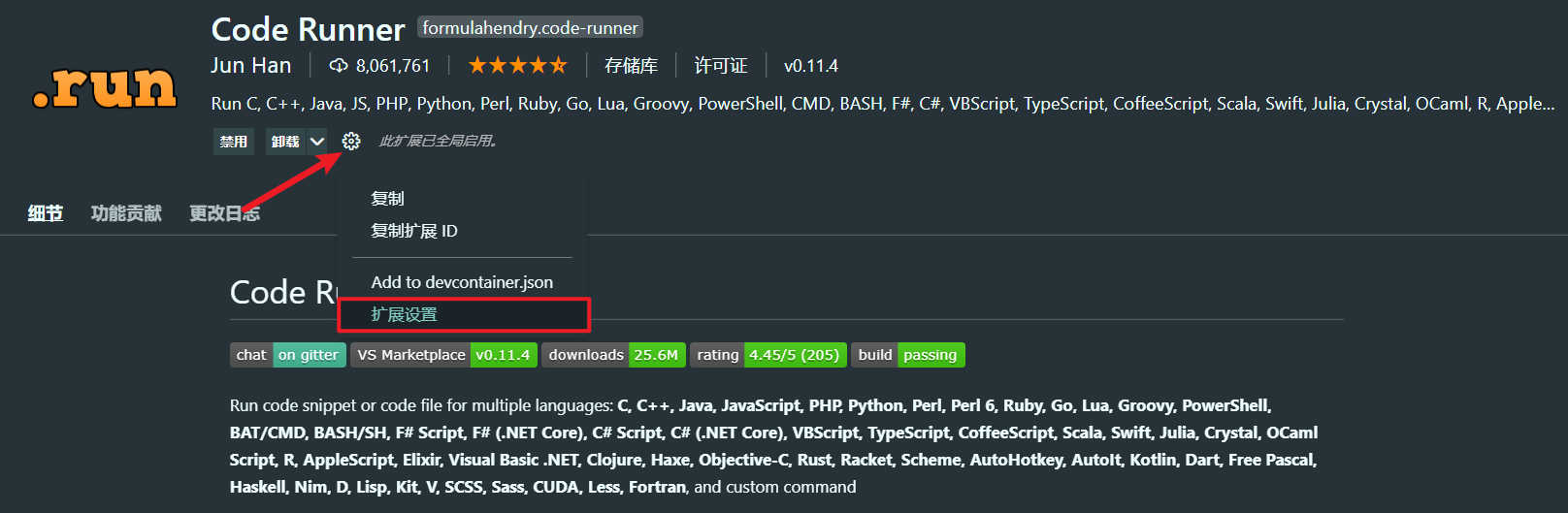
No such file or directory 意思是没有这样的文件或目录,fatal error: no input files 的意思是致命错误:没有输入文件,然后就编译已终止了。根据报错,我们发现 C++ 编译器是把 hello world.cpp 当成了 hello 和 world.cpp 两个文件,我的第一反应就是文件名带空格,要加上双引号。转到 Code Runner 插件页面,点击设置 -> 扩展设置。


之后,找到 Executor Map,点击在 setting.json 中编辑。

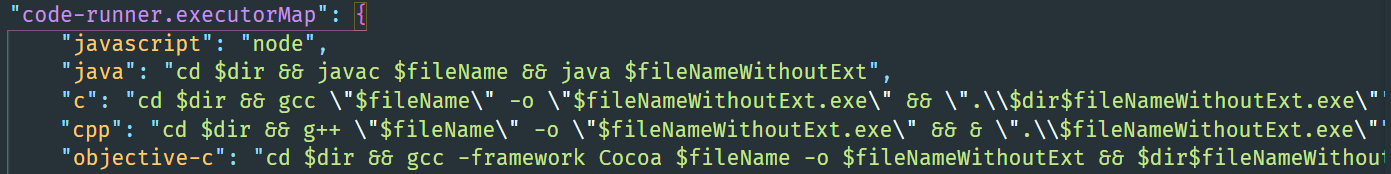
找到 "cpp",改成:
"cpp": "cd $dir && g++ \"$fileName\" -o \"$fileNameWithoutExt.exe\" && \"$fileNameWithoutExt.exe\"",
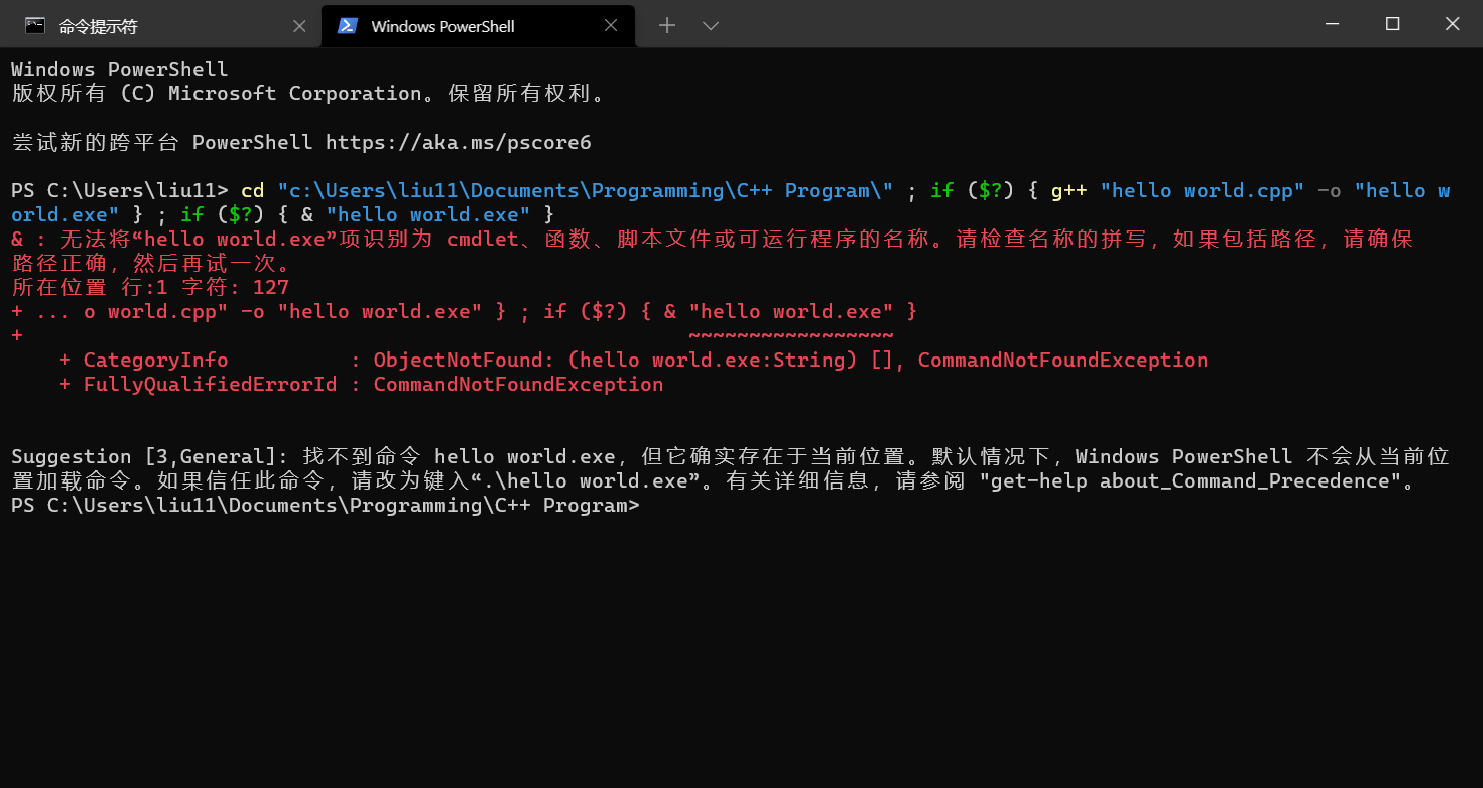
运行 hello world.cpp,这下编译成功了,但怎么输出文件名了?我又在 CMD 中测试了一下,是能编译通过并运行程序的,问题立马锁定在了 Powershell 上,我想,一定是 CMD 和 Powershell 运行程序的代码不同,所以才会出故障。
百度了一下,才发现 Powershell 要在前面加上符号(&),这种叫做调用操作。
加上 & 后,又出现了报错提示:

原来要加上 "." 。最终编译运行代码就变成了:
"cpp": "cd $dir && g++ \"$fileName\" -o \"$fileNameWithoutExt.exe\" && & \".\\$fileNameWithoutExt.exe\"",

到此这篇关于VSCode 使用 Code Runner 插件无法编译运行文件名带空格的文件的文章就介绍到这了,更多相关VSCode无法编译运行文件名内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VScode编译C++ 头文件显示not found的问题
一直用codeblocks,想试试vscode,结果这个问题给我弄懵逼了.一开始以为是iostream这个头文件not found,后来发现第一个头文件都会这样显示,放到后面就不会了,然而,光这一个显示not found(虽然并不影响编译),就能逼死强迫症的啊~~~ 言归正传,这个问题解决方法是: 文件--首选项--设置--搜索"clang.diagnostic.enable",然后把勾勾去掉就好了.这是插件C/C++ Clang Command Adapter的一个选项~~ 如果一堆
-
vscode怎么编译运行
