Docker动态添加端口不需要重新建立镜像的方法
Docker容器在运行期间有时可能会需要修改或者添加暴露的端口,但是有时候运行的容器又不想再另外建立一个新的镜像。这时可以找到docker容器的存放地方,然后直接修改配置文件。
我们的容器都是保存在/var/lib/docker/containers下面。

我的容器是在/var/lib/docker/containers/797f3d0cb82aec7d1c355c7461b5bc5a050c1c0cbbe5d813ede0edad061e6632
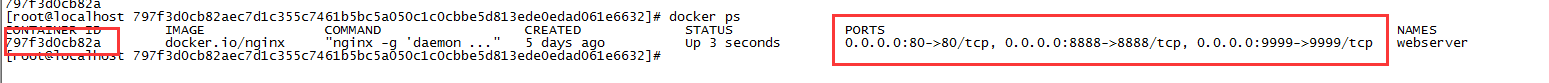
每个容器ID对应一个hash_id,可以看到nginx容器暴露了两个端口。下面我们来添加多一个9999端口。
进入容器对应的目录:
cd /var/lib/docker/containers/797f3d0cb82aec7d1c355c7461b5bc5a050c1c0cbbe5d813ede0edad061e6632
我们看到:

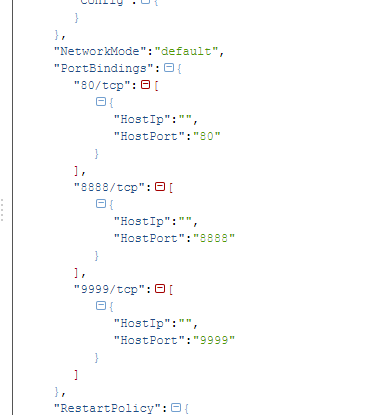
把hostconfig.json复制出来使用json转换工具找到“PortBindings”节点
接下来我们就依葫芦画瓢在上面添加一个。
如图:

修改hostconfig.json并保存。
然后再修改config.v2.json的ExposedPorts,如图:

