matplotlib实现自定义散点形状marker的3种方法
目录
- 无填充形状和填充形状
- Tex形状
- Path对象
- 使用Path模块中的Path对象
- 自定义Path对象
- 从svg格式转化为Path对象
- 参考
matplotlib中marker支持的数据类型
marker有4种类型,分别是:
- Unfilled markers: 无填充形状
- Filled markers: 填充形状
- markers created from Tex symbols: 即用tex字符串定义的形状
- created from paths:自定义的matplotlib中的Path对象即路径。
4种类型中前两种即无填充类型和填充类型都是matplotlib本身就有的,没有可扩充性。第三种tex字符串也只能表现一些特殊的形状,可扩充性也不是很强。最后一种Path对象可以自己定义形状,可扩充性比较强。
无填充形状和填充形状
使用这种形状只需给marker指定一个字符或者一个数字即可


Tex形状
通过自定义一个符合Latex格式的字符串复制给marker即可,因此如果想让makrer为一个数字或者单词字母或者特殊的符号便可以定义这样一个字符串
import matplotlib.pyplot as plt
import numpy as np
data = np.random.rand(3,2)
fig = plt.figure()
ax = fig.add_subplot(111)
markers = ["$\u266B$", r"$\frac{1}{2}$", "$\heartsuit$"]
for i in range(data.shape[0]):
ax.scatter(data[i,0], data[i,1], marker=markers[i], s=400)
plt.show()

Path对象
matplotlib中Path类的定义参考了图片格式svg格式的定义,具体不做阐述,可自行百度。Path对象给定制marker提供了极大的便利,可以使用Path模块中已经定义好的一些Path类供用户组合,用户也可以自定义Path类
使用Path模块中的Path对象
import matplotlib.pyplot as plt import matplotlib.path as mpath import numpy as np star = mpath.Path.unit_regular_star(6) # 星型Path circle = mpath.Path.unit_circle() # 圆形Path # 整合两个路径对象的点 verts = np.concatenate([circle.vertices, star.vertices[::-1, ...]]) # 整合两个路径对象点的类型 codes = np.concatenate([circle.codes, star.codes]) # 根据路径点和点的类型重新生成一个新的Path对象 cut_star = mpath.Path(verts, codes) plt.plot(np.arange(10)**2, '--r', marker=cut_star, markersize=15) plt.show()

自定义Path对象
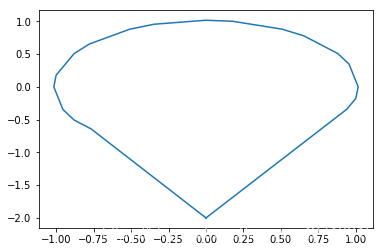
import matplotlib.pyplot as plt import matplotlib.path as mpath import numpy as np circle = mpath.Path.unit_circle() # 获得一个圆 verts_part= circle.wedge(340,220).vertices # 按逆时针从340度到220度部分圆的路径点 codes_part = circle.wedge(340,220).codes # 点类型 verts_part = verts_part[1:-2] # 去除第一个点和最后两个点 codes_part = codes_part[1:-2] # 整合新的点 verts = np.concatenate([np.array([[0,-2]]), verts_part, np.array([[0,-2]])]) codes = [mpath.Path.MOVETO] + codes_part.tolist() + [mpath.Path.CLOSEPOLY] icon = mpath.Path(vertices=verts, codes=codes) plt.plot(verts[:,0], verts[:,1]) plt.show()

plt.scatter(data[:,0], data[:,1], marker=icon, s=300, facecolor="none",edgecolors="black") plt.show()

从svg格式转化为Path对象
既然Path类的定义起源于svg,那么引申出一个问题,能否将svg格式的图片转化为Path对象?这样我们就不用费力自己定义Path对象,而是可以用别人已经定义好的svg格式的图片转换为Path对象
答案是可以的,可以用svgpath2mpl库解析svg转化为matplotlib的Path对象
import matplotlib as mpl from svgpath2mpl import parse_path import xml.etree.ElementTree as etree from six import StringIO import re
