使用OpenCV实现仿射变换—旋转功能
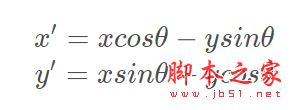
在前面实现了平移和缩放,还有一种常用的坐标变换,那就是旋转。比如拍摄的照片上传到电脑里,再打开时发现人的头在下面脚在上,这样肯定看不了,那么就需要把这个照片旋转180度才可以接受。由于旋转变换,都是绕着点进行运动的,首先要找到轴的位置,默认是原点(0,0),如果要指定点进行,那么要采用前面的平移操作,即是把图片移到这一点上,然后进行旋转,再把它平移回来,这样才可以完成。所以在这个操作过程里,就要多个矩阵进行操作了,先要进行平移矩阵相乘,再与旋转矩阵相乘,最后与反向平移矩阵相乘。旋转的操作都是使用角度方式来计算,因此要使用中学的知识—三角函数sin和cos等,如果对这些知识忘记了,可以回去复习一下中学知识,到这里就会发现数学的知识是非常有用的,特别是中学的知识。一般会解出方案如下:

再加上齐次化,齐次化的目标主要为了把平移操作统一到一个公式里,就可以把公式写成这样:

这个矩阵变换就是纯旋转的公式。一般情况下,会有平移和缩放一起操作,这样单独地去构造这些矩阵就有些麻烦了,为了简单起见,OpenCV提供了一个函数cv2.getRotationMatrix2D来完成这些操作,这个函数调用参数如下:
retval = cv.getRotationMatrix2D( center, angle, scale )
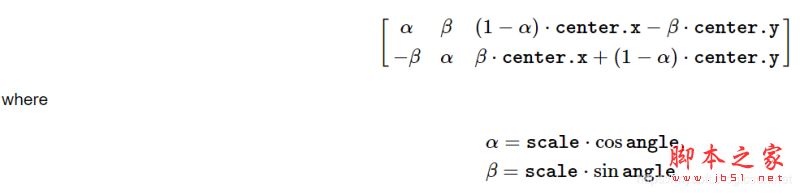
center是元组表示的旋转中心点。
angle是用度表示的旋转角度。
scale是缩放系数。
其实这个函数是计算这样的矩阵:

所以在OpenCV里基本不需要自己去单独计算缩放和旋转的矩阵,调用此函数最简单了。下面通过例子来演示旋转的功能:
#python 3.7.4,opencv4.1
#蔡军生 https://blog.csdn.net/caimouse/article/details/51749579
#
import cv2
import numpy as np
#图片的路径
imgname = "img1.jpg"
#读取图片
image = cv2.imread(imgname, cv2.IMREAD_COLOR)
#图片的高度和宽度
h,w = image.shape[:2]
#构造缩放并旋转的2X3的矩阵,然后调用warpAffine执行
A1 = cv2.getRotationMatrix2D((w/2.0, h/2.0), 30, 0.5)
d1 = cv2.warpAffine(image, A1, (w, h), borderValue = 125)
#显示操作之后的图片
cv2.imshow("d1",d1)
#显示图像
cv2.imshow("image", image)
#等待用户输入,然后删除所有窗口
cv2.waitKey(0)
cv2.destroyAllWindows()
输出结果如下:

左边是旋转并缩放的图片,右边是原图。
上面的例子主要调用函数getRotationMatrix2D来构造矩阵,然后调用函数warpAffine来执行仿射变换操作。
总结
以上所述是小编给大家介绍的使用OpenCV实现仿射变换—旋转功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
python opencv实现旋转矩形框裁减功能
本文实例为大家分享了python opencv实现旋转矩形框裁减的具体代码,供大家参考,具体内容如下 经常遇见旋转矩形框的裁减问题,那么思路是,将矩形框旋转正然后再裁减 # -*- coding:gb2312 -*- import cv2 from math import * import numpy as np import time def rotateImage(img,degree,pt1,pt2,pt3,pt4): height,width=img.shape[:2] heightNe
-
python opencv实现图片旋转矩形分割
有时候需要对有角度的矩形框内图像从原图片中分割出来.这里的程序思想是,先将图片进行矩形角度的旋转,使有角度的矩形处于水平状态后,根据原来坐标分割图片. 参考:python opencv实现旋转矩形框裁减功能 修改原来的程序: 1.旋转函数的输入仅为矩形的四点坐标 2.角度由公式计算出来 3.矩形四点pt1,pt2,pt3,pt4由txt文件读入 4.在旋转程序中还处理了顺时针和逆时针及出现矩形框翻转的问题. 代码: # -*- coding:utf-8 -*- import cv2 from m
-
Python3+OpenCV2实现图像的几何变换(平移、镜像、缩放、旋转、仿射)
