wxpython+pymysql实现用户登陆功能
wxpython最为一款python GUI库,由于简单和轻便外加强大的功能而受到很多python爱好者的喜爱,pymysql作为python3.x版本连接mysql库,应用也非常广泛。今天利用这两个库写一个简单的用户登陆的GUI窗口界面:
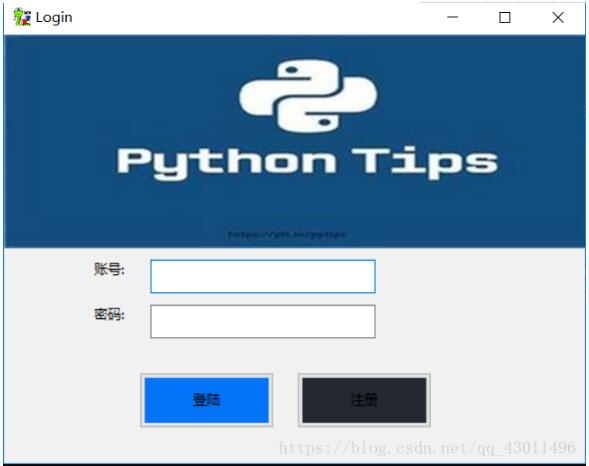
1.先看看界面的效果图:



2.在搭建窗口时容易出现问题的几点:
设置窗口图标:窗口左上角图片
最好将图片的尺寸设计为32x32的格式:
#设置窗口的左上角的图标 #其中参数type表示图片的类型,还有ico,jpgm等类型 icon_1 = wx.Icon(name='python1.png',type=wx.BITMAP_TYPE_PNG) frame.SetIcon(icon_1)
在panel中添加图片展示:
panel = wx.Panel(frame,-1)
# 向panel中添加图片
image =wx.Image("python2.jpg", wx.BITMAP_TYPE_JPEG).ConvertToBitmap()
wx.StaticBitmap(panel, -1, bitmap=image, pos=(0, 0))
给登陆按钮设计点击函数:
本次没有使用图片按钮,只是简单的按钮插件,所以看起来比较丑
#添加按钮,pos参数为其位置
self.but_login = wx.Button(panel,-1,"登陆", size=(120,50), pos=(120,300))
self.but_register = wx.Button(panel,-1,"注册", size=(120,50), pos=(260,300))
#设置按钮的颜色
self.but_login.SetBackgroundColour("#0a74f7")
self.but_register.SetBackgroundColour("#282c34")
#给按钮绑定事件
self.Bind(wx.EVT_BUTTON,self.on_but_login,self.but_login)
self.Bind(wx.EVT_BUTTON,self.on_but_register,self.but_register)
如果要设计图片按钮可以这样实现:
#设置图片按钮
pic = wx.Image('but_log.png', wx.BITMAP_TYPE_PNG).ConvertToBitmap() # 把这个图片的内容妆转化为这个pic 变量。
#pos为位置参数,设置按钮放置的位置
self.button = wx.BitmapButton(panel, -1, pic, pos=(10, 10)) # 固定的写法使用
效果如下:

pymysql连接本地数据库,与用户输入对比:
通过getValue()的方法获取用户的输入内容,然后连接数据库经行查找和比较;
#定义一个消息弹出框的函数
def show_message(self,word=""):
dlg = wx.MessageDialog(None, word, u"错误", wx.YES_NO | wx.ICON_QUESTION)
if dlg.ShowModal() == wx.ID_YES:
#self.Close(True)
pass
dlg.Destroy()
def on_but_login(self,event):
#连接到本地数据库
user_name = self.entry_user.GetValue()
pass_word= self.entry_pass.GetValue()
sql = """select pass from student where name ='%s' """ % (user_name)
#判断,查看用户名和密码名是否为空
#不为空之后在进行查询和判断
#不然当密码或用户名为空时会出现会导致出错
if user_name and pass_word:
db = pymysql.connect(host="localhost", user="root",
password="zhang123", db="user", port=3306)
# 使用cursor()方法获取操作游标
cur = db.cursor()
try:
cur.execute(sql) # 执行sql语句
results = cur.fetchall() # 获取查询的所有记录
#返回值是一个元组的形式
#print(type(results))
if results:
#print(type(results[0][0]))
#print(results[0][0])
if results[0][0] == pass_word:
#表示登陆成功,后续可以写登陆成功后的界面
#此处就不再写
pass
#print("sucessful")
else:
self.show_message(word="密码错误")
else:
self.show_message(word='用户名不存在')
except Exception as e:
db.rollback()
finally:
db.close() # 关闭连接
else:
self.show_message(word='账号和密码不能为空')
总之,由于本人对布局掌握的不是很好,用的时固定坐标的方法,导致当窗口进行拉升的时候效果不是很好:

