IDEA代码规范&质量检查的实现
最近公司新项目中为了统一大家的代码规范,提高代码质量,找了2个检查插件。
Alibaba Guide偏向于代码规范/安全规约方面的检查,由阿里巴巴手册扩展而来,
SonarLint偏向于代码质量、设计/隐藏的风险问题检查,包括代码标准规范、潜在缺陷、复杂度、重复、注释、糟糕的设计等。
1 Alibaba Guide
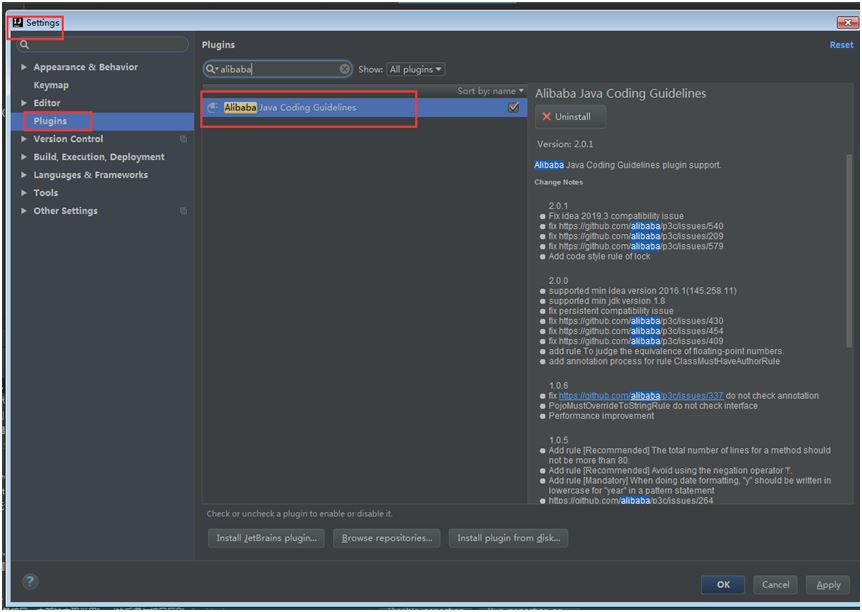
1.1 Alibaba Guide 插件安装

安装后重启IDEA
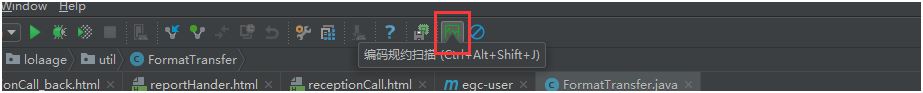
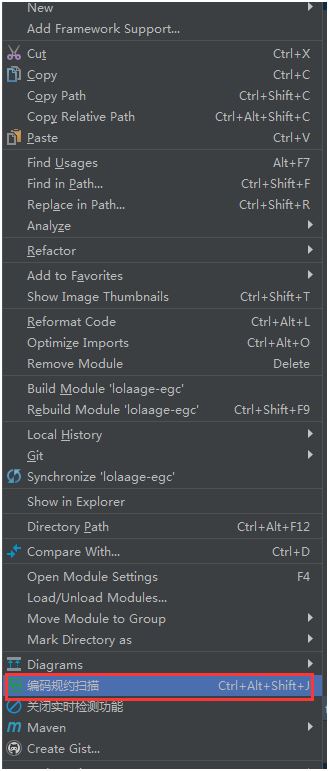
1.2 点击检查菜单按钮或者选中项目右键,下拉中找到“编码规约扫描”


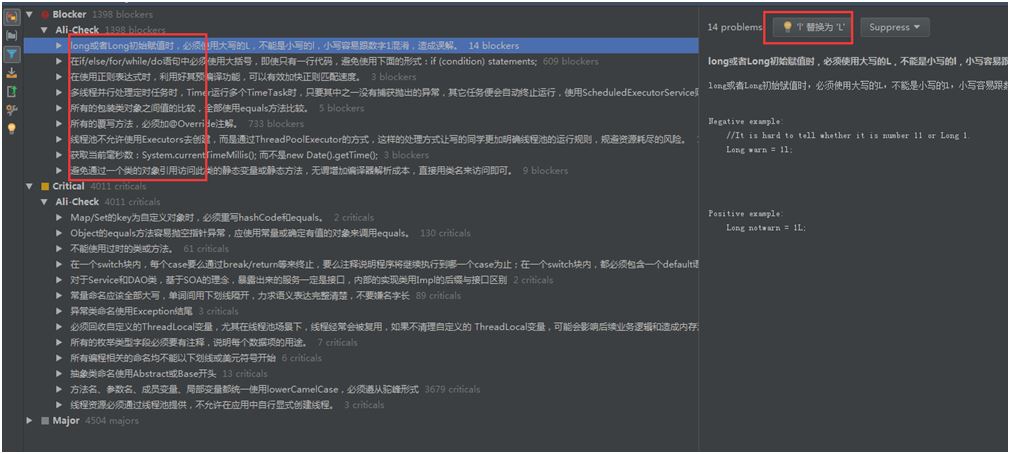
1.3 控制台输出不规范的代码

2 SonarLint
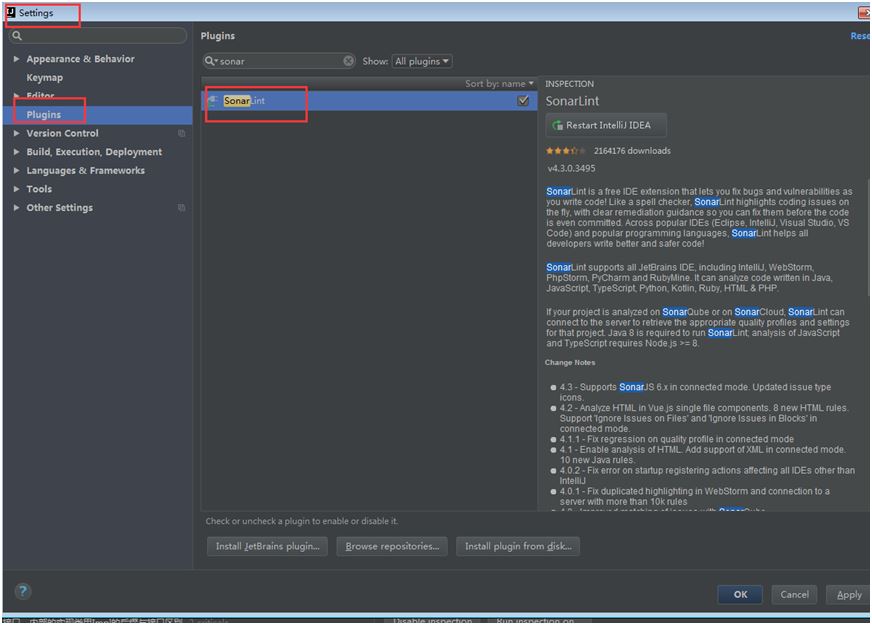
2.1 安装SonarLint插件

安装后重启IDEA
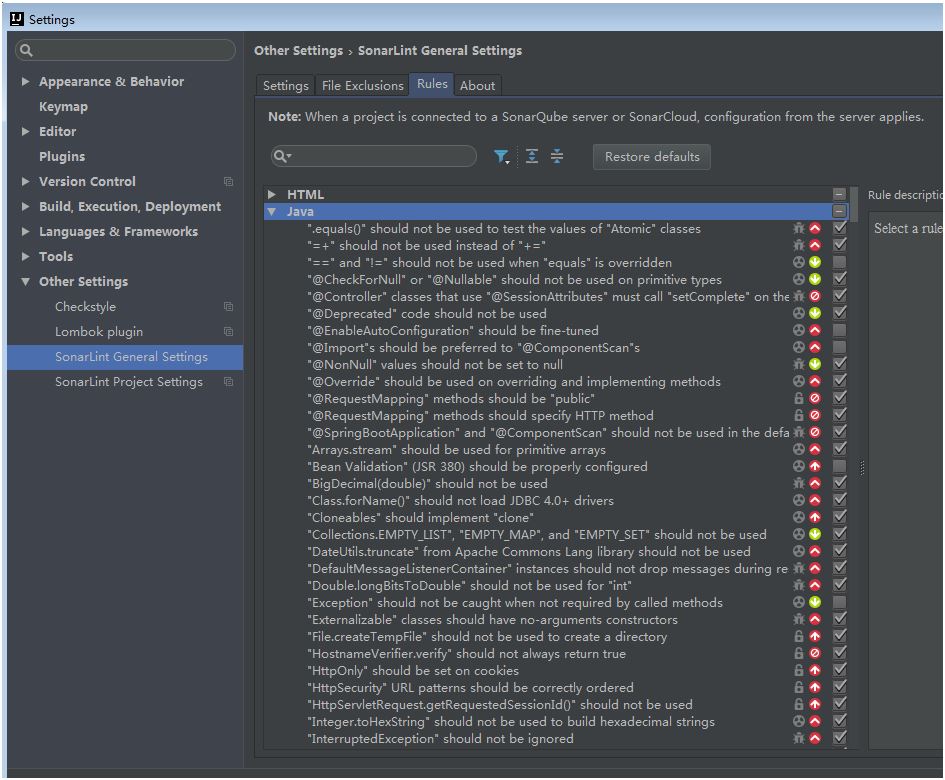
2.2 扫描配置

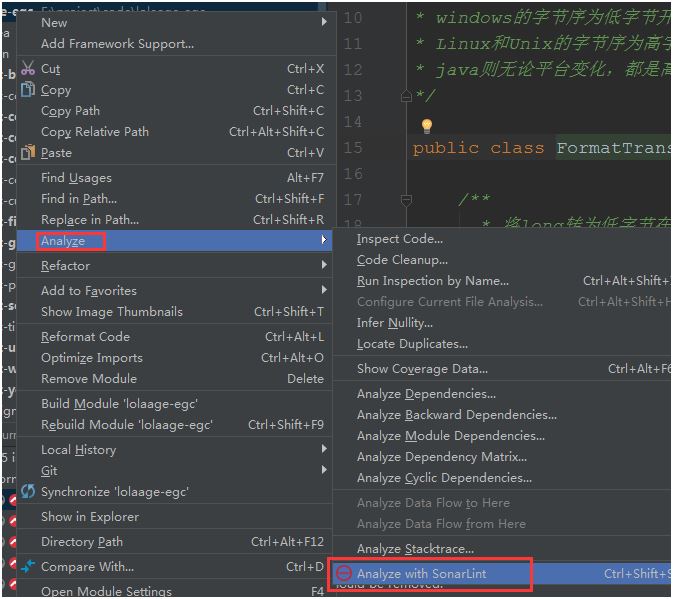
2.3 选中项目右键,下拉中找到 “代码分析”-“编码规约扫描”

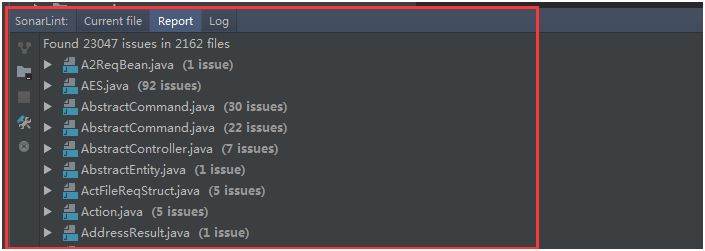
2.4 查看输出的分析报告

到此这篇关于IDEA代码规范&质量检查的实现的文章就介绍到这了,更多相关IDEA 代码规范&质量检查内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IDEA 阿里JAVA规范插件的具体使用
