Nginx图片服务器配置之后图片访问404的问题解决
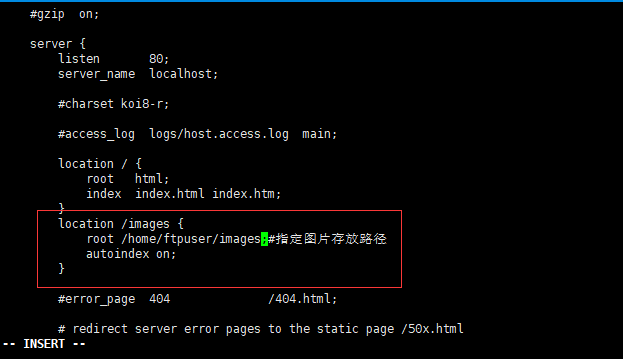
我的错误配置是:

服务器文件根地址:

想通过浏览器输入这个地址访问到图片:

但是会发现文件找不到会一直404,原因是根路径配置错误,来看下root路径原理:
root 配置的意思是,会在root配置的目录后跟上URL,组成对应的文件路径。
意思就是我们在浏览器输入的这个地址实际访问的是
/home/ftpuser/images/images/~~~
会把我们的location后面的 /images拼到实际访问的路径之后
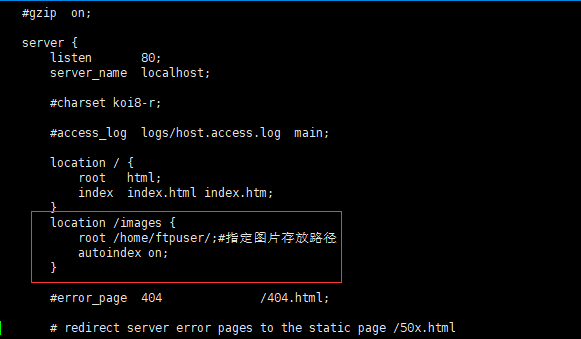
处理方法有两种任选其一:
1、处理方法是把root后面的images去掉,如下:

