JavaScript数组操作之旋转二维数组
目录
- 一、题目描述
- 二、思路与实现
- 三、总结
一、题目描述
给定一个 n × n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。
你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。
示例 1:
输入:matrix = [[1,2,3],[4,5,6],[7,8,9]]
输出:[[7,4,1],[8,5,2],[9,6,3]]

示例 2:
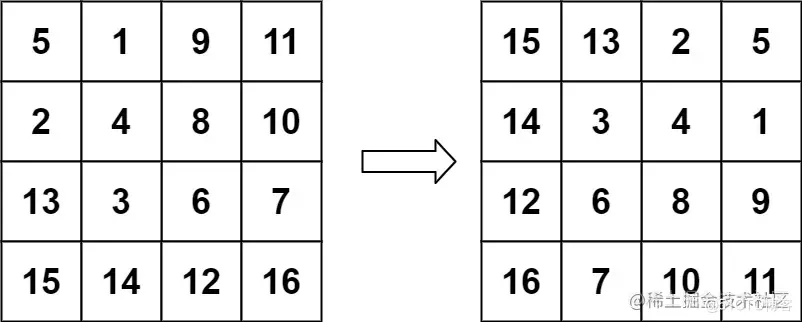
输入:matrix = [[5,1,9,11],[2,4,8,10],[13,3,6,7],[15,14,12,16]]
输出:[[15,13,2,5],[14,3,4,1],[12,6,8,9],[16,7,10,11]]

二、思路与实现
从示例图中就可以知道:
数组顺时针旋转 90 度之后,其实就是第1列变成第1行,第2列变成第2行,第3列变成第3行......
实现一:
/**
* @param {number[][]} matrix
* @return {void} Do not return anything, modify matrix in-place instead.
*/
var rotate = function (matrix) {
let n = matrix.length;
let res = new Array(n).fill(0).map(() => new Array(n).fill(0));
for (let i = 0; i < n; i++)
for (let j = n - 1; j >= 0; j--) res[i][n - j - 1] = matrix[j][i];
return res;
};
时间复杂度:O(N^2),其中N为matrix的边长
空间复杂度:O(N^2)。我们需要使用一个和 matrix 大小相同的辅助数组。
还有另外一种思路:
- 按照左上到右下的对角线进行镜像对称
- 对矩阵的每一行进行反转
比如这样:

/**
* @param {number[][]} matrix
* @return {void} Do not return anything, modify matrix in-place instead.
*/
var rotate = function (matrix) {
let n = matrix.length;
// 先沿对角线镜像对称二维矩阵
for (let i = 0; i < n; i++) {
for (let j = i; j < n; j++) {
[matrix[i][j], matrix[j][i]] = [matrix[j][i], matrix[i][j]];
}
}
const reverseRow = (arr) => {
let i = 0,
j = arr.length - 1;
while (i <= j) {
[arr[i], arr[j]] = [arr[j], arr[i]];
i++;
j--;
}
};
// 然后反转二维矩阵的每一行
for (let row of matrix) {
reverseRow(row);
}
return matrix;
};
- 时间复杂度跟解法1一样,但是却不需要额外的空间复杂度
三、总结
到此这篇关于JavaScript数组操作之旋转二维数组的文章就介绍到这了,更多相关JS旋转二维数组内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
javascript二维数组和对象的深拷贝与浅拷贝实例分析
本文实例讲述了javascript二维数组和对象的深拷贝与浅拷贝.分享给大家供大家参考,具体如下: 这篇文章主要为大家详细介绍了js实现数组和对象的深浅拷贝, 1.浅拷贝: 将原对象或原数组的引用直接赋给新对象,新数组,新对象/数组只是原对象的一个引用 2.深拷贝: 创建一个新的对象和数组,将原对象的各项属性的"值"(数组的所有元素)拷贝过来,是"值"而不是"引用" JavaScript的数据类型分为原始数据类型和对象类型.二者在内存中存放的方式
-
JS实现二维数组元素的排列组合运算简单示例
本文实例讲述了JS实现二维数组元素的排列组合运算.分享给大家供大家参考,具体如下: 用js实现二维数组里面的元素排列组合一个小demo: 源码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3
-
JavaScript动态创建二维数组的方法示例