1.打开IDEA,点击File->Settings->Plugins,如下图 2.查找alibaba插件并安装重启IDEA 3.安装完成后,就可以开始体验了 首先如果你想把老的项目统统检查一遍,那么可以使用[编码规约扫描],右键项目->编码规约扫描,如下 如果你的代码不符合阿里巴巴java规范的话,会有如下的扫描信息,可以据此信息改善我们的代码 以上提示信息对应的代码如下,快捷键Ctrl+F1用来查看详细的中文提示信息 并可以快速修复补全规约中的约束代码 最后,我们来查看下阿里巴巴jav
-
IDEA代码规范&质量检查的实现
最近公司新项目中为了统一大家的代码规范,提高代码质量,找了2个检查插件. Alibaba Guide偏向于代码规范/安全规约方面的检查,由阿里巴巴手册扩展而来, SonarLint偏向于代码质量.设计/隐藏的风险问题检查,包括代码标准规范.潜在缺陷.复杂度.重复.注释.糟糕的设计等. 1 Alibaba Guide 1.1 Alibaba Guide 插件安装 安装后重启IDEA 1.2 点击检查菜单按钮或者选中项目右键,下拉中找到"编码规约扫描" 1.3 控制台输出不规范的代码 2
-
现如今最流行的JavaScript代码规范
什么是最佳的JavaScript代码编程规范?这可能是一个众口难调的问题.那么,不妨换个问题,什么代码规范最流行? sideeffect.kr通过分析GitHub上托管的开源代码,得出了一些有趣的结果.一起来看看吧. 行末逗号对行首逗号行末引号: 复制代码 代码如下: var foo = 1, bar = 2, baz = 3; var obj = { foo: 1, bar: 2, baz: 3 }; 行首引号: 复制代码 代码如下: var foo =
-
PHP开发规范手册之PHP代码规范详解
涉及多个方面,比如PHP代码规范.PHP文件命名规范.网站开发流程.网站安全与维护等.作为PHP开发规范的开篇,我从一个纯PHP开发者的角度来说说我所认为的PHP代码规范,主要从PHP目录框架结构.PHP代码书写规范.PHP文件命名规范三个角度来阐述,希望对PHP入门学习者有所帮助. 合理建设PHP目录框架结构 我们知道在使用PHP进行网站开发之前,我们需要建设网站的目录结构,网站目录框架结构设计得合理规范,不但有利于网站开发,而且对SEO,网站推广都有好处. 一般最基础的PHP网站结构涉及图片
