c#开发cad预览图块步骤详解
c#开发cad如何预览图块
1.定义变量的方法代码如下

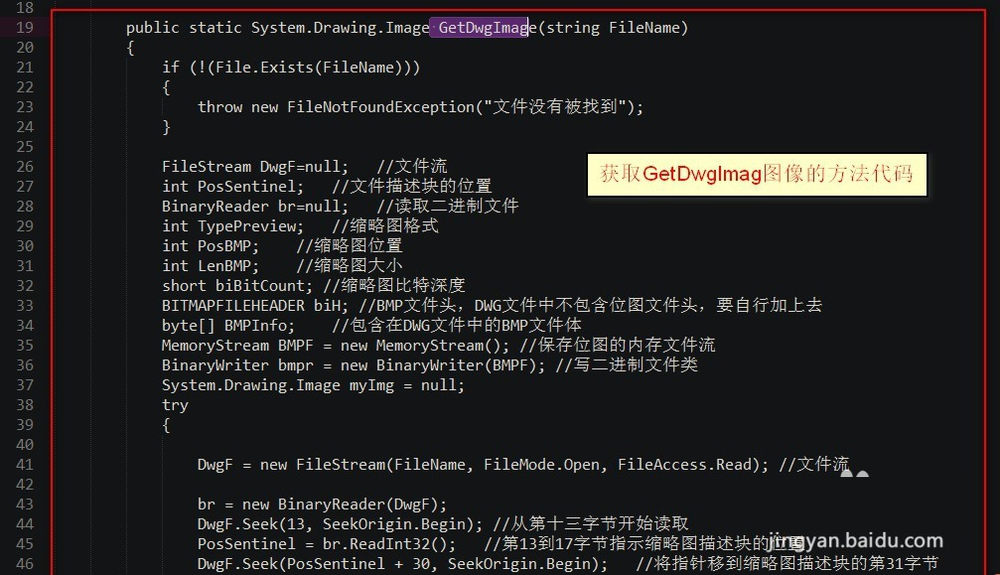
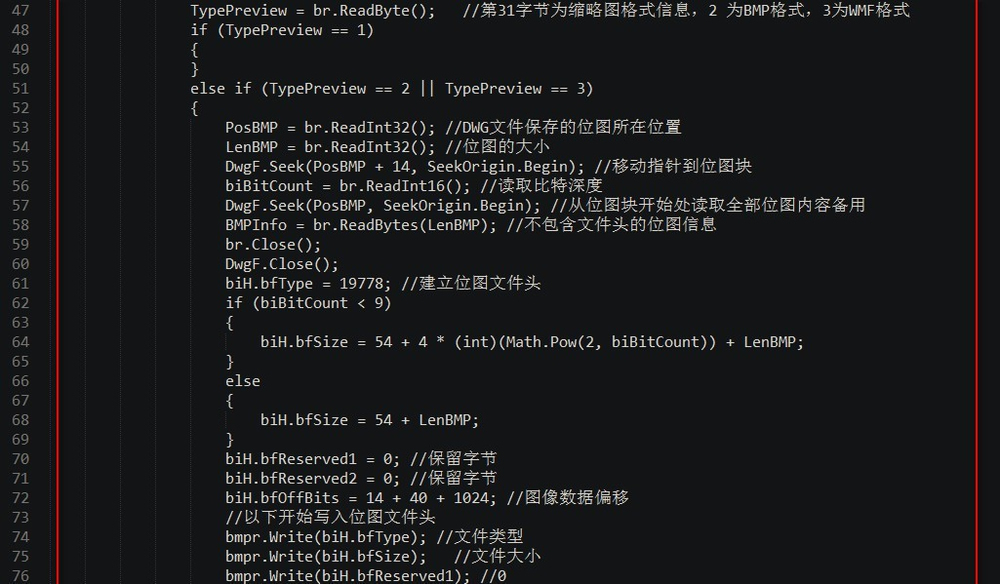
2. 获取GetDwgImag图像的方法代码