案例的整体源代码:
大家只要将需要加载的图片资源和代码放在同一个文件下就可以运行了:
import wx
import pymysql
#由于当前对布局管理器不是很熟悉,所系使用的是固定位置,导致窗口拉伸的效果不是很好
class MyApp(wx.App):
def __init__(self):
wx.App.__init__(self)
frame = wx.Frame(parent=None,title='Login',size=(532,420))
#设置窗口的左上角的图标
#其中参数type表示图片的类型,还有ico,jpgm等类型
icon_1 = wx.Icon(name='python1.png',type=wx.BITMAP_TYPE_PNG)
frame.SetIcon(icon_1)
panel = wx.Panel(frame,-1)
# 向panel中添加图片
image =wx.Image("python2.jpg", wx.BITMAP_TYPE_JPEG).ConvertToBitmap()
wx.StaticBitmap(panel, -1, bitmap=image, pos=(0, 0))
#添加静态标签
label_user = wx.StaticText(panel,-1,"账号:", pos=(80,200))
label_pass = wx.StaticText(panel,-1,"密码:", pos=(80,240))
#添加文本输入框
self.entry_user = wx.TextCtrl(panel,-1,size=(200,30), pos=(130,200))
#style 为设置输入
self.entry_pass = wx.TextCtrl(panel,-1, size=(200,30), pos=(130,240), style=wx.TE_PASSWORD)
#添加按钮
self.but_login = wx.Button(panel,-1,"登陆", size=(120,50), pos=(120,300))
self.but_register = wx.Button(panel,-1,"注册", size=(120,50), pos=(260,300))
#设置按钮的颜色
self.but_login.SetBackgroundColour("#0a74f7")
self.but_register.SetBackgroundColour("#282c34")
#给按钮绑定事件
self.Bind(wx.EVT_BUTTON,self.on_but_login,self.but_login)
self.Bind(wx.EVT_BUTTON,self.on_but_register,self.but_register)
#
frame.Center()
frame.Show(True)
#定义一个消息弹出框的函数
def show_message(self,word=""):
dlg = wx.MessageDialog(None, word, u"错误", wx.YES_NO | wx.ICON_QUESTION)
if dlg.ShowModal() == wx.ID_YES:
#self.Close(True)
pass
dlg.Destroy()
def on_but_login(self,event):
#连接到本地数据库
user_name = self.entry_user.GetValue()
pass_word= self.entry_pass.GetValue()
sql = """select pass from student where name ='%s' """ % (user_name)
#判断,查看用户名和密码名是否为空
#不为空之后在进行查询和判断
#不然当密码或用户名为空时会出现会导致出错
if user_name and pass_word:
db = pymysql.connect(host="localhost", user="root",
password="zhang123", db="user", port=3306)
# 使用cursor()方法获取操作游标
cur = db.cursor()
try:
cur.execute(sql) # 执行sql语句
results = cur.fetchall() # 获取查询的所有记录
#返回值是一个元组的形式
#print(type(results))
if results:
#print(type(results[0][0]))
#print(results[0][0])
if results[0][0] == pass_word:
#表示登陆成功,后续可以写登陆成功后的界面
#此处就不再写
pass
#print("sucessful")
else:
self.show_message(word="密码错误")
else:
self.show_message(word='用户名不存在')
except Exception as e:
db.rollback()
finally:
db.close() # 关闭连接
else:
self.show_message(word='账号和密码不能为空')
def on_but_register(self,event):
#类似上上面的查询,只需获取相关内容插入到数据库就可以做出相关的操作
#内容与上面内容相似,不再经行书写
pass
if __name__=='__main__':
app = MyApp()
app.MainLoop()
总结:
这是我的第一篇博客,写的不好请大家见谅,也欢迎大家和我一起来探讨python或其他的话题,也欢迎大家给我指出问题。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