# svg格式图片的svg代码
svg = """<svg t="1616741322150" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8787" width="200" height="200"><path d="M292.306 214.793c40.673-59.469 98.47-89.114 123.74-99.877-50.841 19.771-94.015 54.996-123.74 99.877zM317.249 549.7l-0.009-0.017a0.095 0.095 0 0 1 0.009 0.017zM330.252 573.425l-0.889-1.589 0.889 1.589zM314.714 544.938zM312.366 540.488c-16.983-32.365-32.057-64.58-43.611-95.073 10.481 27.982 25.067 59.78 43.611 95.073z" fill="#8BF268" p-id="8788"></path><path d="M276.744 382.688C295.187 506.384 510.593 843.49 510.593 843.49S409.26 713.734 331.798 576.177c15.768 28.036 33.713 57.96 53.791 89.654 50.524 79.755 101.501 149.919 125.003 181.547a2836.34 2836.34 0 0 0 13.718-18.628c41.494-66.235 208.413-337.835 224.549-446.063 27.402-152.126-70.696-229.04-122.257-258.284-34.982-17.378-74.37-27.171-116.009-27.171-30.64 0-60.058 5.311-87.405 15.032-30.816 13.288-179.4 87.46-146.444 270.424z m233.849-157.864c78.389 0 142.163 63.774 142.163 142.163S588.982 509.15 510.593 509.15 368.43 445.376 368.43 366.987s63.773-142.163 142.163-142.163z" fill="#8BF268" p-id="8789"></path><path d="M497.201 885.762l13.392 17.442 13.392-17.442c0.701-0.913 70.898-92.56 140.138-201.86C758.272 535.28 806.01 425.928 806.01 358.882c0-39.874-7.813-78.564-23.222-114.995-14.88-35.18-36.178-66.772-63.303-93.897s-58.716-48.423-93.896-63.303c-36.432-15.409-75.121-23.222-114.995-23.222s-78.563 7.813-114.995 23.222c-35.18 14.88-66.772 36.178-93.897 63.303s-48.423 58.717-63.303 93.897c-15.409 36.431-23.222 75.121-23.222 114.995 0 67.046 47.738 176.399 141.888 325.02 69.238 109.3 139.435 200.947 140.136 201.86z m-68.507-775.74s-1.986 0.725-5.507 2.243c27.347-9.721 56.765-15.032 87.405-15.032 41.638 0 81.026 9.793 116.009 27.171-17.536-9.946-29.693-14.382-29.693-14.382s187.827 60.358 180.229 265.49C746.326 547.301 515.01 843.49 515.01 843.49s3.369-5.272 9.299-14.739a2790.949 2790.949 0 0 1-13.718 18.628c-23.502-31.628-74.479-101.792-125.003-181.547-20.078-31.694-38.022-61.618-53.791-89.654a1069.523 1069.523 0 0 1-2.435-4.341 1399.816 1399.816 0 0 1-12.114-22.136l-0.009-0.017c-0.847-1.582-1.689-3.164-2.527-4.745-0.685-1.291-1.36-2.574-2.035-3.855l-0.313-0.595c-18.543-35.293-33.13-67.091-43.611-95.073-9.363-24.711-16.414-48.291-20.29-69.902-2.548-68.796 16.885-121.307 43.842-160.72 29.725-44.881 72.899-80.106 123.74-99.877 7.92-3.374 12.649-4.895 12.649-4.895z" fill="" p-id="8790"></path><path d="M510.593 509.151c78.389 0 142.163-63.774 142.163-142.163s-63.774-142.163-142.163-142.163S368.43 288.599 368.43 366.988s63.773 142.163 142.163 142.163z m108.395-142.164c0 59.769-48.626 108.395-108.395 108.395s-108.395-48.626-108.395-108.395 48.626-108.395 108.395-108.395 108.395 48.627 108.395 108.395zM736.383 836.927c-20.041-9.489-47.483-17.342-81.565-23.342l-0.655 3.723a12.318 12.318 0 0 0-1.116-0.194c-6.864-0.816-13.127 4.408-13.99 11.668-0.849 7.137 3.843 13.572 10.522 14.564l-0.615 3.496c29.133 5.128 53.509 11.86 70.496 19.466 18.638 8.346 21.571 