本文实例讲述了JavaScript动态创建二维数组的方法.分享给大家供大家参考,具体如下: 学过C语言的我太耿直 一般这种情况下我会直接 var arr = new Array[10][10]; 但是不出意外的话这样是会报错的,因为在js中根本没有这样的语法 在这之前,让我们先来回顾一下js中是怎么样创建一维数组的: 使用数组直接量,这个是最简单的,在方括号内将数组元素用逗号隔开即可: var arr = [ ]; //空数组 var s = [1,2,3,4]; //4个元素的数组 var n
-
JS实现将二维数组转为json格式字符串操作示例
本文实例讲述了JS实现将二维数组转为json格式字符串操作.分享给大家供大家参考,具体如下: <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>json</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js
-
关于JS中一维数组和二维数组互转问题
一维数组转二维数组 arr1to2(arr, number) { var arr2 = []; let len = arr.length; for (let i = 0, j = 0; i < len; i += number, j++) { arr2[j] = arr.splice(0, number); } return arr2; }, 使用: let arr1 = [ 103.743896484375, 21.48374090716327, 101.05224609374999, 20.
-
python二维键值数组生成转json的例子
今天出于需要,要将爬虫爬取的一些数据整理成二维数组,再编码成json字符串传入数据库 那么问题就来了,在php中这个过程很简便 ,类似这样: $arr[$key1][$key2]=$value 在python中,字符串竟然不能当做键值,我本身也并不了解python,查了资料也没解决,后来找到这个函数: dict.setdefault(key, default=None) 和get()类似, 但如果键不存在于字典中,将会添加键并将值设为default 于是乎,将键值当做两个参数传进去就等实现类似的
-
JavaScript中二维数组的创建技巧
Js中二维数组的创建: 首先JavaScript只支持 一维数组 ,但我们可以通过一些方法实现矩阵以及多维数组 其中普通的创建方法并不会出现什么问题: (1) 利用一维数组嵌套一维数组的方式创建二维数组: let arr = [] ; a[0] = [1,2,3,4,5,6]; a[1] = [10,20,30,40,50,60] 然后使用一个 双层for循环 就可以迭代这个二维数组中的元素 所以用这种方法创建多维数组,不管有几个维度,都可以通过嵌套循环来遍历 遇到问题的方法: let arr1
-
JavaScript数组操作之旋转二维数组
目录 一.题目描述 二.思路与实现 三.总结 一.题目描述 给定一个 n × n 的二维矩阵 matrix 表示一个图像.请你将图像顺时针旋转 90 度. 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵.请不要 使用另一个矩阵来旋转图像. 示例 1: 输入:matrix = [[1,2,3],[4,5,6],[7,8,9]] 输出:[[7,4,1],[8,5,2],[9,6,3]] 示例 2: 输入:matrix = [[5,1,9,11],[2,4,8,10],[13,3,
-
java旋转二维数组实例
本文实例讲述了java旋转二维数组的操作,分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: package test; /* * 1 2 3 4 5 * 16 17 18 19 6 * 15 24 25 20 7 * 14 23 22 21 8 * 13 12 11 10 9 * * 写一
-
php实现搜索一维数组元素并删除二维数组对应元素的方法
本文实例讲述了php实现搜索一维数组元素并删除二维数组对应元素的方法.分享给大家供大家参考.具体如下: 定义一个一维数组一个二维数组如下 $fruit=array('apple','orange'); $products = array( array('name'=>'apple','price'=>23.4), array('name'=>'orange','price'=>45.3), array('name'=>'biscuit','number'=>5,'pri
-
C语言数组入门之数组的声明与二维数组的模拟
语言中指针与数组这两个概念之间的联系是密不可分的,以至于如果不能理解一个概念,就无法彻底理解另一个概念. C语言中的数组值得注意的地方有以下两点: C语言中只有一维数组,而且数组的大小必须在编译期就作为一个常数确定下来.然而,C语言中数组的元素可以是任何类型的对象,当然也可以是另外一个数组.这样,要"仿真"出一个多维数组就不是一件难事. 对于一个数组,我们只能够做两件事:确定该数组的大小,以及获得指向该数组下标为0的元素的指针.其他有关数组的操作,哪怕它们看上去是以数组下标进行运算的,