3.实现显示DWG文件的方法代码

方法二:
1.实现清理所有正在使用的资源的方法 代码

2.实现设计器支持所需的方法 代码

3.实现应用程序的主入口点的方法代码



相关推荐
-
C#设计模式之Facade外观模式解决天河城购物问题示例
本文实例讲述了C#设计模式之Facade外观模式解决天河城购物问题.分享给大家供大家参考,具体如下: 一.理论定义 外观模式 把 分散的子系统,集合成一个系统,提供一站式服务. 二.应用举例 需求描述: 聂小倩 和 宁采臣是一对小富则安 的聊斋夫妻.住在比较偏远的小乡村. 今天,两人初次来到大城市广州,听说天河城提供一站式服务,不像小城市那样,买个东西 得 东奔西跑. 在一个地方,就可以买到 自己想要的衣服,电脑,鞋子,Iphone,还可以看大片, 吃冰淇淋,吃真功夫,买化妆品,珠宝首
-
解析C#设计模式编程中外观模式Facade Pattern的应用
实例引入 在家庭影院中,有灯光,屏幕,投影机,功放机,DVD 播放器这几个基本的工具: 灯光,可以关闭灯光和打开灯光. 投影机,可以打开和关闭投影机. 屏幕,可以打开和关闭. 功放机,可以关闭音量和打开音量. DVD 播放器,可以打开播放器和关闭播放器. 以最普通的方式实现观看电影,类图如下所示: 按照类图所示,如果要观看电影,必须在客户端执行下面的操作:先打开投影仪,再打开功放机,再打开屏幕,再打开 DVD 播放机,再打开灯光,在经历了这么多操作后,才可以看一场电影.而在关闭电影的时候,也要先
-
c#开发cad预览图块步骤详解
c#开发cad如何预览图块 1.定义变量的方法代码如下 2. 获取GetDwgImag图像的方法代码 3.实现显示DWG文件的方法代码 方法二: 1.实现清理所有正在使用的资源的方法 代码 2.实现设计器支持所需的方法 代码 3.实现应用程序的主入口点的方法代码
-
jquery图片预览插件实现方法详解
一.需求说明 效果如图: 二.代码实现 项目结构如图: example.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <he
-
Android仿头条、微信大图预览视图的方法详解
图片大图预览 在我现在的项目当中,也存在大图预览的功能,但其实现过于繁重,采用一个Activity实现,并且在图片展示的过程中会产生卡顿感,整体感觉很是不好,正巧项目也在重构过程中,所以决定将这一功能写成一个成型的控件. 话不多说,先上图看下效果. 整体实现思路 图片展示:PhotoView(大图支持双击放大) 图片加载:Glide(加载网络图片.本地图片.资源文件) 小图变大图时的实现:动画 图片的下载:插入系统相册 该控件采用自定义View的方式,通过一些基本的控件的组合,来形成一个具有大图
-
Vue + Node.js + MongoDB图片上传组件实现图片预览和删除功能详解
本文实例讲述了Vue + Node.js + MongoDB图片上传组件实现图片预览和删除功能.分享给大家供大家参考,具体如下: 公司要写一些为自身业务量身定制的的组件,要基于Vue,写完后扩展了一下功能,选择写图片上传是因为自己之前一直对这个功能比较迷糊,所以这次好好了解了一下.演示在网址打开后的show.gif中. 使用技术:Vue.js | node.js | express | MongoDB. github网址:https://github.com/neroneroffy/privat
-
Android开发自定义控件之折线图实现方法详解
本文实例讲述了Android开发自定义控件之折线图实现方法.分享给大家供大家参考,具体如下: 前言 折线图是Android开发中经常会碰到的效果,但由于涉及自定义View的知识,对许多刚入门的小白来说会觉得很高深.其实不然,接下来我就以尽量通俗的语言来说明下图折线图效果的实现过程. 效果图 实现过程 首先,选择自定义控件的方式. 自定义控件的实现有四种方式: 1.继承View,重写onDraw.onMeasure等方法. 2.继承已有的View(比如TextView). 3.继承ViewGrou
-
【JS+CSS3】实现带预览图幻灯片效果的示例代码
一.前期准备 1.1 案例分析 适用场景:单例布局 1.2 方法论 V视图 HTML+CSS+调试 C js实现控制流程 D数据 优化扩展 二.代码 结构 <div class="slider"><!-- 特效区 --> <div class="main"><!-- 主视图区 --> <div class="main_i"> <div class="caption&quo
-
PHP简单获取视频预览图的方法
本文实例讲述了PHP简单获取视频预览图的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <?php convertToFlv( "some-video-input.avi", "output.jpg" ); function convertToFlv( $input, $output ) { echo "Converting $input to $output<br />"; $command
-
PHP实现将视频转成MP4并获取视频预览图的方法
本文实例讲述了PHP实现将视频转成MP4并获取视频预览图的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <?php flv_convert_get_thumb('input.avi', 'output.jpg', 'output.ogm'); // code provided and updated by steve of phpsnaps ! thanks // accepts: // 1: the input video file // 2: path to thum
-
PHP从FLV文件获取视频预览图的方法
本文实例讲述了PHP从FLV文件获取视频预览图的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: <?php // references http://www.longtailvideo.com/support/forum/Modules/12661/External-PHP-with-FFmpeg-using-readfile- // generate a preview image from an FLV file on-the-fly, or to save // ca
-
golang开发安装go-torch火焰图操作步骤
目录 安装 使用 另一种自定义显示方式 代码修改 使用 查看 安装 1. 安装go-torch go get github.com/uber/go-torch 2.安装FlameGraph cd $GOPATH && git clone https://github.com/brendangregg/FlameGraph.git export PATH=$PATH:$GOPATH/FlameGraph [这步一定要设置,生成火焰图时会用到] 3.安装graphviz (CentOS, R
随机推荐
- Java创建与结束线程代码示例
- JavaScript之json_动力节点Java学院整理
- Android编程实现网络图片查看器和网页源码查看器实例
- java线性表的存储结构及其代码实现
- ORACLE查询删除重复记录三种方法
- php中文验证码实现方法
- 基于C++实现kinect+opencv 获取深度及彩色数据
- Android实现广告图片轮播效果
- 如何在Linux下修改Mysql的用户(root)密码
- PHP+jquery+ajax实现即时聊天功能实例
- 高手推荐的比较有用的ASP函数集合
- 用javascript实现的支持lrc歌词的播放器
- Windows Powershell过滤管道结果
- Powershell中打开网页实例
- 5 cool javascript apps
- C#微信开发之发送模板消息
- PHP __autoload函数(自动载入类文件)的使用方法
- PHP查找数组中只出现一次的数字实现方法【查找特定元素】
- 用C#编写获取远程IP,MAC的方法
- Android中SeekBar拖动条控件使用方法详解