vscode 的调试功能其实提供了一键编译运行的功能(ctrl+F5),但是启动特别特别慢- 又不想安装插件,后来发现vscode 提供了一个叫做 Task 的功能,下面我就来介绍一下怎么使用Task功能实现C\C++的一键编译运行(Linux平台下,windows下自行修改).python, java以及其他语言都可以稍加修改实现类似的功能. 第一步:新建一个Task ctrl+shift+P启动全局控制台,输入configure task 选择使用模板创建task.json文件 之后选择最后
-
利用vscode调试编译后的js代码详解
前言 在开发的过程中,几乎不可能一次性就能写出毫无破绽的程序,断点调试代码是一个普遍的需求. vscode 是一个非常棒的编辑器,内置功能强大的调试能力.经过简单的设定,就可以对 js 文件进行调试.但有时我们想要调试的内容是经过编译的,当然我们可以直接调试编译后的代码.但经过编译压缩以后的代码,可读性很差,且也可能无法分模块查看了,有什么方法进行编译前的代码调试么?答案当然是肯定的. 下面话不多说了,来一起看看详细的介绍吧. vscode 的常规调试 vscode 的调试界面在窗口最左边: 最
-
VSCode搭建C/C++编译环境的详细教程
Visual Studio Code (vscode)编译C++ Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮.智能代码补全.自定义热键.括号匹配.代码片段.代码对比 Diff.GIT 等特性,可谓是微软的良心之作. 下载安装VS Code https://code.visualstudio.com/Download 安装cpptools插件 打开VS Code,快捷键ctrl+shift
-
使用VSCode和VS2017编译调试STM32程序的实现
近两年,微软越来越拥抱开源支持跨平台,win10搭载Linux子系统,开源VSCode作为跨平台编辑器,VS2017官方支持了Linux和嵌入式开发功能. ST也是,近两年开发的软件工具基本都是跨平台(基于Java)的,比如STM32CubeMX,MCUFinder,STM32CubeProgrammer等.17年年底收购了truestudio的开发公司-Atollic.这个公司的IDE就是基于Eclipse使用GNU套装的. 官方都支持了,那我们有必要了解一下.要是好用,说不定就可以淘汰老旧的
-
VSCode 使用 Code Runner 插件无法编译运行文件名带空格的文件问题
使用 Visual Studio Code 写 C++ 程序最烦心的是大概就是使用 Code Runner 插件无法编译运行文件名带空格的文件了,这个问题困扰了我好久,虽然不影响学习,但太多分隔符总觉得不顺眼,于是我仔细研究了一下它. 先创建一个叫 "hello world" 的测试程序,我们再根据 G++ 报错英文分析一下原因: g++.exe: error: hello: No such file or directory g++.exe: error: world.cpp: No
-
2022最新使用VSCode编译运行C++的过程及会遇到的两个问题