14.609 21.86 15.365-0.868 3.232-13.707 16.8-63.714 28.875-45.006 10.868-104.318 16.853-167.012 16.853s-122.007-5.985-167.013-16.853c-50.105-12.099-62.896-25.697-63.719-28.894 1.082-4.274 21.574-23.326 99.529-36.026l-0.62-3.806c6.158-1.477 10.323-7.675 9.466-14.463-0.899-7.125-6.996-12.235-13.711-11.594l-0.565-3.466c-35.641 5.806-65.645 13.94-86.77 23.521-27.28 12.374-41.112 27.795-41.112 45.835 0 14.81 9.313 27.887 27.679 38.869 13.882 8.302 33.26 15.631 57.594 21.786 48.085 12.162 111.741 18.86 179.241 18.86s131.155-6.698 179.241-18.86c24.334-6.155 43.712-13.484 57.594-21.786 18.366-10.982 27.679-24.06 27.679-38.869 0-17.513-13.029-32.562-38.724-44.728z" fill="" p-id="8791"></path><path d="M292.306 214.793c-26.956 39.413-46.389 91.924-43.842 160.72 3.876 21.611 10.928 45.191 20.29 69.902 11.553 30.493 26.628 62.708 43.611 95.073l0.313 0.595a1193.743 1193.743 0 0 0 4.562 8.6l0.009 0.017a1395.399 1395.399 0 0 0 14.549 26.477C409.26 713.734 510.593 843.49 510.593 843.49S295.187 506.384 276.744 382.688c-32.956-182.964 115.628-257.137 146.443-270.423 3.52-1.518 5.507-2.243 5.507-2.243s-4.729 1.521-12.649 4.894c-25.269 10.762-83.066 40.407-123.739 99.877z" fill="#FFFFFF" p-id="8792"></path><path d="M748.858 382.688c-16.136 108.228-183.054 379.827-224.549 446.063-5.93 9.467-9.299 14.739-9.299 14.739s231.316-296.189 262.128-467.977c7.597-205.132-180.229-265.49-180.229-265.49s12.156 4.435 29.693 14.382c51.56 29.243 149.658 106.157 122.256 258.283z" fill="#2FBC3C" p-id="8793"></path></svg>"""
# 解析代码
tree = etree.parse(StringIO(svg))
root = tree.getroot()
width = int(re.match(r'\d+', root.attrib['width']).group())
height = int(re.match(r'\d+', root.attrib['height']).group())
path_elems = root.findall('.//{http://www.w3.org/2000/svg}path')
# 解析出每个Path对象
paths = [parse_path(elem.attrib['d']) for elem in path_elems]
facecolors = [elem.attrib.get('fill', 'none') for elem in path_elems]
facecolors = [c if c !="" else "none" for c in facecolors]
edgecolors = [elem.attrib.get('stroke', 'none') for elem in path_elems]
linewidths = [elem.attrib.get('stroke_width', 1) for elem in path_elems]
#定义旋转矩阵
def rot(verts, az):
#顺时针旋转
rad = az / 180 * np.pi
verts = np.array(verts)
rotMat = np.array([[np.cos(rad), -np.sin(rad)], [np.sin(rad), np.cos(rad)]])
transVerts = verts.dot(rotMat)
return transVerts
# 合并每个Path对象
verts = paths[0].vertices
codes = paths[0].codes
for i in range(1,len(paths)):
verts = np.concatenate([verts, paths[i].vertices])
codes = np.concatenate([codes, paths[i].codes])
verts = rot(verts, 180)
fig = plt.figure()
ax = fig.add_subplot(111)
ax.plot(verts[:,0], verts[:,1] , color="red")
plt.show()

# 定义解析函数
def svg2path(svg):
# 解析代码
tree = etree.parse(StringIO(svg))
