安卓逆向案例分析之蝉妈妈sign破解
目录
- 前言
- 1.抓包
- 2. 定位分析
- 2.1 package
- 2.2 jadx-gui
- 3. hook
- 总结
前言
蝉妈妈app v2.6.1 安卓逆向分析之sign破解
提示:以下是本篇文章正文内容,下面案例可供参考
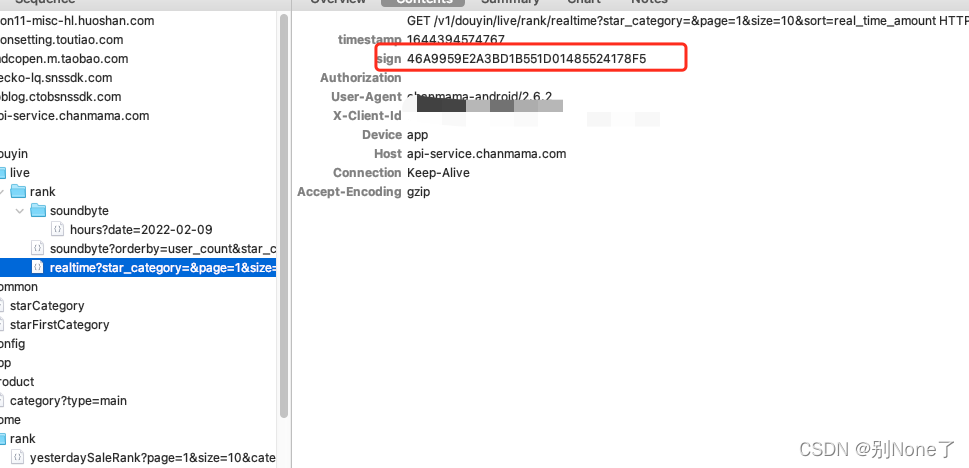
1.抓包

接口: https://api-service.chanmama.com/v1/douyin/live/rank/realtime
由图可见Headers中关键参数sign
2. 定位分析
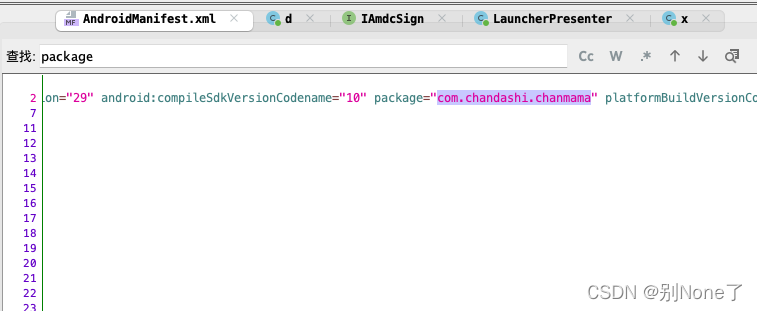
2.1 package

package=‘com.chandashi.chanmama’
第一步先获取package为下一步hook分析做准备
2.2 jadx-gui
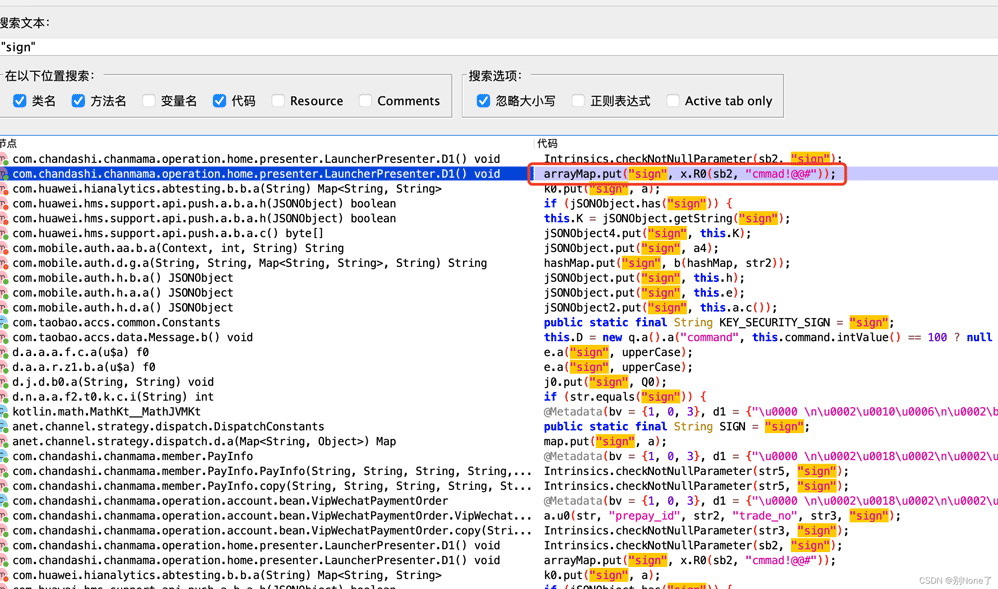
打开jadx-gui 将蝉妈妈.apk拖进去等待片刻,搜索关键词:“sign”,
结果如下: 关键代码arrayMap.put(“sign”, x.R0(sb2, “cmmad!@@#”));
由此可见 sign = x.R0(sb2, “cmmad!@@#”),

