Vue项目中对index.html中BASE_URL的配置方式
目录
- Vue项目对index.html中BASE_URL的配置
- 问题
- 解决
- Vue项目url中的<%= BASE_URL %>
Vue项目对index.html中BASE_URL的配置
问题
有时候后端配置资源的默认访问路径的时候,可能会与前端打包时配置的默认根路径有所差异
比如:后端要访问静态资源的根路径为/static,而一般情况下,我们项目的vue.config.js中对BAES_URL的配置是/,或者不做配置,因为它默认的值也是/
这个路径决定了我们的前端项目打包后获取静态资源的默认的根路径(不显示在代码中),同时,这个路径也在public/index.html中有明显的引用,大多时候都会看到如下的代码:
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>logo.png" rel="external nofollow" >
<title>xxxx</title>
</head>
<body>
<div>.......</div>
</body>
</html>
那么,我们应该如何去修改这个BAE_URL的值呢?
解决
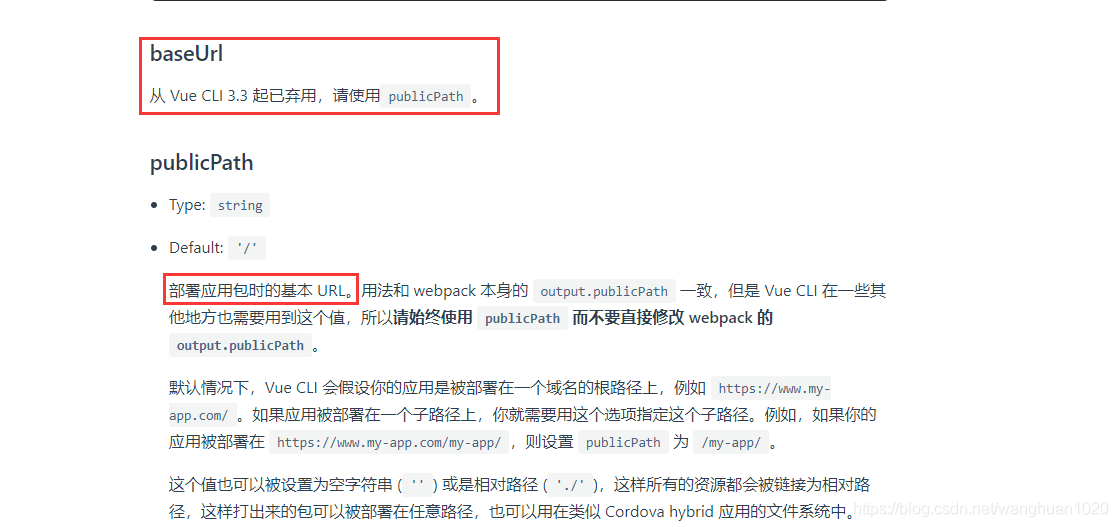
通过 vue-cli3 官方文档的查阅,发现:

所以,显而易见,如果想修改 BASE_URL,
Vue CLI 3.3 之前的版本,配置:baseURl: '/static'
Vue CLI 3.3 之后(包括3.3)的版本,配置:publicPath: '/static'

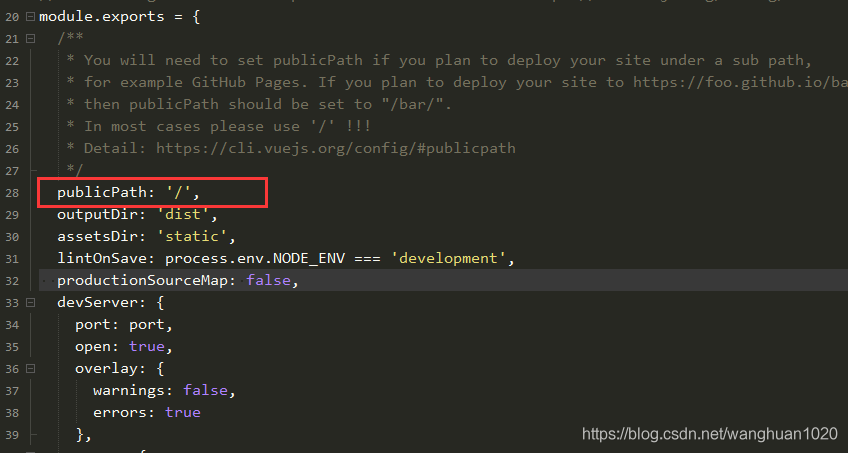
因为这个值在开发环境下同样生效,所以说这么一改打包后是没问题了,但自己的项目运行起来却会报错,官方也给出了方案。很简单,只需要判断一下当前环境是生产环境还是开发环境,再应用不同的路径就可以了。如下:
module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/static/'
: '/'
}
注意:
还需要注意的一个问题是,当我们修改了publicPath 之后,如果我们对路由的配置是像下面这样:
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
scrollBehavior: () => ({ y: 0 }),
routes: constantRouterMap.concat(asyncRouterMap)
})
可以看到路由的基础路径跟 BASE_URL 即 publicPath 是相同的。
如果保持原来的配置,那么所有的路由都会带上多余的前缀,如:/static/home
修改方式也很简单,如下:
Vue.use(Router)
export default new Router({
mode: 'history',
// base: process.env.BASE_URL,
base: '/',
scrollBehavior: () => ({ y: 0 }),
routes: constantRouterMap.concat(asyncRouterMap)
})
将base属性重置为/即可
Vue项目url中的<%= BASE_URL %>
vue-cli 创建的一个项目中执行命令 vue inspect > output.js 将 vue-cli 中 webpack 的配置信息导出到 output.js 文件,会有一段代码:
new DefinePlugin(
{
'process.env': {
NODE_ENV: '"development"',
BASE_URL: '"/"'
}
}
),
在 webpack 中全局声明了 BASE_URL 这个变量为项目根目录。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