前言 总结一下最近看的关于opencv图像几何变换的一些笔记. 这是原图: 1.平移 import cv2 import numpy as np img = cv2.imread("image0.jpg", 1) imgInfo = img.shape height = imgInfo[0] width = imgInfo[1] mode = imgInfo[2] dst = np.zeros(imgInfo, np.uint8) for i in range( height ): f
-
在Python下利用OpenCV来旋转图像的教程
OpenCV是应用最被广泛的的开源视觉库.他允许你使用很少的代码来检测图片或视频中的人脸. 这里有一些互联网上的教程来阐述怎么在OpenCV中使用仿射变换(affine transform)旋转图片--他们并没有处理旋转一个图片里的矩形一般会把矩形的边角切掉这一问题,所以产生的图片需要修改.当正确的使用一点代码时,这是一点瑕疵. def rotate_about_center(src, angle, scale=1.): w = src.shape[1] h = src.shape[0] ran
-
python opencv旋转图像(保持图像不被裁减)
本文实例为大家分享了python opencv旋转图像的具体代码,保持图像不被裁减,供大家参考,具体内容如下 # -*- coding:gb2312 -*- import cv2 from math import * import numpy as np img = cv2.imread("3-2.jpg") height,width=img.shape[:2] degree=45 #旋转后的尺寸 heightNew=int(width*fabs(sin(radians(degree)
-
python opencv对图像进行旋转且不裁剪图片的实现方法
最近在做深度学习时需要用到图像处理相关的操作,在度娘上找到的图片旋转方法千篇一律,旋转完成的图片都不是原始大小,很苦恼,于是google到歪果仁的网站扒拉了一个方法,亲测好用,再次嫌弃天下文章一大抄的现象,虽然我也是抄歪果仁的. 废话不多说了,直接贴代码了. def rotate_bound(image, angle): # grab the dimensions of the image and then determine the # center (h, w) = image.shape[
-
使用OpenCV实现仿射变换—旋转功能
在前面实现了平移和缩放,还有一种常用的坐标变换,那就是旋转.比如拍摄的照片上传到电脑里,再打开时发现人的头在下面脚在上,这样肯定看不了,那么就需要把这个照片旋转180度才可以接受.由于旋转变换,都是绕着点进行运动的,首先要找到轴的位置,默认是原点(0,0),如果要指定点进行,那么要采用前面的平移操作,即是把图片移到这一点上,然后进行旋转,再把它平移回来,这样才可以完成.所以在这个操作过程里,就要多个矩阵进行操作了,先要进行平移矩阵相乘,再与旋转矩阵相乘,最后与反向平移矩阵相乘.旋转的操作都是使用
-
使用OpenCV实现仿射变换—平移功能
当我们打开一个图片编辑软件时,基本上都会提供几个操作:平移.缩放和旋转.特别目前在手机里拍照时,由于位置传感器的失灵,也许是软件的BUG,有一次我就遇到苹果手机不管怎么样竖放,或横放,它拍摄的照片就竖不起来,后来只有关机重启才解决.这样拍摄出来的照片,如果要改变方向,只能使用编辑功能了,进行旋转.因此,几何变换的功能,在现实生活里的需求必不可少. 为了理解这个几何的问题,可以来回忆一下初中的课本内容: 从这里可以看到平移的基本性质,有了这些概念之后,就要进入解释几何,平移的表达,比如往x轴移动1
-
使用OpenCV实现仿射变换—缩放功能
前面介绍怎么样实现平移的功能,接着下来演示缩放功能.比如在一个文档里插入一个图片,发现这个图片占用太大的面积了,要把它缩小,才放得下,与文字的比例才合适.这样的需求,就需要使用仿射变换的缩放功能,而实现这个功能的方法,就是采用齐次坐标的变换功式: 可看到最后一条公式,就是缩放公式,要实现二维图像的缩放,需要构造前面那个缩放矩阵,因此在OpenCV也是构造一个2X3的矩阵.不过,在缩放变换里,要考虑另外一个问题,比如图片放大之后,原来两点像素的距离变大了,在中间留下了空间,那么中间空白的像素点怎么
-
使用c++实现OpenCV绘制图形旋转矩形
目录 功能函数 // 绘制旋转矩形 void DrawRotatedRect(cv::Mat mask,const cv::RotatedRect &rotatedrect,const cv::Scalar &color,int thickness, int lineType) { // 提取旋转矩形的四个角点 cv::Point2f ps[4]; rotatedrect.points(ps); // 构建轮廓线 std::vector<std::vector<cv::Poin
-