root = tree.getroot()
path_elems = root.findall('.//{http://www.w3.org/2000/svg}path')
# 解析出每个Path对象
paths = [parse_path(elem.attrib['d']) for elem in path_elems]
# 合并path对象
verts = paths[0].vertices
codes = paths[0].codes
for i in range(1, len(paths)):
verts = np.concatenate([verts, paths[i].vertices])
codes = np.concatenate([codes, paths[i].codes])
# 复原为原来的形状
verts = rot(verts, 270)
verts = np.fliplr(verts) # 水平翻转,镜像
#verts = (verts - verts.min(0)) / (verts.max(0) - verts.min(0))
icon = mpath.Path(vertices=verts, codes=codes)
return icon
svg = ["""<svg t="1616814589861" class="icon" viewBox="0 0 1151 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1716" width="200" height="200"><path d="M234.141946 661.465839a30.020373 30.020373 0 0 1-6.190642-0.593624 33.412505 33.412505 0 0 1-22.303271-15.264596 770.692505 770.692505 0 0 0-47.913872-68.690683 33.921325 33.921325 0 0 1 5.851429-47.235445 921.727205 921.727205 0 0 1 569.030228-194.199586c19.759172 0 39.518344 0.593623 59.362319 1.865673a16.960663 16.960663 0 0 1 16.027826 16.960662v135.6853a16.960663 16.960663 0 0 1-18.911139 16.960663 760.770518 760.770518 0 0 0-534.26087 147.557764 33.921325 33.921325 0 0 1-20.692008 6.953872z m-49.016315-105.156108a789.264431 789.264431 0 0 1 49.185922 70.556356 787.822774 787.822774 0 0 1 475.66178-157.818965c21.116025 0 42.401656 0.848033 63.348075 2.5441V370.844886c-13.483727-0.593623-27.13706-0.932836-40.70559-0.932836a887.80588 887.80588 0 0 0-547.490187 186.567287z" p-id="1717"></path><path d="M234.141946 661.465839a30.020373 30.020373 0 0 1-6.190642-0.593624 33.412505 33.412505 0 0 1-22.303271-15.264596 770.692505 770.692505 0 0 0-47.913872-68.690683 33.921325 33.921325 0 0 1 5.851429-47.235445 921.727205 921.727205 0 0 1 569.030228-194.199586c19.759172 0 39.518344 0.593623 59.362319 1.865673a16.960663 16.960663 0 0 1 16.027826 16.960662v135.6853a16.960663 16.960663 0 0 1-18.911139 16.960663 760.770518 760.770518 0 0 0-534.26087 147.557764 33.921325 33.921325 0 0 1-20.692008 6.953872z m-49.016315-105.156108a789.264431 789.264431 0 0 1 49.185922 70.556356 787.822774 787.822774 0 0 1 475.66178-157.818965c21.116025 0 42.401656 0.848033 63.348075 2.5441V370.844886c-13.483727-0.593623-27.13706-0.932836-40.70559-0.932836a887.80588 887.80588 0 0 0-547.490187 186.567287z" p-id="1718"></path><path d="M708.955694 296.811594a16.960663 16.960663 0 0 0-17.639089-15.010186 338.534824 338.534824 0 0 0-220.488613 93.283644A16.960663 16.960663 0 0 0 483.378882 404.511801a17.723892 17.723892 0 0 0 4.664182-0.678426 884.583354 884.583354 0 0 1 107.021781-23.320911c7.886708-1.27205 15.773416-2.374493 23.744927-3.392133A16.960663 16.960663 0 0 0 627.544513 373.134576a306.818385 306.818385 