Vue使用Echarts实现数据可视化的方法详解
目录
- 一,Echarts
- 1.1 获取ECharts
- 1.2 引入 ECharts
- 二,Vue使用Echarts
- 2.1 Vue环境
- 2.2 main.js引入Echarts
- 2.3 使用模板
- 2.4实例
- 2.4.1柱状图(折线图变换)
- 2.4.2极坐标柱状图标签
- 总结
一,Echarts
一个基于 JavaScript 的开源可视化图表库
Echarts官网
https://echarts.apache.org/zh/index.html

1.1 获取ECharts
(1)从 npm 获取(项目获取)
npm install echarts --save
(2)从 CDN 获取
推荐从 jsDelivr 引用 echarts。
(3)从 GitHub 获取
apache/echarts 项目的 release 页面可以找到各个版本的链接。点击下载页面下方 Assets 中的 Source code,解压后 dist 目录下的 echarts.js 即为包含完整 ECharts 功能的文件。
1.2 引入 ECharts
import * as echarts from 'echarts';
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
二,Vue使用Echarts
2.1 Vue环境
ES6、vue、vuex、vue-router、vue-cli、axios、element-ui
Node >= 10
2.2 main.js引入Echarts
// 引入Echarts import echarts from 'echarts' Vue.prototype.$echarts = echarts
2.3 使用模板
<template>
<div id="myChart" :style="{width: '100%', height: '1000px'}" />
</template>
<script>
export default {
mounted() {
this.drawLine()
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
const myChart = this.$echarts.init(document.getElementById('myChart'))
myChart.setOption({
//官网实例代码,如下图
})
}
}
}
</script>

2.4实例
2.4.1柱状图(折线图变换)
<template>
<div id="myChart" :style="{width: '100%', height: '1000px'}" />
</template>
<script>
export default {
mounted() {
this.drawLine()
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
const myChart = this.$echarts.init(document.getElementById('myChart'))
myChart.setOption({
title: {
text: 'Rainfall vs Evaporation',
subtext: 'Fake Data'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Rainfall', 'Evaporation']
},
toolbox: {
show: true,
feature: {
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
// prettier-ignore
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: 'Rainfall',
type: 'bar',
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3
],
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
}
},
{
name: 'Evaporation',
type: 'bar',
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3
],
markPoint: {
data: [
{ name: 'Max', value: 182.2, xAxis: 7, yAxis: 183 },
{ name: 'Min', value: 2.3, xAxis: 11, yAxis: 3 }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
}
}
]
})
}
}
}
</script>



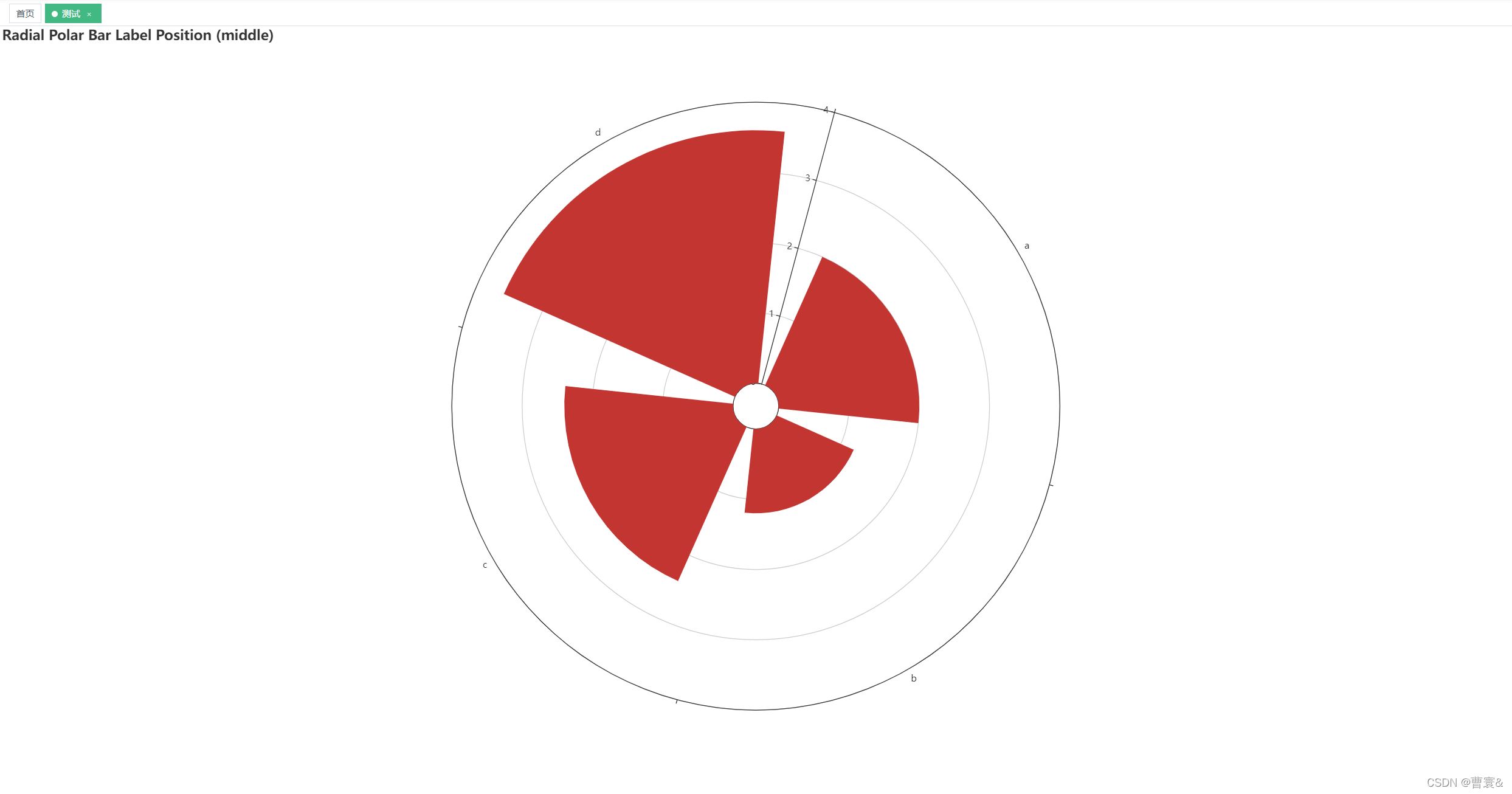
2.4.2极坐标柱状图标签
<template>
<div id="myChart" :style="{width: '100%', height: '1000px'}" />
</template>
<script>
export default {
mounted() {
this.drawLine()
},
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
const myChart = this.$echarts.init(document.getElementById('myChart'))
myChart.setOption({
title: [
{
text: 'Radial Polar Bar Label Position (middle)'
}
],
polar: {
radius: [30, '80%']
},
radiusAxis: {
max: 4
},
angleAxis: {
type: 'category',
data: ['a', 'b', 'c', 'd'],
startAngle: 75
},
tooltip: {},
series: {
type: 'bar',
data: [2, 1.2, 2.4, 3.6],
coordinateSystem: 'polar',
label: {
show: true,
position: 'middle',
formatter: '{b}: {c}'
}
},
backgroundColor: '#fff',
animation: false
})
}
}
}
</script>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
赞 (0)

