如何实现ListView高效分页代码
ListView选择自动分页时 其实就是添加了一个DataPager分页控件两者间存在着嵌套关系《Repeater与ListView》中提到这样的分页并不是高效的 因为数据源还是返回了所有的数据 而非当前页数据
优化方案及步骤:
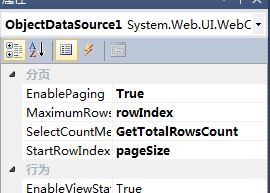
1.改数据源EnablePaging属性为true 【允许分页】
设置MaximumRowsParameterName="rowIndex"【MSDN解释:该参数接受检索的行数的值 可以理解为:上一页的最后一行的下标】
设置StartRowIndexParameterName="pageSize"【MSDN解释:该参数接受要检索的第一行索引的值 可以理解为pageSize 即每页显示条数】
SelectCountMethod="GetTotalRowsCount" 【需要总行数数时执行的方法即一共有多少条数据告诉分页控件如何显示】

2、此时数据源调用的原有方法getAllClasses不再满足要求需要在业务层中新增一个带MaximumRowsParameterName及StartRowIndexParameterName参数名称的方法 以及GetTotalRowsCount两个方法
BLL层添加如下:
View Code
public List <MODEL.Classes > getPageListByPage( int pageSize, int rowIndex) { return dal.getPageListByPage(pageSize, rowIndex, false);
}
public int GetTotalRowsCount() {
return dal.GetTotalRowsCount();
}
DAL层添加如下:
View Code
public List <MODEL. Classes> getPageListByPage( int rowIndex, int pageSize, bool isDel) { int rowCount = 0;
int pageCount = 0;
DataTable dt = SqlHelper .getPageListByPage(rowIndex, pageSize, out rowCount, out pageCount, isDel);
if (dt.Rows.Count > 0) {
List <MODEL.Classes > list = new List <MODEL.Classes >();
foreach (DataRow dr in dt.Rows) {
MODEL. Classes model = new MODEL. Classes();
LoadEntityData(model, dr);
list.Add(model);
}
return list;
}
return null ;
}
public int GetTotalRowsCount() {
string sqlstr = "select * from classes where cisdel = 0" ;
return SqlHelper .ExecuteScalar(sqlstr);
}
SqlHelper新增方法如下:
View Code
public static DataTable getPageListByPage( int rowIndex, int pageSize, out int rowCount, out int pageCount, bool isDel) { DataTable dtcalss = new DataTable();
rowCount = 0;
pageCount = 0;
using (SqlConnection sqlcon = new SqlConnection (Connstr)) {
SqlDataAdapter sda = new SqlDataAdapter( "up_GetPageData2" , sqlcon);
SqlParameter [] pars = {
new SqlParameter ( "@LastRowIndex",rowIndex),
new SqlParameter ( "@pgSize",pageSize),
new SqlParameter ( "@rowCount",rowCount),
new SqlParameter ( "@pgCount",pageCount),
new SqlParameter ( "@isDel",isDel),
};
//将两个输出参数的输出方向指定
pars[2].Direction = ParameterDirection .Output;
pars[3].Direction = ParameterDirection .Output;
//将参数集合 加入到 查询命令对象中
sda.SelectCommand.Parameters.AddRange(pars);
//设置 查询命令类型 为存储过程
sda.SelectCommand.CommandType = CommandType .StoredProcedure;
//执行存储过程
sda.Fill(dtcalss);
//执行完后 将存储过程 获得的 两个输出参数值 赋给此方法的两个输出参数
rowCount = Convert .ToInt32(pars[2].Value);
pageCount = Convert .ToInt32(pars[3].Value);
}
return dtcalss;
}
存储过程up_GetPageData2代码如下:
View Code
create proc up_GetPageData2
@LastRowIndex int , ---上一页的最后一行的下标
@pgSize float , --页容量
@rowCount int output, --- 输出总行数
@pgCount int output, --- 输出 总页数
@isDel bit --数据是否删除
as
begin
select @rowCount =count (*) from classes where cisdel= @isDel --查出总行数
set @pgCount =ceiling ( @rowCount/ @pgSize )-- 算出总页数
select * from (
select Row_Number () over ( order by cid ) as RNum, * from classes where cisdel= @isDel
) as temp
where RNum >@LastRowIndex and RNum <= @LastRowIndex +@pgSize
end
ListView.aspx代码如下:
View Code
<% @ Page Language="C#" AutoEventWireup="true" CodeBehind="ListView.aspx.cs" Inherits ="WebForm.ListView" %>
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
