nginx 隐藏版本号与WEB服务器信息的解决方法
nginx不仅可以隐藏版本信息,还支持自定义web服务器信息
先看看最终的隐藏结果吧

具体怎么实现呢,其实也很简单,请往下看
1 官网下载最新稳定版
wget http://nginx.org/download/nginx-1.14.1.tar.gz
2 解压
tar -xf nginx-1.14.1.tar.gzcd nginx-1.14.1
3 修改C文件
(1)vim src/http/ngx_http_header_filter_module.c #修改49行
static u_char ngx_http_server_string[] = "Server: Please guess it!" CRLF; #Server后写上你自定义的服务器信息

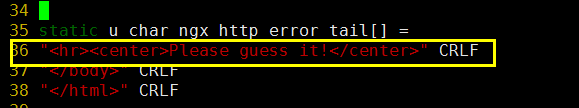
(2)vim src/http/ngx_http_special_response.c #修改36行
"<hr><center>Please guess it!</center>" CRLF #再写一遍刚才的字符串

4 编译配置
./configure --prefix=/usr/local/nginx
5 编译安装
make && make install
6 修改nginx配置文件,http节点下添加 server_tokens off
vim /usr/local/nginx/conf/nginx.conf
....
http {
server_tokens off;
.....

7 启动nginx
/usr/local/nginx/sbin/nginx
8 测试
[root@node1 nginx-1.14.1]# curl -I http://127.0.0.1 HTTP/1.1 200 OK Server: Please guess it! Date: Wed, 07 Nov 2018 19:15:43 GMT ......
浏览器访问测试