-
PHP 多维数组的排序问题 根据二维数组中某个项排序
PHP内置函数 array_multisort 要求每个数组大小一样 $areas是地区的二维数组,包含人数和次数,现在要按这2种数进行降序排序 复制代码 代码如下: foreach($areaArray as &$areas) { $times = $numbers = array(); foreach($areas as $province => $v) { $times[$province] = $v['times']; $numbers[$province] = $v['number
-
在javascript中,如果删除二维数组中重复的元素
了很久,始终没想出解决方案,大伙给点思路吧. var fruit = new Array(3); fruit[0] = new Array("苹果", "a"); fruit[1] = new Array("苹果", "a"); fruit[2] = new Array("橘子", "2"); for (i=0; i [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
-
定义JavaScript二维数组采用定义数组的数组来实现
1. javaScript没有提供直接定义二维数组的方法,但可以使用定义数组的数组来定义JavaScript二维数组:例如定义一个 4X3二维数组a可以采用如下方法: var a=new Array(); a[0]=new Array(); a[1]=new Array(); a[2]=new Array(); a[3]=new Array(); 下面是一个事例 复制代码 代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/
-
Java二维数组简单定义与使用方法示例
本文实例讲述了Java二维数组简单定义与使用方法.分享给大家供大家参考,具体如下: Java的二维数组是先创建一个一维数组,然后该数组的元素再引用另外一个一维数组.在使用二维数组的时候,通过两个中括号[]来访问每一层维度的引用,直到访问到最终的数据. public class MultiDimArray{ /** * @param args */ public static void main(String[] args) { int[][] arr = new int[3][]; arr[0]
-
PHP将二维数组某一个字段相同的数组合并起来的方法
本文实例讲述了PHP将二维数组某一个字段相同的数组合并起来的方法.分享给大家供大家参考,具体如下: 例子: array(3) { [0]=> array(16) { ["id"]=> string(2) "42" ["uid"]=> string(2) "14" ["euid"]=> string(2) "56" ["did"]=> st
-
详解Python二维数组与三维数组切片的方法
如果对象是二维数组,则切片应当是x[:]的形式,里面有一个冒号,冒号之前和之后分别表示对象的第0个维度和第1个维度: 如果对象是三维数组,则切片应当是x[::],里面有两个冒号,分割出三个间隔,三个间隔的前.中和后分别表示对象的第0.1.2个维度. x[n,:].x[:,n].x[m:n,:].x[:,m:n] 上面的中括号中(m:n)应当看成一个整体,除了(m:n)之外的冒号就是用来表明在哪个维度上操作的. 对于二维数组,在冒号前面的(n,)意味着对二维数组的第0个维度上的第n号元素操作,在冒
随机推荐
- Lua中的迭代器和泛型for学习总结
- asp.net datalist绑定数据后可以上移下移实现示例
- 解析PHP中$_FILES的使用以及注意事项
- ThinkPHP安装和设置
- Android中关于Notification及NotificationManger的详解
- 详解Python进程间通信之命名管道
- vue2.0开发实践总结之入门篇
- javascript检测flash插件是否被禁用的方法
- js 实现复制到粘贴板的功能代码
- AJAX初体验之实战篇——打造博客无刷新搜索
- java配置dbcp连接池(数据库连接池)示例分享
- Ruby On Rails上手笔记(安装使用全过程)
- SQLSERVER的排序问题结果不是想要的
- jQuery中closest()函数用法实例
- jquery验证手机号码、邮箱格式是否正确示例代码
- 学JavaScript七大注意事项【必看】
- 浅谈javascript中执行环境(作用域)与作用域链
- Java运用SWT插件编写桌面记事本应用程序
- DNS安装配置全过程
- java动态代理示例分享