0 0 1 71.998013-49.185922 16.960663 16.960663 0 0 0 9.497971-13.907743v-3.222526A83.95528 83.95528 0 0 0 708.955694 296.811594zM679.274534 0A70.641159 70.641159 0 0 0 610.583851 72.422029a68.60588 68.60588 0 1 0 136.95735 0A70.556356 70.556356 0 0 0 679.274534 0zM774.593458 562.924389c-118.215818 0-214.467578 103.375238-214.467578 230.495404s96.25176 230.580207 214.467578 230.580207 214.552381-103.460041 214.552381-230.580207-96.25176-230.495404-214.552381-230.495404z m-19.589566 76.322982c77.001408 0 139.671056 72.422029 139.671056 161.126294s-62.669648 161.126294-139.671056 161.126294-139.586253-72.422029-139.586252-161.126294S678.426501 639.077764 754.749482 639.077764z" p-id="1719"></path><path d="M887.381863 602.10352h-44.352132a69.708323 69.708323 0 0 1-69.708323-69.62352V270.861781a79.291097 79.291097 0 0 1 79.121491-79.121491h14.925383a79.206294 79.206294 0 0 1 79.12149 79.121491V542.741201a59.362319 59.362319 0 0 1-59.107909 59.362319z m-34.938964-376.187495a44.945756 44.945756 0 0 0-44.860953 44.860952V532.564803a35.447785 35.447785 0 0 0 35.447785 35.617392h44.352132a24.932174 24.932174 0 0 0 24.847371-25.440994V270.861781a44.860952 44.860952 0 0 0-44.860952-44.860953z" p-id="1720"></path><path d="M952.934824 515.604141a182.411925 182.411925 0 0 0-25.949814 1.865673 16.960663 16.960663 0 0 0-14.755776 16.960662v3.561739a24.847371 24.847371 0 0 1-12.720497 21.709648 16.960663 16.960663 0 0 0 12.04207 31.631636 114.060455 114.060455 0 0 1 23.320911-2.459296c70.217143 0 127.204969 66.740207 127.204969 148.829814 0 78.527867-52.578054 144.165631-119.57267 148.4906a17.469482 17.469482 0 0 0-13.82294 8.480331 191.23147 191.23147 0 0 1-14.501367 22.472878 16.960663 16.960663 0 0 0-2.204886 16.960663 16.960663 16.960663 0 0 0 13.398923 10.430807 189.620207 189.620207 0 0 0 27.39147 2.03528c109.82029 0 199.033375-96.675776 199.033375-215.485218s-89.043478-215.485217-198.863768-215.485217zM815.299048 343.707826c-8.480331 0-16.960663 0-25.440994-0.424016a16.960663 16.960663 0 0 1-16.960663-16.960663v-55.461366a79.291097 79.291097 0 0 1 79.121491-79.121491h14.925383a79.206294 79.206294 0 0 1 79.121491 79.121491v47.320248a16.960663 16.960663 0 0 1-14.58617 16.960663 801.730518 801.730518 0 0 1-116.180538 8.565134z m114.060455-25.440994z m-121.777557-8.480331a759.159255 759.159255 0 0 0 104.647288-6.105838v-32.818882a44.860952 44.860952 0 0 0-44.860952-44.860953h-14.925383a44.945756 44.945756 0 0 0-44.860953 44.860953z" p-id="1721"></path><path d="M887.381863 602.10352h-44.352132a69.708323 69.708323 0 0 1-69.708323-69.62352v-23.151304a16.960663 16.960663 0 0 1 17.978302-16.960663 775.526294 775.526294 0 0 0 135.6853-5.088199 16.960663 16.960663 0 0 1 19.250352 