说明:
(1)要是只想隐藏版本号,而不想自定义服务器信息,不需要执行第3步.
(2)要是对nginx升级同时还要做字符串自定义,也是没有问题的,可以先修改C文件-->./configure --> make 即可
总结
以上所述是小编给大家介绍的nginx 隐藏版本号与WEB服务器信息的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
隐藏Nginx或Apache以及PHP的版本号的方法
当黑客入侵一台服务器时,首先会"踩点", 这里的"踩点",指的是了解服务器中运行的一些服务的详细情况,比如说:版本号,当黑客知道相应服务的版本号后,就可以寻找该服务相应版本的一些漏洞来入侵,攻击,所以我们需要隐藏这些版本号来避免一些不必要的问题 我们来测试一下 insoz:~ insoz$ curl -I http://127.0.0.1/phpinfo.php HTTP/1.1 200 OK Server: nginx/1.5.0 Date: Thu, 18 Ju
-
隐藏Nginx版本号的最简单的方法
Nginx默认是显示版本号的,如: [root@hadooptest ~]# curl -I www.nginx.org HTTP/1.1 200 OK Server: nginx/0.8.44 Date: Tue, 13 Jul 2010 14:05:11 GMT Content-Type: text/html Content-Length: 8284 Last-Modified: Tue, 13 Jul 2010 12:00:13 GMT Connection: keep-alive Kee
-
用定制的PHP应用程序来获取Web服务器的状态信息
大多数网站托管(Web hosting)公司都支持客户对Web站点统计数据的访问,但是你往往会觉得服务器所产生的状态信息不够全面.例如,配置不正确的Web服务器不能识别某些文件类型,这些类型的文件就不会出现在状态信息之中.幸好,你可以用PHP来定制状态信息收集程序,这样你就可以获取你所需要的信息了. 公共日志文件格式(Common Logfile Format,CLF)的结构 CLF最初是NCSA为HTTPd(全球网服务器软件)而设计的.CERN HTTPd是一个由万维网联盟(World Wid
-
nginx 隐藏版本号与WEB服务器信息的解决方法
nginx不仅可以隐藏版本信息,还支持自定义web服务器信息 先看看最终的隐藏结果吧 具体怎么实现呢,其实也很简单,请往下看 1 官网下载最新稳定版 wget http://nginx.org/download/nginx-1.14.1.tar.gz 2 解压 tar -xf nginx-1.14.1.tar.gzcd nginx-1.14.1 3 修改C文件 (1)vim src/http/ngx_http_header_filter_module.c #修改49行 static u_char
-
Nginx隐藏版本号的方法
Nginx隐藏版本号 在生产环境中,需要隐藏Nginx的版本号,以避免安全漏洞的泄露 查看方法 使用fiddler工具在Windows客户端查看Nginx版本号 在centos系统中使用"curl -I 网址" 命令查看 Nginx隐藏版本号的方法 修改配置文件法 修改源码法 一,安装Nginx 1,在Linux上使用远程共享获取文件并挂载到mnt目录下 [root@localhost ~]# smbclient -L //192.168.100.3/ ##远程共享访问 Enter S
-
Nginx隐藏版本号与网页缓存时间的方法
Nginx优化---隐藏版本号与网页缓存时间 配置Nginx隐藏版本号 在生产环境中,需要隐藏Nginx的版本号,以避免安全 漏洞的泄漏 查看方法 ●使用fiddler I具在Windows客户端查看Nginx版本号 在CentOS系统中使用"curl -I 网址"命令查看 Nginx隐藏版本号的方法 ●修改配置文件法 ●修改源码法 修改配置文件法 1.Nginx的配置文件中的server_ tokens 选项的值设置为off [root@www conf]# vim nginx.co
-
Nginx安装完成没有生成sbin目录的解决方法
错误描述: 1.在Linux(CentOS 7 64)系统上完成Nginx(1.18.0)的安装后,找不到sbin启动目录. 2.用nginx -v查看版本提示命令未找到 问题1:没有生成sbin目录 试过以下几个失败的解决方法: 方法一.下载1.19版本,重新安装,我试了安装1.19,还是没有sbin目录 方法二.网上找的一个办法: 找到报错的文件,在解压的nginx文件下src/os/unix/ngx_user.c,使用vi命令编辑它,并注释报错的地方,保存退出:然后进入解压目录的objs文
-
nginx如何指向本地路径及500错误解决方法
正文 一个vite+vue3项目,想要部署到服务器上.项目build后的文件都在dist目录下,将这个目录拷贝到服务器上,然后在nginx里进行配置,如下: server { listen 3571; server_name localhost; location / { root /root/xxxx/dist/; try_files $uri $uri/ /index.html; } } 这样就可以通过服务器的公网ip+端口3571来访问这个vue项目了,如果想通过域名访问,则可以这样配置:
-
xcode8 关闭控制台不打印不信息的解决方法(图文详解)
控制台打印的信息如下 2016-10-15 10:13:17.774543 LGLSearch-Dome[1656:356106] subsystem: com.apple.UIKit, category: HIDEventFiltered, enable_level: 0, persist_level: 0, default_ttl: 0, info_ttl: 0, debug_ttl: 0, generate_symptoms: 0, enable_oversize: 1, privacy_
-
android真机调试时无法显示logcat信息的解决方法介绍
android真机调试时无法显示logcat信息的解决方法介绍: window-->show view-->android->devices, 打开devices,点击右边的截屏图片的按钮.等到出现截图的时候,logcat就出来信息了!
-
nginx 下安装配置 phpadmin报错的解决方法
如下所示: 系统版本:centos7.0 64位 NGINX版本:nginx version: nginx/1.9.8 PHP版本:PHP 7.0.0 (cli) (built: Dec 1 2015 17:53:27) ( NTS ) mysql版本:mysqld Ver 5.7.10 phpmyadmin版本:4.5.2-all-languages 部署完phpmyadmin,访问主页报错: Error during session start; please check your PH
-
PHP(FastCGI)在Nginx的alias下出现404错误的解决方法
本文讲述了PHP(FastCGI)在Nginx的alias下出现404错误的解决方法.分享给大家供大家参考,具体如下: 在Nginx的官方wiki中如下描述 The alias directive cannot be used inside a regex-specified location. If you need to do this you must use a combination of rewrite and root. 在实际使用中alias下面的php返回404,而html确可
-
layer.open 获取不到表单信息的解决方法
表单: <div class="orderHouse none"> <ul class="order-house-messige"> <form id="order-form" class="mui-input-group common-input-group order-house-group" data-action="<{:U('ordering')}>"&g
随机推荐
- angularjs实现天气预报功能
- 小本生意创业的赚钱生意经
- javascript面向对象的方式实现的弹出层效果代码
- java中的Io(input与output)操作总结(二)
- 原生JavaScript制作计算器
- js中动态创建json,动态为json添加属性、属性值的实例
- PHP使用mysql_fetch_row查询获得数据行列表的方法
- shell for循环与数组应用介绍
- javascript替换已有元素replaceChild()使用介绍
- 解决自定义$(id)的方法与jquery选择器$冲突的问题
- js RuntimeObject() 获取ie里面自定义函数或者属性的集合
- 模拟弹出窗口效果,关闭层之前,不能选择后面的页内容
- IE:添加新菜单项
- 什么是API
- 详解Linux下搭建VPN服务器(CentOS、pptp)
- java生成csv文件乱码的解决方法示例 java导出csv乱码
- 基于自定义Toast全面解析
- JavaScript 格式化数字、金额、千分位、保留几位小数、舍入舍去
- Python+PyQt5实现美剧爬虫可视工具的方法
- ASP.NET Core文件上传与下载实例(多种上传方式)