< html xmlns ="http://www.w3.org/1999/xhtml">
< head runat ="server">
<title ></ title>
</ head>
< body>
<form id="form1" runat="server">
<div >
< asp: ObjectDataSource ID ="ObjectDataSource1" runat ="server"
SelectMethod ="getPageListByPage" TypeName ="BLL.Classes"
DataObjectTypeName ="MODEL.Classes" DeleteMethod ="SoftDel" InsertMethod ="Add"
UpdateMethod ="Modify" EnablePaging ="True"
MaximumRowsParameterName ="rowIndex" SelectCountMethod ="GetTotalRowsCount"
StartRowIndexParameterName ="pageSize">
</ asp: ObjectDataSource >
< asp: ListView ID ="ListView1" runat ="server" DataSourceID ="ObjectDataSource1"
InsertItemPosition ="LastItem">
< AlternatingItemTemplate>
< tr style ="">
< td>
< asp: Button ID ="DeleteButton" runat ="server" CommandName ="Delete" Text ="删除" />
< asp: Button ID ="EditButton" runat ="server" CommandName ="Edit" Text ="编辑" />
</ td>
< td>
< asp: Label ID ="CIDLabel" runat ="server" Text =' <%# Eval("CID") %> ' />
</ td>
< td>
< asp: Label ID ="CNameLabel" runat ="server" Text =' <%# Eval("CName") %> ' />
</ td>
< td>
< asp: Label ID ="CCountLabel" runat ="server" Text =' <%# Eval("CCount") %> ' />
</ td>
< td>
< asp: Label ID ="CImgLabel" runat ="server" Text =' <%# Eval("CImg") %> ' />
</ td>
< td>
< asp: CheckBox ID ="CIsDelCheckBox" runat ="server"
Checked ='<% # Eval("CIsDel") %> ' Enabled ="false" />
</ td>
< td>
< asp: Label ID ="CAddTimeLabel" runat ="server" Text =' <%# Eval("CAddTime") %> ' />
</ td>
</ tr>
</ AlternatingItemTemplate>
< EditItemTemplate>
< tr style ="">
< td>
< asp: Button ID ="UpdateButton" runat ="server" CommandName ="Update" Text ="更新" />
< asp: Button ID ="CancelButton" runat ="server" CommandName ="Cancel" Text ="取消" />
</ td>
< td>
< asp: TextBox ID ="CIDTextBox" runat ="server" Text =' <%# Bind("CID") %> ' />
</ td>
< td>
< asp: TextBox ID ="CNameTextBox" runat ="server" Text =' <%# Bind("CName") %> ' />
</ td>
< td>
< asp: TextBox ID ="CCountTextBox" runat ="server" Text =' <%# Bind("CCount") %> ' />
</ td>
< td>
< asp: TextBox ID ="CImgTextBox" runat ="server" Text =' <%# Bind("CImg") %> ' />
</ td>
< td>
< asp: CheckBox ID ="CIsDelCheckBox" runat ="server"
Checked ='<% # Bind("CIsDel") %> ' />
</ td>
< td>
< asp: TextBox ID ="CAddTimeTextBox" runat ="server"
Text ='<% # Bind("CAddTime") %> ' />
</ td>
</ tr>
</ EditItemTemplate>
< EmptyDataTemplate>
< table runat ="server"
style ="">
< tr>
< td>
未返回数据。 </ td>
</ tr>
</ table>
</ EmptyDataTemplate>
< InsertItemTemplate>
< tr style ="">
< td>
< asp: Button ID ="InsertButton" runat ="server" CommandName ="Insert" Text ="插入" />
< asp: Button ID ="CancelButton" runat ="server" CommandName ="Cancel" Text ="清除" />
</ td>
< td>
< asp: TextBox ID ="CIDTextBox" runat ="server" Text =' <%# Bind("CID") %> ' />
</ td>
< td>
< asp: TextBox ID ="CNameTextBox" runat ="server" Text =' <%# Bind("CName") %> ' />
</ td>
< td>
< asp: TextBox ID ="CCountTextBox" runat ="server" Text =' <%# Bind("CCount") %> ' />
</ td>
< td>
< asp: TextBox ID ="CImgTextBox" runat ="server" Text =' <%# Bind("CImg") %> ' />
</ td>
< td>
< asp: CheckBox ID ="CIsDelCheckBox" runat ="server"
Checked ='<% # Bind("CIsDel") %> ' />