保存退出。
重启docker ,
重启容器。

可以看到,9999端口已经暴露出来了。
总结
以上所述是小编给大家介绍的Docker动态添加端口不需要重新建立镜像的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
Docker获取镜像报错docker: Error response from daemon
今天在使用docker获取镜像时,出现了镜像获取报错的问题,找到了解决的方法记一下. 一.问题 ➜ ~ docker search sameersbn Error response from daemon: Get https://index.docker.io/v1/search?q=sameersbn&n=25: dial tcp: lookup index.docker.io on 192.168.65.1:53: read udp 192.168.65.2:45190->192.16
-
Docker学习笔记之Docker端口映射
最近在学习docker,今天了解了Docker端口映射,给自己留个小笔记,也分享给大家 为什么要端口映射? 在启动容器时,如果不配置宿主机器与虚拟机的端口映射,外部程序是无法访问虚拟机的,因为没有端口. 端口映射的指令是什么? docker指令:docker run -p ip:hostPort:containerPort redis 使用-p参数会分配宿主机的端口映射到虚拟机. IP表示主机的IP地址. hostPort表示宿主机的端口. containerPort表示虚拟机的端口. 支持的格
-
docker 动态映射运行的container端口实例详解
docker动态映射运行的container端口,最近做项目,对于docker动态映射运行的container端口的资料有必要记录下,以便以后在用到, Docker自带了EXPOSE命令,可以通过编写dockerfile加-p参数方便的映射Container内部端口,但是对于已经运行的container,如果你想对外开放一个新的端口,只能编辑dockerfile然后重新build,有点不太方便. 其实docker本身使用了iptables来做端口映射的,所以我们可以通过一些简单的操作来实现动态映
-
Docker 端口映射详细介绍
Docker 端口映射: 最近抽空,把Docker 端口映射的资料整理了一下,以便后续项目应用,大家也可以参考下. # Find IP address of container with ID <container_id> 通过容器 id 获取 ip $ sudo docker inspect <container_id> | grep IPAddress | cut -d '"' -f 4 无论如何,这些 ip 是基于本地系统的并且容器的端口非本地主机是访问不到的.此外
-
Docker 给运行中的容器设置端口映射的方法
一.概念 Docker 端口映射即映射容器内应用的服务端口到本机宿主机器. 二.实现 当容器中运行一些网络应用,要让外部访问这些应用时,可以通过 -P 或 -p 参数两种方式来指定端口映射. 1. 随机映射 使用 -P 参数时,Docker 会随机映射一个端口到内部容器开放的网络端口,如下开启一个 nginx 服务: $ docker run -d -P nginx e93349d539119dc48dc841e117f6388d6afa6a6065b75a5b4aedaf5fb2a051fc
-
Docker端口映射实现网络访问的方法
Docker运行容器之后却发现没IP,没端口,那要如何访问容器呢? 下面我来介绍下docker通过端口映射来实现网络访问 一.从外部访问容器应用 在启动容器的时候,如果不指定对应参数,在容器外部是无法通过网络来访问容器内的网络应用和服务的. 当容器中运行一些网络应用,要让外部访问这些应用时,可以通过-P或-p参数指定端口映射. 先来说说p和P吧 -p 可以指定要映射的端口,并且,在一个指定端口上只可以绑定一个容器 -P 它会随机映射一个端口至容器内部开放的网络端口(范围不详,似乎都上万) 先申明
-
Docker动态添加端口不需要重新建立镜像的方法
Docker容器在运行期间有时可能会需要修改或者添加暴露的端口,但是有时候运行的容器又不想再另外建立一个新的镜像.这时可以找到docker容器的存放地方,然后直接修改配置文件. 我们的容器都是保存在/var/lib/docker/containers下面. 我的容器是在/var/lib/docker/containers/797f3d0cb82aec7d1c355c7461b5bc5a050c1c0cbbe5d813ede0edad061e6632 每个容器ID对应一个hash_id,可以看到n
-
bootstrap动态添加面包屑(breadcrumb)及其响应事件的方法
本文实例讲述了bootstrap动态添加面包屑(breadcrumb)及其响应事件的方法.分享给大家供大家参考,具体如下: Bootstrap官网中,只介绍了breadcrumb的布局(如下图),未介绍使用方法,如何动态增加面包屑title及点击事件的响应. 本人在使用过程中探索出以下的方式. 首先,在html文件里定义div <div> <ul class="breadcrumb " style="margin-bottom:0px;visibility:
-
jQuery实现动态添加、删除按钮及input输入框的方法
本文实例讲述了jQuery实现动态添加.删除按钮及input输入框的方法.分享给大家供大家参考,具体如下: <html> <head> <meta charset="utf-8"> <title>动态创建按钮</title> <script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js'></script> </head>
-
Radio 单选JS动态添加的选项onchange事件无效的解决方法
//记一个问题(已经解决2016.5.5) //在公司项目中遇见一个添加单选项的需求,采用ajax一步请求.为节约资源添加后不刷新网页,js动态改变页面 //当选择到动态添加的单选项,执行绑定事件 radio 单选JS动态添加的选项,onchange事件无效.使用delegate()函数可以解决该问题!!! delegate(): delegate() 方法为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数. 使用 delegate() 方法的事件处
-
Android viewpager中动态添加view并实现伪无限循环的方法
本文实例讲述了Android viewpager中动态添加view并实现伪无限循环的方法.分享给大家供大家参考,具体如下: viewpager的使用,大家都熟悉,它可以实现页面之间左右滑动的切换,这里有一个需求,就是viewpager里面加载的页数不是确定的,而是根据数据的多少来确定的.常见的应用就是在一个新闻的详细页面中,显示与此新闻有关的图片. 下面我们来看一下代码: activity_main.xml <RelativeLayout xmlns:android="http://sch
-
JavaScript实现动态添加、移除元素或属性的方法分析
本文实例讲述了JavaScript实现动态添加.移除元素或属性的方法.分享给大家供大家参考,具体如下: JavaScript 动态添加.移除元素 appendChild(newnode) 向节点的子节点列表的末尾添加新的子节点. insertBefore(newnode, existingnode) 在已有子节点之前插入新的子节点. removeChild(node) 删除元素的某个指定的子节点,并以 Node 对象返回被删除的节点,如果节点不存在则返回 null. innerHTML 属性设置
-
Docker暴露2375端口导致服务器被攻击问题及解决方法
相信了解过docker remote API的同学对2375端口都不陌生了,2375是docker远程操控的默认端口,通过这个端口可以直接对远程的docker daemon进行操作. 当$HOST主机以docker daemon -H=0.0.0.0:2375方式启动daemon时,可以在外部机器对$HOST的docker daemon进行直接操作: docker -H tcp://$HOST:2375 ps 好,说说如何"入侵",怎么通过这个端口入侵宿主机呢? 这个应该要从几个点说起
-
js动态添加onload、onresize、onscroll事件(另类方法)
window 的 onload.onresize.onscroll 事件,跟其他的事件不一样,它不能用 attachEvent 或 addEventListener 来添加. 也就是说,它只能这样来(以 onload 为例,下同): 复制代码 代码如下: window.onload = function() { // ... }; 但这有个问题,就是想再为 onload 增加新的事件处理程序时,不能直接为 window.onload 赋值了,否则前面的赋值就会被覆盖了. 可这样做: 复制代码 代
-
docker学习笔记之把容器commit成镜像的方法
docker提供了两种镜像制作的方式,提高了使用的灵活性: 1.可以将更改后的容器提交,制作成镜像(这是接下来要说明的) 2.通过Dockerfile来制作镜像 下面通过一个例子来展示方法 本地有一个Ubuntu的镜像,下面以这个为蓝本,创建一个容器并在根目录下添加一个test文件,然后做成镜像. [root@bw001 ~]# docker images REPOSITORY TAG IMAGE ID CREATED SIZE docker.io/ubuntu latest a3cdd83cf
-
js动态添加表格数据使用insertRow和insertCell实现
效果图: 代码: js动态添加表格数据_2.html 复制代码 代码如下: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>js动态添加表格数据_2
随机推荐
- 一个有意思的鼠标点击文字特效jquery代码
- Node.js编程中客户端Session的使用详解
- VirtualBox 配置虚拟网卡(桥接),实现主机-虚拟机网络互通(图文教程)
- win2003+IIS下安装Xcache加速的配置方法分享
- iOS开发中UIDatePicker控件的使用方法简介
- 让插入到 innerHTML 中的 script 跑起来的代码第1/2页
- 15种ASP技巧
- js代码实现的加入收藏效果并兼容主流浏览器
- Mac OS X 系统下安装和部署Egret引擎开发环境
- 组网不求人!搭建简易Linux局网服务器
- 使用JS批量选中功能实现更改数据库中的status状态值(批量展示)
- python解析发往本机的数据包示例 (解析数据包)
- JQuery控制DIV的选取实现方法
- jquery实现页面图片等比例放大缩小功能
- 基于Jquery实现键盘按键监听
- BootStrap中<li role=
- Android+SQLite数据库实现的生词记事本功能实例
- C# networkcomms 3.0实现模拟登陆总结
- 核心交换机的TRUNK配置
- iOS实现应用内切换本地化语言的方法实例