16.960663V542.741201a59.362319 59.362319 0 0 1-58.853499 59.362319z m-79.799917-75.050932v5.427412A35.447785 35.447785 0 0 0 843.029731 568.182195h44.352132a24.932174 24.932174 0 0 0 24.847371-25.440994v-19.419959a812.924555 812.924555 0 0 1-104.647288 3.816149zM918.419876 11.618054a66.485797 66.485797 0 0 0-39.009524 12.635693 16.960663 16.960663 0 0 0 9.582774 31.038013h4.918592a24.338551 24.338551 0 1 1 0 48.592298 16.960663 16.960663 0 0 0-8.480331 31.970849 66.5706 66.5706 0 1 0 33.073292-124.40646zM326.91677 464.806957h-2.798509a208.022526 208.022526 0 0 1-40.45118-11.109234A200.559834 200.559834 0 0 1 161.126294 309.956108a80.563147 80.563147 0 0 1 33.921325-84.803313 126.696149 126.696149 0 0 1 122.031967-8.480331l1.27205 0.678426c3.561739 2.03528 7.038675 3.900952 10.685217 5.766626a301.136563 301.136563 0 0 0 139.162236 33.921325 304.698302 304.698302 0 0 0 68.690683-7.801905 303.511056 303.511056 0 0 0 49.949151-16.11263l10.006791-4.494575 1.696067-0.678427a83.44646 83.44646 0 0 1 110.244306 69.793127 16.960663 16.960663 0 0 1-3.985756 13.05971 16.960663 16.960663 0 0 1-12.381283 5.936232 301.899793 301.899793 0 0 0-120.929524 30.189979 309.447288 309.447288 0 0 0-46.557019 27.985093 322.252588 322.252588 0 0 0-30.274782 25.440994 19.165549 19.165549 0 0 1-5.427412 3.476936l-1.78087 0.593623a890.434783 890.434783 0 0 0-152.645963 59.362319 16.960663 16.960663 0 0 1-7.886708 1.01764z m-30.698799-43.24969a172.065921 172.065921 0 0 0 28.239503 8.480331 921.981615 921.981615 0 0 1 149.847454-57.835859 339.213251 339.213251 0 0 1 30.613995-25.440994A338.704431 338.704431 0 0 1 669.94617 283.497474a49.185921 49.185921 0 0 0-59.362319-23.914534c-3.392133 1.611263-6.869068 3.137723-10.261201 4.579379a340.400497 340.400497 0 0 1-55.630973 17.978302 338.365217 338.365217 0 0 1-76.322981 8.480331A335.312298 335.312298 0 0 1 313.772257 253.477101c-3.816149-1.950476-7.632298-3.985756-11.363644-6.190641a93.283644 93.283644 0 0 0-88.365052 6.614658A46.217805 46.217805 0 0 0 195.047619 302.578219a166.384099 166.384099 0 0 0 101.763975 118.724638z" p-id="1722"></path><path d="M374.321822 564.026832A17.384679 17.384679 0 0 0 364.654244 554.104845a17.808696 17.808696 0 0 0-13.992546 0.678426c-20.522402 10.430807-40.875197 21.964058-60.549565 33.921325a16.960663 16.960663 0 0 0-7.632299 18.317516 226.170435 226.170435 0 0 1 5.512216 49.779544c0 93.283644-55.122153 169.606625-122.88 169.606626S42.401656 750.424513 42.401656 657.14087s55.122153-169.182609 122.88-169.182609a98.541449 98.541449 0 0 1 62.245632 23.490517 16.960663 16.960663 0 0 0 20.098385 1.187247c13.653333-8.904348 28.069896-17.554286 42.825673-25.949814a16.960663 16.960663 0 0 0 0.848033-29.257143A175.458054 