</ td>
< td>
< asp: TextBox ID ="CAddTimeTextBox" runat ="server"
Text ='<% # Bind("CAddTime") %> ' />
</ td>
</ tr>
</ InsertItemTemplate>
< ItemTemplate>
< tr style ="">
< td>
< asp: Button ID ="DeleteButton" runat ="server" CommandName ="Delete" Text ="删除" />
< asp: Button ID ="EditButton" runat ="server" CommandName ="Edit" Text ="编辑" />
</ td>
< td>
< asp: Label ID ="CIDLabel" runat ="server" Text =' <%# Eval("CID") %> ' />
</ td>
< td>
< asp: Label ID ="CNameLabel" runat ="server" Text =' <%# Eval("CName") %> ' />
</ td>
< td>
< asp: Label ID ="CCountLabel" runat ="server" Text =' <%# Eval("CCount") %> ' />
</ td>
< td>
< asp: Label ID ="CImgLabel" runat ="server" Text =' <%# Eval("CImg") %> ' />
</ td>
< td>
< asp: CheckBox ID ="CIsDelCheckBox" runat ="server"
Checked ='<% # Eval("CIsDel") %> ' Enabled ="false" />
</ td>
< td>
< asp: Label ID ="CAddTimeLabel" runat ="server" Text =' <%# Eval("CAddTime") %> ' />
</ td>
</ tr>
</ ItemTemplate>
< LayoutTemplate>
< table runat ="server">
< tr runat ="server">
< td runat ="server">
< table ID ="itemPlaceholderContainer" runat ="server" border ="0"
style ="">
< tr runat ="server" style ="">
< th runat ="server">
</ th>
< th runat ="server">
CID </ th>
< th runat ="server">
CName </ th>
< th runat ="server">
CCount </ th>
< th runat ="server">
CImg </ th>
< th runat ="server">
CIsDel </ th>
< th runat ="server">
CAddTime </ th>
</ tr>
< tr ID ="itemPlaceholder" runat ="server">
</ tr>
</ table>
</ td>
</ tr>
< tr runat ="server">
< td runat ="server"
style ="">
</ td>
</ tr>
</ table>
</ LayoutTemplate>
< SelectedItemTemplate>
< tr style ="">
< td>
< asp: Button ID ="DeleteButton" runat ="server" CommandName ="Delete" Text ="删除" />
< asp: Button ID ="EditButton" runat ="server" CommandName ="Edit" Text ="编辑" />
</ td>
< td>
< asp: Label ID ="CIDLabel" runat ="server" Text =' <%# Eval("CID") %> ' />
</ td>
< td>
< asp: Label ID ="CNameLabel" runat ="server" Text =' <%# Eval("CName") %> ' />
</ td>
< td>
< asp: Label ID ="CCountLabel" runat ="server" Text =' <%# Eval("CCount") %> ' />
</ td>
< td>
< asp: Label ID ="CImgLabel" runat ="server" Text =' <%# Eval("CImg") %> ' />
</ td>
< td>
< asp: CheckBox ID ="CIsDelCheckBox" runat ="server"
Checked ='<% # Eval("CIsDel") %> ' Enabled ="false" />
</ td>
< td>
< asp: Label ID ="CAddTimeLabel" runat ="server" Text =' <%# Eval("CAddTime") %> ' />
</ td>
</ tr>
</ SelectedItemTemplate>
</ asp: ListView >
</div >
<asp : DataPager ID ="DataPager1" runat ="server" PagedControlID ="ListView1"
PageSize ="5">
< Fields>
< asp: NextPreviousPagerField ButtonType ="Button" ShowFirstPageButton ="True"
ShowLastPageButton ="True" />
</ Fields>
</asp : DataPager>
</form >
</ body>
</ html>
3、界面中ListView1取消"开启分页"自动分页 拖入分页控件DataPage并设置PagedControlID="ListView1"使其与ListView1建立关联
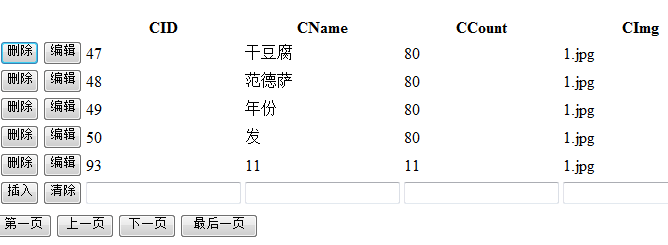
4、修改数据源调用的方法为getPageListByPage运行结果如下:

补充:
如果运行报错'ObjectDataSource“ObjectDataSource1”未能找到带参数的非泛型方法“getPageListByPage”: pageSize, pageIndex。'
只需删除aspx界面中
<SelectParameters>
<asp:Parameter DefaultValue="5" Name="pageSize" Type="Int32" />
<asp:Parameter Name="rowIndex" Type="Int32" />
</SelectParameters>

