ASP.NET Core项目配置教程(6)
在这一章,我们将讨论 ASP.NET Core项目的相关的配置。在解决方案资源管理器中,您将看到 Startup.cs 文件。如果你有以前版本的 ASP.NET的工作经验,你可能希望看到一个 global.asax 文件,您可以在其中编写代码,它是一个编写程序启动时立即执行的代码的文件。
- 你可能也希望看到一个 web.config 文件,该文件包含您的应用程序执行所需的所有配置参数。
- 在 ASP.NET Core中,那些文件都没了,取而代之的是 Startup.cs文件.
- Startup.cs里面是一个启动类文件,并在该类中您可以配置您的应用程序甚至配置您的配置资源。
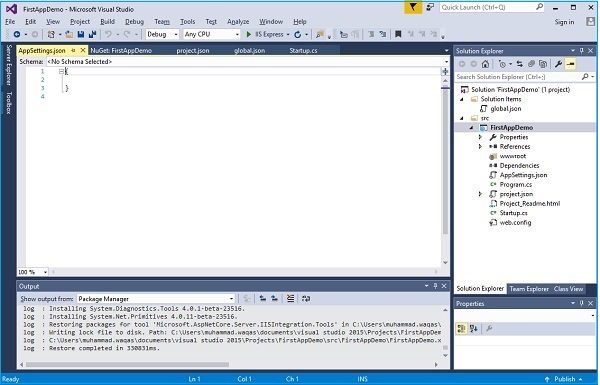
这里是 Startup.cs 文件中的默认实现代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime. Use this method to configure
// the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env,
ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()) {
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync("Hello World!");
});
}
}
}
在启动类中,我们的大部分工作将设计有两种方法。Configure 方法是构建HTTP处理管道的地方。
- 这定义了应用程序如何响应请求。目前该应用程序只能说“Hello World!”如果我们希望该应用程序具有不同的行为,我们需要通过添加额外的代码到这个Configure方法中来改变周围的管道。
- 例如,如果我们想要提供一个 index.html 文件的静态文件,我们将需要在Configure方法中添加一些代码。
- 你也可以有一个错误页面或Asp.Net Controller的异常请求的路由;这两个场景还需要在这个配置方法中做一些工作。
- 在启动类中,您还将看到 ConfigureServices() 方法。这可帮助您配置您的应用程序的组件。
现在,我们有一个硬编码的字符串“Hello World !”来响应每个请求。我们不希望每个请求都是硬编码的字符串,我们想从一些组件加载响应字符串。
- 其他组件可能会从数据库加载文本,或从一个web服务或一个JSON文件,我们不管这它是从什么地方加载。
- 我们会设置一个场景,这样我们就没有这个硬编码字符串了。
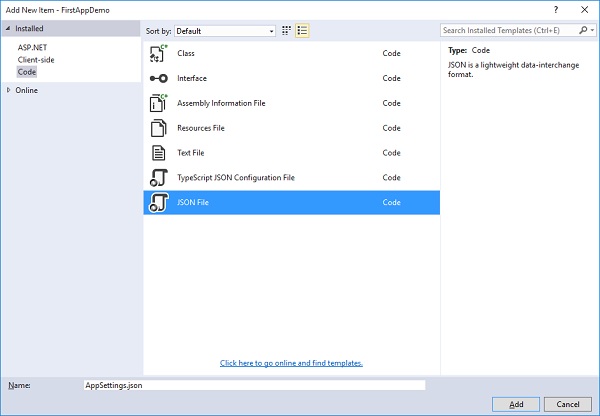
在解决方案资源管理器中,右键单击您的项目节点并选择Add→New Item。

在左侧窗格中,选择Installed → Code,然后在中间窗格中,选择JSON文件。给这个文件取名为AppSetting.json,并单击Add按钮如上面的截图。

让我们在AppSettings中添加以下代码。
{
"message": "Hello, World! this message is from configuration file..."
}
现在我们需要从 Startup.cs 文件访问此消息。这里是 Startup.cs 文件从 JSON 文件阅读上面的消息的实现代码。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args);
}
}
让我们现在运行应用程序。一旦您运行该应用程序,它会产生下面的输出。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