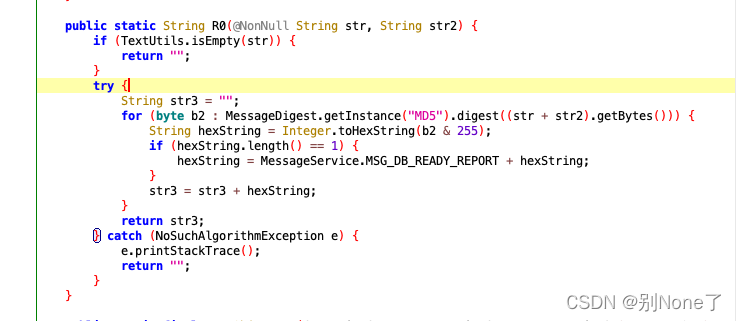
咱们直接看 x.R0()函数代码

jadx代码如下:
public static String R0(@NonNull String str, String str2) {
if (TextUtils.isEmpty(str)) {
return "";
}
try {
String str3 = "";
for (byte b2 : MessageDigest.getInstance("MD5").digest((str + str2).getBytes())) {
String hexString = Integer.toHexString(b2 & 255);
if (hexString.length() == 1) {
hexString = MessageService.MSG_DB_READY_REPORT + hexString;
}
str3 = str3 + hexString;
}
return str3;
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
return "";
}
}
3. hook
Frida代码如下:
import frida, sys
def on_message(message, data):
if message['type'] == 'send':
print("[*] {0}".format(message['payload']))
else:
print(message)
jscode_hook = """
Java.perform(
function(){
var class_obj = Java.use("d.j.d.x");
console.log(class_obj);
if (class_obj != undefined) {
class_obj.R0.overload('java.lang.String', 'java.lang.String').implementation = function (s1, s2) {
console.log("参数1: ---> "+ s1);
console.log("参数2: ---> "+ s2);
var res = this.R0(s1, s2);
console.log("加密: ---> "+res);
return res;
}
}
}
)
"""
process = frida.get_usb_device().attach('com.chandashi.chanmama')
script = process.create_script(jscode_hook)
script.on('message', on_message)
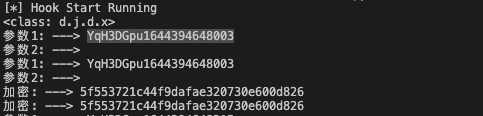
print('[*] Hook Start Running')
script.load()
sys.stdin.read()

str1 = “YqH3DGpu1644394648003” YqH3DGpu+毫秒级时间戳
str2 = “”
结果 md5(str1)最后转大写
总结
加密都在java层且是标准md5,大家有兴趣可以动手做下。
以上就是安卓逆向案例分析之蝉妈妈sign破解的详细内容,更多关于安卓逆向蝉妈妈sign破解的资料请关注我们其它相关文章!
赞 (0)