目录 第一步,下载和配置mingw64,即C/C++编译器GCC的Windows版本 第二步,下载和安装VSCode 第三步,编译运行C++代码 会遇到的问题 1.#include报错,找不到头文件. 2.“g++ : 无法将“g++”项识别为 cmdlet.函数.脚本文件或可运行程序的名称.” 第一步,下载和配置mingw64,即C/C++编译器GCC的Windows版本 1.官网下载:MinGW-w64 - for 32 and 64 bit Windows - Browse Files a
-
Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(Windows)【真正的小白版】
写在前面的前面:这篇文章vscode和cpp插件版本有点老了,仅供大家参考,最新的和最详细的更新见我的另一篇文章: https://www.jb51.net/article/183154.htm 写在前面: 由于这学期(或者说这一年)一直在忙别的,也没什么闲心看博客了,近期发现自己的这篇文章:整理:Visual Studio Code (vscode) 配置C.C++环境/编写运行C.C++(Windows)竟然有了好多访问,也有不少童鞋问各种问题,非常感谢大家的支持,本来是自己整理的没想到有这
-
Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(主要Windows、简要Linux)
2020年2月22日更新,又按照自己的帖子尝试了以下,感觉大的思路是没问题的啊,小改动用紫色的标记标注出来了,另外如评论区所说删去了部分旧版本的内容和图片,不知道为啥评论区的留言我都没收到邮件... 现在是2019.7.21,由于这阵一直在忙,今天我用最新的VSCode(Version 1.36.1) 和最新的Cpp插件(version 0.24.0)按照本文的安装步骤从零开始试了一下,由于vscode版本和cpp插件版本更新确实变化了很多,2019年7月21日更新的我会用这个颜色(粉色?)标示
-
vscode编译运行c语言报错乱码的解决
目录 在这里先展示我遇到的报错顺序: 解决报错的前提: 报错1和2: 报错3: 报错4: 在这里先展示我遇到的报错顺序: 1.运行后出现乱码(不论是输出中文还是英文) 2.检测到 #include 错误.请更新 includePath.已为此翻译单元(E:\abc.ino)禁用波形曲线.C/C++(1696) 3.无法将"g++"项识别为 cmdlet.函数.脚本文件或可运行程序的名称 4.输出中文出现乱码 解决报错的前提: 首先vscode必须安装有2个扩展才能编译运行C代码,如图:
-
visual studio code 编译运行html css js文件的教程
运行html文件 1.添加插件扩展 2.安装 open in browser 3.在对应的html 文件处右击,选择open in default browser 或者直接 总结 到此这篇关于visual studio code 编译运行html css js文件的教程的文章就介绍到这了,更多相关visual studio code 运行html css js文件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