-
关于Google发布的JavaScript代码规范你要知道哪些
Google为了那些还不熟悉代码规范的人发布了一个JS代码规范.其中列出了编写简洁易懂的代码所应该做的最佳实践. 代码规范并不是一种编写正确JavaScript代码的规则,而是为了保持源代码编写模式一致的一种选择.对于JavaScript语言尤其如此,因为它灵活并且约束较少,允许开发者使用许多不同的编码样式. Google和Airbnb各自占据着当前最流行的编码规范的半壁江山.如果你会在编写JS代码上投入很长时间的话,我强烈推荐你通读一遍这两家公司的编码规范. 接下来要写的是我个人认为在Goog
-
去掉vue 中的代码规范检测两种方法(Eslint验证)
我们在使用vue 脚手架时,为了规范团队的代码格式,会有一个代码规范检测,如果不符合规范就会报错,有时候我们不想按照他的规范去写.这时我们需要关闭.这里有两种方法. 1.在搭建vue脚手架时提示是否启用eslint检测的. Use ESLint to lint your code? 写 no; 2.如果项目已经生成,我们可以这样. 在项目中代开 bulid 文件夹下的 webpack.base.config.js 文件.将以下代码删掉或注销: { test: /\.(js|vue)$/, loa
-
总结PHP代码规范、流程规范、git规范
代码规范.git规范.teambition规范.yii规范 1. 命名规范 (1).变量命名规范 1.变量使用驼峰命名法 禁止使用拼音或者拼音加数字 2.变量也应具有描述性,杜绝一切拼音.或拼音英文混杂的命名方式 3.变量包数字.字母和下划线字符,不允许使用其他字符,变量命名最好使用项目 中有据可查的英文缩写方式, 尽可以要使用一目了然容易理解的形式: 4.变量以字母开头,如果变量包多个单词,首字母小写,当包多个单词时,后面 的每个单词的首字母大写.例如 :$itSports 5.变量使用有效命