175.458054 0 0 0 195.047619 428.511139c-107.615404 0-195.047619 101.170352-195.047619 225.492008s87.601822 225.492008 195.047619 225.492008 195.047619-101.170352 195.047619-225.492008a255.681988 255.681988 0 0 0-15.773416-89.976315zM952.595611 79.715114a58.599089 58.599089 0 0 0-58.429483-58.514286l-178.086956-5.257805h-0.50882a16.960663 16.960663 0 0 0-12.466087 28.917929 39.68795 39.68795 0 0 1 10.600414 27.561077 39.772754 39.772754 0 0 1-12.8053 29.765963 16.960663 16.960663 0 0 0 10.854824 29.850766l91.417971 3.137722a217.181284 217.181284 0 0 1 9.243561 62.839255c0 4.833789 0 9.667578-0.50882 14.416563a16.960663 16.960663 0 0 0 16.960663 18.232712 17.554286 17.554286 0 0 0 6.529855-1.272049 43.758509 43.758509 0 0 1 16.960662-3.392133h14.925383a42.401656 42.401656 0 0 1 7.208282 0.593623 17.554286 17.554286 0 0 0 13.483727-3.646542 16.960663 16.960663 0 0 0 6.275445-12.466087v-12.466087a305.291925 305.291925 0 0 0-6.021036-59.871139h5.257806a58.768696 58.768696 0 0 0 59.107909-58.429482z m-100.152712 112.025176h-6.105839a252.120248 252.120248 0 0 0-14.58617-79.036688c3.222526-4.748986 6.360248-9.667578 9.328365-14.755776q2.544099 6.360248 4.833788 12.974907a7.886708 7.886708 0 0 0 0 1.102443c1.356853 3.900952 2.544099 7.886708 3.731346 11.957267a268.148075 268.148075 0 0 1 10.346004 67.84265z m15.094989-118.724638c-0.76323-1.865673-1.696066-3.731346-2.544099-5.597018a18.741532 18.741532 0 0 0-2.5441-3.81615 27.39147 27.39147 0 0 0-41.468819 0 16.960663 16.960663 0 0 0-2.459297 3.81615l-1.865672 3.816149c-3.137723 5.936232-6.614658 11.78766-10.261201 17.469482-2.459296 3.816149-5.003395 7.717101-7.717102 11.363644l-55.376563-1.950476a76.322981 76.322981 0 0 0 4.664182-26.373831A78.358261 78.358261 0 0 0 744.742692 50.881988l148.660207 4.324969h0.508819a24.338551 24.338551 0 0 1 0.593624 48.592298l-15.010187-0.50882a281.886211 281.886211 0 0 0-11.957267-30.105176z" p-id="1723"></path></svg>""",
"""<svg t="1616821022361" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1865" width="200" height="200"><path d="M799.1 479c-11.7 0-23.1 1.2-34.2 3.3L672.5 205l85.3-42.7c10.8-5.4 15.2-18.6 9.8-29.5-5.4-10.8-18.6-15.2-29.5-9.8l-102.4 51.2c-9.8 4.9-14.5 16.2-11 26.6l40.6 122L524.5 584 384.4 343.8h25.7c12.2 0 22.1-9.8 22.1-22s-9.8-22-22-22H295c-12.2 0-22 9.8-22 22s9.8 22 22 22h38.5l28.5 48.8-55.2 90.7c-22.9-11-48.6-17.2-75.7-17.2-96.8 0-175.5 78.8-175.5 175.6S134.2 817.2 231 817.2c93.7 0 170.4-73.8 175.3-166.3h119c0.5 0 1 0 1.5-0.1 0.2 0 0.5 0 0.7-0.1 0.3 0 0.5 0 0.8-0.1 0.3 0 0.6-0.1 0.9-0.2 0.2 0 0.3-0.1 0.5-0.1 0.4-0.1 0.8-0.2 1.1-0.3 0.1 0 0.2 0 0.2-0.1 3.3-0.9 6.4-2.6 8.9-4.8 0.5-0.4 0.9-0.9 1.3-1.3 0.2-0.2 0.3-0.4 0.5-0.5 0.2-0.2 0.4-0.5 0.6-0.7 1.1-1.3 2-2.8 