这样在到浏览器输入之前的那个地址就能访问到图片啦~~~~~~~~~~~~~~~~
2、第二种解决办法就是:使用alias配置访问路径

总结:
- root响应的路径:配置的路径(root指向的路径)+完整访问路径(location的路径)+静态文件
- alias响应的路径:配置路径+静态文件(去除location中配置的路径)
一般情况下,在location /中配置root,在location /other中配置alias
到此这篇关于Nginx图片服务器配置之后图片访问404的问题解决的文章就介绍到这了,更多相关Nginx 图片访问404内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Nginx中定义404页面并且返回404状态码的正确方法
前几天,一朋友出程序出问题却怎么查都没看出问题,于是让我帮它看看.其实它是ajax请求了很多个模板,然后把模板写到页面中.关键是所有请求的页面都是200正常状态码返回,表面上看没什么问题,实际上有些请求虽然返回200状态码,但给回的状态码是200.WebServer是nginx,直接告诉我应该他们配置了nginx的404错误页面,虽然请求不存在的资源可以成功返回404页面,但返回状态码确是200. 404.html 复制代码 代码如下: This is 404 page. 请求一个不存在的页面:
-
NGINX服务器配置404错误页面转向的方法
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是NGINX服务器,那么404页面的内容则为:404 Not Found 为什么要自定义404页面 在访问时遇到上面这样的404错误页面,我想99%(未经调查,估计数据)的用户会把页面关掉,用户就这样悄悄的流失了.如果此时能有一个漂亮的页面能够引导用户去他想去的地方必然可以留住用户.因此,每一个网站都
-
NGINX下配置404错误页面的方法分享
1. 创建自己的404.html页面 2.更改nginx.conf在http定义区域加入: fastcgi_intercept_errors on; 3.更改nginx.conf(或单独网站配置文件,例如在nginx -> sites-enabled下的站点配置文件 ) 中在server 区域加入: error_page 404 = /404.html 或者 error_page 404 = http://www.xxx.com/404.html 4.更改后重启nginx,,测试nginx.co
-
Nginx实现404页面的方法小结
第一种:Nginx自己的错误页面 Nginx访问一个静态的html 页面,当这个页面没有的时候,Nginx抛出404,那么如何返回给客户端404呢? 看下面的配置,这种情况下不需要修改任何参数,就能实现这个功能. server { listen 80; server_name www.test.com; root /var/www/test; index index.html index.htm; location / { } # 定义错误页面码,如果出现相应的错误页面码,转发到那里. erro
-
Nginx中404页面的配置及AJAX请求返回404页面的方法
404页面基础配置 404错误是WWW网站访问容易出现的错误.最常见的出错提示:404 NOT FOUND.404错误页的设置对网站SEO有很大的影响,而设置不当,比如直接转跳主页等,会被搜索引擎降权拔毛.404页面的目的应该是告诉用户:你所请求的页面是不存在的,同时引导用户浏览网站其他页面而不是关掉窗口离去.搜索引擎通过HTTP状态码来识别网页的状态.当搜索引擎获得了一个错误链接时,网站应该返回404状态码,告诉搜索引擎放弃对该链接的索引.而如果返回200或302状态码,搜索引擎就会为该链接建
-
Nginx实现404页面的几种方法(三种)
一个网站项目,肯定是避免不了404页面的,通常使用Nginx作为Web服务器时,有以下集中配置方式,一起来看看. 第一种:Nginx自己的错误页面 Nginx访问一个静态的html 页面,当这个页面没有的时候,Nginx抛出404,那么如何返回给客户端404呢? 看下面的配置,这种情况下不需要修改任何参数,就能实现这个功能. server { listen 80; server_name www.test.com; root /var/www/test; index index.html ind
-
nginx刷新页面出现404解决方案(亲测有效)
目录 方法一 方法二 方法一 最为简单的,将router设置为hash模式!!!history模式的路由需要后端配置,hash模式便不需要,不同的框架所需不一样,看对应的文档. 方法二 找到nginx配置代码,进行修改,网上很多都是如下类型的代码 location ^~ /api { proxy_connect_timeout 600; proxy_read_timeout 600; proxy_set_header x-real-ip $remote_addr; proxy_set_heade
-
Nginx图片服务器配置之后图片访问404的问题解决
我的错误配置是: 服务器文件根地址: 想通过浏览器输入这个地址访问到图片: 但是会发现文件找不到会一直404,原因是根路径配置错误,来看下root路径原理: root 配置的意思是,会在root配置的目录后跟上URL,组成对应的文件路径. 意思就是我们在浏览器输入的这个地址实际访问的是 /home/ftpuser/images/images/~~~ 会把我们的location后面的 /images拼到实际访问的路径之后 处理方法有两种任选其一: 1.处理方法是把root后面的images去掉,如
-
Nginx服务器上搭建图片缓存服务的基本配置解析
最近准备用nginx搭建了一个图片服务器,看中的就是nginx超强的静态文件处理能力. 由于图片量比较大,和web服务器(也是nginx)分开运行,虽然web服务器调用图片没用问题,但毕竟是远程调用,肯定没有本地文件系统那么快,因此仍然有优化的空间. proxy_store 使用前的nginx配置 location ~* ^.+\.(js|ico|gif|jpg|jpeg|png|html|htm)$ { log_not_found off; access_log off; expires 7d