-
使用pycharm和pylint检查python代码规范操作
pylint是一个不错的代码静态检查工具.将其配置在pycharm中,随时对代码进行分析,确保所有代码都符合pep8规范,以便于养成良好的习惯,将来受用无穷. 第一步,配置pylint - program: python安装目录下scripts/pylint.exe - arguments: --output-format=parseable --disable=R -rn --msg-template="{abspath}:{line}: [{msg_id}({symbol}), {obj}]
-
解决阿里代码规范检测中方法缺少javadoc注释的问题
一.问题描述 安装了阿里代码检测的插件后,敲一个简单的方法,发现提示有问题,如下 /** * 查找User的集合 */ List<User> findAll(); 提示信息为: 方法[findAll]缺少javadoc注释 进一步查看完整文档里面关于方法注释的规范为 所有的抽象方法(包括接口中的方法)必须要用javadoc注释.除了返回值.参数.异常说明外,还必须指出该方法做什么事情,实现什么功能. 说明:如有实现和调用注意事项,请一并说明. /** * fetch data by rule
-
vue-cli3项目配置eslint代码规范的完整步骤
前言 最近接手了一个项目,由于之前为了快速开发,没有做代码检查.为了使得代码更加规范以及更易读,所以就要eslint上场了. 安装依赖 安装依赖有两种方法: 在cmd中打上把相应的依赖加到devDependencies下,再npm install对应依赖. 在package.json文件加上相应依赖: "eslint-plugin-html": "^6.0.3", "@vue/cli-plugin-eslint": "^3.3.0&qu
