Angular短信模板校验代码
1、短信模板内容
验证码 ${username} 12345
验证码 ${username} 12345
验证码 ${username} 12345
从代码中提取 username, 并判断验证码 username中只存在英文字母
2、内容校验,提取模板中${}的内容并且,内容只能使用英文
smsTemplateContentChange(value){
// 短信模板内容 校验
const error = this.smsTemplateForm.get('templateContent').getError('pattern');
if (error){
return;
}else{
this.smsTemplateForm.get('templateContent').setErrors(null);
}
const reg = /\$\{((?!\{).)*\}/g;
const matchStr = value.match(reg);
const resultList = new Set();
this.paramsList = new Set();
const pattern = '^[a-zA-Z]{1,}$';
const regex = new RegExp(pattern);
let isError = false;
if (matchStr){
matchStr.forEach((item: string) => {
const result = item.replace('${', '').replace('}', '');
if (!result.match(regex)){
isError = true;
}
resultList.add(result);
});
if (isError){
// 设置错误信息
this.smsTemplateForm.get('templateContent').setErrors({errorParams: '参数只能使用英文'});
}else{
this.paramsList = resultList;
}
}
// console.log(value.match(reg).replace('${', '').replace('}', ''));
}
3、前端html
<se label="短信模板" [error]="{
required: '请输入短信模板',
pattern: '最大长度不超过200!',
errorParams: '${}参数中只能使用英文'}">
<textarea formControlName="xxx" [(ngModel)]="smsTemplateVo.xxx"
(ngModelChange)="smsTemplateContentChange(smsTemplateVo.xxx)" nz-input required></textarea>
<div ><strong>提取可用参数:</strong><nz-tag *ngFor="let tag of paramsList" nzColor="default">{{tag}}</nz-tag></div>
</se>
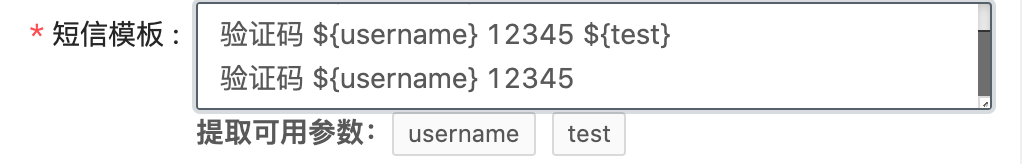
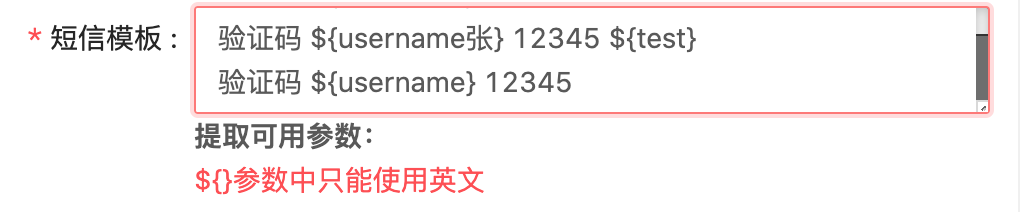
4、最终效果


到此这篇关于Angular短信模板校验代码的文章就介绍到这了,更多相关Angular短信模板校验内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