-
PHP加Nginx实现动态裁剪图片方案
许久以前写过一篇也是关于高性能PHP图片动态裁剪方案的文章,那文章使用的是nginx Cache和rewrite实现的,当然再加上CDN,那个方案存在一个问题就是图片并没有实际生成,而是以二进制的形式存在缓存中.如果缓存失效了那么还需要请求php再次生成.如果说到区别这是我暂且认为的吧.利用空余时间,新增了静态生成图片支持,支持对图片3种模式切换,在门户网站自动对图片尺寸进行裁剪,减少服务器带宽,理论上应该也满足了业务的需求吧,图片裁剪使用了Imagick组件. 一.思路再现:1.先写好请求服务
-
Centos 通过 Nginx 和 vsftpd 构建图片服务器的教程(图文)
1.Nginx 简介 Nginx (engine x) 是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器.Nginx是由伊戈尔·赛索耶夫为俄罗斯访问量第二的Rambler.ru站点(俄文:Рамблер)开发的,第一个公开版本0.1.0发布于2004年10月4日. 其将源代码以类BSD许可证的形式发布,因它的稳定性.丰富的功能集.示例配置文件和低系统资源的消耗而闻名.2011年6月1日,nginx 1.0.4发布. Nginx是一款轻量级的Web 服务器/反向代
-
Linux平台通过nginx和vsftpd构建图片服务器
因为开发需要,需要在Linux上构建一个独立的图片服务器,此处默认您已安装好Linux系统.系统环境:CentOs6.5,Vmware10 一.Nginx安装 1.nginx安装环境 nginx是C语言开发,建议在linux上运行,本教程使用Centos6.5作为安装环境. 安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc:yum install gcc-c++ PCRE(PerlCompatible Regular Expressions)是
-
Nginx代理输出缩放图片的方法
本文实例为大家分享了Nginx代理输出缩放图片的具体代码,供大家参考,具体内容如下 nginx 配置文件: # document ppt convert Configuration. upstream document.polyv.net { server 127.0.0.1:8080; } server { listen 80; server_name document.polyv.net; index index.html index.htm; charset utf-8; client_m
-
解决js图片加载时出现404的问题
运营网站久了之后,无法避免会出现图片404的情况,原因可能是图片文件本来就不存在或目前不存在.常见的解决方案是将404图片隐藏或者是替换为默认的图片. img标签事件属性 img标签可使用的时间属性有: onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart
-
nginx代理实现静态资源访问的示例代码
目录 一. 目标: 二. 实现效果: 三. 具体配置 1. nginx配置本地静态工程代理 2. win10配置本地域名实现域名访问 3.nginx配置页面预览路由 一. 目标: 为了通过nginx请求静态资源(css.图片等),通过nginx代理进行页面预览. 二. 实现效果: 通过浏览器输入nginx代理地址以打开页面方式访问本地html文件,也可以通过访问代理路由访问接口实现页面预览功能.注:我演示的是在本地windows开发环境下的配置 三. 具体配置 1. nginx配置本地静态工程代
-
基于RxPaparazzo实现图片裁剪、图片旋转、比例放大缩小功能
前言:基于RxPaparazzo的图片裁剪,图片旋转.比例放大|缩小. 效果: 开发环境:AndroidStudio2.2.1+gradle-2.14.1 涉及知识: 1.Material Design (CardView+CoordinatorLayout+AppBarLayout+NestedScrollView+CollapsingToolbarLayout+Toolbar+FloatingActionButton)使用 2.butterknife注解式开发 3.基于RxJava+RxAn
-
利用nginx解决cookie跨域访问的方法
一.写在前面 最近需要把阿里云上的四台服务器的项目迁移到客户提供的新的项目中,原来的四台服务器中用到了一级域名和二级域名.比如aaa.abc.com 和bbb.abc.com 和ccc.abc.com.其中aaa.abc.com登录,通过把cookie中的信息setDomain给.abc.com.其他系统可以共享这个cookie.但是新的四台服务器中并没有申请域名,只有四个ip: 192.168.0.1 单点登录服务器 192.168.0.2 192.168.0.3 192.168.0.4
随机推荐
- HTML基本语法和语义写法规则与实例
- 用xslt将xml解析成xhtml的代码
- 收集了一些非主流个性图片
- 一个正则的写法 php
- 用js获取点击图片的值!
- 从零开始学Python第八周:详解网络编程基础(socket)
- Python实现将目录中TXT合并成一个大TXT文件的方法
- Go语言调用其它程序并获得程序输出的方法
- 邹建的分页存储过程改了一下
- aspupload 3.0 下载与使用集锦
- ubuntu下设置mysql自动备份的例子
- Java实现SSH模式加密
- window.js 主要包含了页面的一些操作
- javascript根据时间生成m位随机数最大13位
- javascript实现延时显示提示框效果
- jQuery获取剪贴板内容的方法
- js仿拉勾网首页穿墙广告效果
- 利用JS判断用户是否上网(连接网络)
- 老生常谈Log4j和Log4j2的区别(推荐)
- Android Apt之Activity Route的示例