-
IDEA安装阿里代码规范插件的步骤图文详解
要养成一个好的编码习惯从自己编码开始,对自己代码的合理化命名,编码不仅对自己有好处,而且别人也容易读懂你的代码. 所以下载阿里的代码规范插件来约束自己凌乱的代码. 阿里规范插件GitHub地址:https://github.com/alibaba/p3c IDEA安装该插件步骤: 1.打开IDEA,File-> Setteings->Plugins->Browse Repositories,在Browse Repositories搜索栏搜索Alibaba,然后安装 2.安装完后点击
随机推荐
- iOS Label实现文字渐变色效果
- thinkPHP5分页功能实现方法分析
- SQL Server中利用正则表达式替换字符串的方法
- VS2010发布Web网站技术攻略
- Asp.net中使用文本框的值动态生成控件的方法
- 浅谈js停止事件冒泡 阻止浏览器的默认行为(阻止超连接 #)
- 浅谈C#中的for循环与foreach循环
- C语言中判断一个char*是不是utf8编码
- node.js中的fs.fsyncSync方法使用说明
- Ewebeditor 文件上传问题
- jQuery插件echarts实现的多折线图效果示例【附demo源码下载】
- Java 变量类型及其实例
- mssql自动备份及自动清除日志文件服务器设置
- jquery在IE、FF浏览器的差别详细探讨
- c# 接口interface基础入门小例子
- 虚拟主机应该如何解决电信网通间互联互通
- Android中使用Canvas绘制南丁格尔玫瑰图(Nightingale rose diagram)
- Android 给空白包签名并上传审核
- Android编程实现自定义ProgressBar样式示例(背景色及一级、二级进度条颜色)
- C#实现JSON字符串序列化与反序列化的方法