Android开发实现图片平移、缩放、倒影及旋转功能的方法
本文实例讲述了Android开发实现图片平移.缩放.倒影及旋转功能的方法.分享给大家供大家参考,具体如下: 解析: 1)根据原来的图片创建新的图片 Bitmap modBm = Bitmap.createBitmap(bm.getWidth()+20, bm.getHeight()+20, bm.getConfig()); 2)设置到画布 Canvas canvas = new Canvas(modBm); 3)使用矩阵进行平移- Matrix matrix = new Matrix(); ma
-
Android中imageView图片放大缩小及旋转功能示例代码
一.简介 二.方法 1)设置图片放大缩小效果 第一步:将<ImageView>标签中的android:scaleType设置为"fitCenter" android:scaleType="fitCenter" 第二步:获取屏幕的宽度 DisplayMetrics dm=new DisplayMetrics(); getWindowManager().getDefaultDisplay().getMetrics(dm); dm.widthPixels 第三
-
Android开发之图片旋转功能实现方法【基于Matrix】
本文实例讲述了Android开发之图片旋转功能实现方法.分享给大家供大家参考,具体如下: 在Android中进行图像旋转需要使用Matrix,它包含了一个3*3的矩阵,专门用于进行图像变换匹配.Matrix ,中文里叫矩阵,高等数学里有介绍,在图像处理方面,主要是用于平面的缩放.平移.旋转等操作.Matrix没有机构体,它必须初始化,然后通过reset方法和set方法来实现. 首先介绍一下矩阵运算.加法和减法就不用说了,太简单了,对应位相加就好.图像处理,主要用到的是乘法 .下面是一个乘法的公式
-
vue实现裁切图片同时实现放大、缩小、旋转功能
本篇文章主要介绍了vue实现裁切图片同时实现放大.缩小.旋转功能,分享给大家,具体如下: 实现效果: 裁切指定区域内的图片 旋转图片 放大图片 输出bolb 格式数据 提供给 formData 对象 效果图 大概原理: 利用h5 FileReader 对象, 获取 <input type="file"/> "上传到浏览器的文件" ,文件形式 为base64形式, 把 base64 赋给canvas的上下文. 然后给canvas 元素上加入对(moused
-
Android实现图片随手指旋转功能
本文实例为大家分享了Android实现图片随手指旋转功能的具体代码,供大家参考,具体内容如下 在View中进行重绘,主要是通过计算角度及距离来实现.实现类代码如下: package com.example.roatedemo; import java.util.Calendar; import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import
-
Python下应用opencv 实现人脸检测功能
使用OpenCV's Haar cascades作为人脸检测,因为他做好了库,我们只管使用. 代码简单,除去注释,总共有效代码只有10多行. 所谓库就是一个检测人脸的xml 文件,可以网上查找,下面是一个地址: https://github.com/opencv/opencv/blob/master/data/haarcascades/haarcascade_frontalface_default.xml 如何构造这个库,学习完本文后可以参考: http://note.sonots.com/Sc
随机推荐
- 使用xmldom在服务器端生成静态html页面
- javascript基本语法
- Powershell小技巧之使用Jint引擎在PowerShell中执行Javascript函数
- 简单纯js实现点击切换TAB标签实例
- asp javascript在线管理
- C#获取路由器外网IP,MAC地址的实现代码
- C#中倒序输出字符串的方法示例
- Android手势密码view学习笔记(一)
- php下汉字转化为拼音的代码第1/2页
- js实现双击图片放大单击缩小的方法
- python操作redis的方法
- 详解Android中的Toast源码
- JavaScript中调用函数的4种方式代码实例
- mssql 30万条数据 搜索文本字段的各种方式对比
- JS判断form内所有表单是否为空的简单实例
- 浅谈stringstream 的.str()正确用法和清空操作
- Cisco路由技术基础知识详解
- js删除数组中某几项的方法总结
- json error: Use of overloaded operator [] is ambiguous错误的解决方法
- 对python中的*args与**kwgs的含义与作用详解