vscode 采用C++17版本进行编译的实现
目录 Code Runner 不用Code Runner 有一天我在打题的时候,使用了这种方式来初始化一个vector vector<int> nums = {<!--{C}%3C!%2D%2D%20%2D%2D%3E-->-4,-1,0,3,10}; 编译器马上很快就执行了编译命令 if ($?) { g++ day2_1.cpp -o day2_1 } ; if ($?) { .\day2_1 } 并且也很快的报了错(寄了) day2_1.cpp: In function 'i
-
在Visual Studio Code中配置C++编译环境的问题
目录 一.简介 二.准备工具 三.配置文件 一.简介 大学期间用的C++编译环境一直是Visual Studio 2010,最近碰到了一个赛题,需要用C++11的环境,且给了基础代码.基础代码在Visual Studio 2010不能成功运行,显示以下错误: 后经查询,是因为Visual Studio 2010 至 2013这几个版本仅支持部分的C++11特性,所以报错,又想到Visual Studio Code和其都是一家,也有很多人推荐,就想着能不能通过它来实现C++环境的编译,毕竟
-
2021年值得向Python开发者推荐的VS Code扩展插件
Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows. Linux 和 macOS 等操作系统的免费代码编辑器,它支持测试,并内置了 Git 版本控制功能,同时也具有开发环境功能,例如代码补全.代码片段和代码重构等.VS Code 是程序员常用的代码编辑器之一,是一个可在所有平台上使用的开源.可扩展和轻量级的编辑器.这些品质使微软的 VS Code 大受欢迎,并成为 Python 开发的绝佳平台. VS Code 还拥有大量扩展,可以帮助提高开发
随机推荐
- Python xlrd读取excel日期类型的2种方法
- MySQL 语句注释方式简介
- 5个Linux平台程序员最爱的开发工具汇总
- db2数据库常用操作命令大全
- AngularJS入门教程之迭代器过滤详解
- Win2003 系统服务器防火墙
- Mybatis高级映射、动态SQL及获得自增主键的解析
- Python中字符串的修改及传参详解
- ASP.NET 使用application与session对象写的简单聊天室程序
- JavaScript获取浏览器信息的方法
- php 删除数组元素
- asp存储过程使用大全
- 文本文件乱序排列bat实现代码
- 图片加载进度实时显示
- jquery使用each方法遍历json格式数据实例
- jQuery.parseHTML() 函数详解
- jquery获取链接地址和跳转详解(推荐)
- javascript类型File的Input按钮功能研究
- 自动化测试读写64位操作系统的注册表
- Android 中启动自己另一个程序的activity如何实现