2.7-4.3L684.4 380l38.7 116.3c-58.9 28.4-99.6 88.6-99.6 158.2 0 96.8 78.7 175.5 175.5 175.5s175.5-78.7 175.5-175.5S895.9 479 799.1 479z m-412-43.3L487 606.9h-83.9c-8-39.7-29.5-74.7-59.4-99.8l43.4-71.4z m-29.3 171.2h-74.9l37.5-61.6c17.7 16.4 30.9 37.7 37.4 61.6zM231 773.1c-72.5 0-131.5-59-131.5-131.5s59-131.5 131.5-131.5c18.7 0 36.5 3.9 52.7 11L225 617.5c-4.1 6.8-4.3 15.3-0.4 22.2 3.9 6.9 11.2 11.2 19.2 11.2h118.4c-4.8 68.2-61.8 122.2-131.2 122.2z m568.1 12.8c-72.5 0-131.5-59-131.5-131.5 0-50.1 28.2-93.8 69.6-116l41 123.1c3.1 9.2 11.7 15 20.9 15 2.3 0 4.6-0.4 7-1.2 11.5-3.8 17.7-16.3 13.9-27.8l-41-123.1c6.6-1 13.3-1.5 20.1-1.5 72.5 0 131.5 59 131.5 131.5s-59 131.5-131.5 131.5z" p-id="1866"></path></svg>""",
"""<svg t="1616821127367" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2163" width="200" height="200"><path d="M227.3 551.5c-91.3 0-165.6 74.3-165.6 165.6S136 882.7 227.3 882.7s165.6-74.3 165.6-165.6-74.3-165.6-165.6-165.6z m0 287.2c-67.1 0-121.6-54.5-121.6-121.6s54.6-121.6 121.6-121.6S348.9 650 348.9 717.1s-54.5 121.6-121.6 121.6zM631.4 333.8c59.2 0 107.4-48.2 107.5-107.5 0-59.3-48.2-107.5-107.5-107.5S523.9 167 523.9 226.3s48.2 107.5 107.5 107.5z m0-171c35 0 63.4 28.5 63.5 63.5 0 35-28.5 63.5-63.5 63.5s-63.5-28.5-63.5-63.5 28.5-63.5 63.5-63.5zM789.7 563.5c-91.3 0-165.6 74.3-165.6 165.6s74.3 165.6 165.6 165.6 165.6-74.3 165.6-165.6S881 563.5 789.7 563.5z m0 287.2c-67.1 0-121.6-54.5-121.6-121.6s54.6-121.6 121.6-121.6c67.1 0 121.6 54.5 121.6 121.6s-54.5 121.6-121.6 121.6zM615 573.6l-112.1-95.1 26.3-39.2 118.7 61.5c9.1 4.7 18.8 6.9 28.4 6.9 19.9 0 39.4-9.7 51.2-27.3a61.74 61.74 0 0 0 8.6-49.6c-4.4-16.9-15.8-31.3-31.3-39.4L546.7 309c-29.6-15.4-65.8-6.2-84.4 21.5l-85.5 127.3c-18.5 27.6-13.3 64.7 12.1 86.2l99.6 84.1-53.8 80.1c-8.7 12.9-11.8 28.4-8.8 43.6s11.7 28.4 24.6 37c9.6 6.5 20.8 9.9 32.2 9.9 3.8 0 7.6-0.4 11.3-1.2 15.2-3 28.4-11.7 37-24.6l92.5-137.7c13.3-19.8 9.6-46.2-8.5-61.6z m-28 37.1l-92.6 137.7c-4.3 6.4-13.1 8.1-19.5 3.8s-8.1-13.1-3.8-19.5l64.8-96.5c6.2-9.3 4.5-21.9-4.1-29.1l-114.5-96.8c-8.3-7-10-19.1-3.9-28.1l85.5-127.3c6-9 17.8-12 27.3-7l158.1 82.4c4.6 2.4 7.7 6.4 9 11.3s0.4 10-2.4 14.2c-5 7.4-14.8 9.9-22.8 5.8L532 391c-9.9-5.1-22.2-2-28.4 7.3l-48.2 71.9c-6.3 9.3-4.5 21.8 4 29l127.1 108c1 0.9 1.3 2.4 0.5 3.5z" p-id="2164"></path></svg>"""]
icons = []
for s in svg:
icons.append(svg2path(s))
fig = plt.figure()
ax = fig.add_subplot(111)
for i in range(data.shape[0]):
ax.scatter(data[i,0], data[i,1], marker=icons[i], s=3000)
plt.show()

参考
https://nbviewer.jupyter.org/github/nvictus/svgpath2mpl/blob/master/examples/homer.ipynb
到此这篇关于matplotlib实现自定义散点形状marker的3种方法的文章就介绍到这了,更多相关matplotlib 自定义散点形状marker内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

