vue中关闭eslint的方法分析
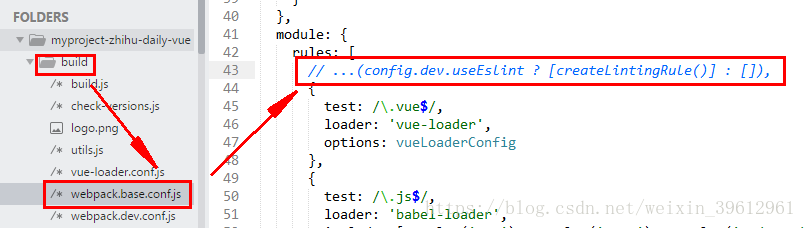
如图,注释掉该行,然后重新运行 npm run dev

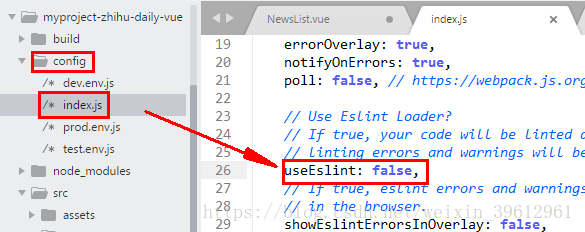
撤销上步操作,将配置文件中的true改为false。 下图是更改后的结果。更改了配置文件后,需要运行npm run dev

相关推荐
-
详解vue-cli中的ESlint配置文件eslintrc.js
本文讲解vue-cli脚手架根目录文件.eslintrc.js,分享给大家,具体如下: 1.eslint简介 eslint是用来管理和检测js代码风格的工具,可以和编辑器搭配使用,如vscode的eslint插件.当有不符合配置文件内容的代码出现就会报错或者警告 2.安装exlint npm init -y npm install eslint --save-dev node_modules\.bin\eslint --init 初始化配置文件,此配置文件配置好之后,vscode编辑器自动识别
-
vue项目关闭eslint校验
简介eslint eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格. 官方文档:https://eslint.org 这篇文章总结了eslint的规则:Eslint规则说明 关闭eslint校验 有了eslint的校验,可以来规范开发人员的代码,是挺好的.但是有些像缩进.空格.空白行之类的规范,在开发过程中一直报错,未免太过于苛刻了.所以,我还是会选择关闭eslint校验. 下面就介绍一下vue项目中如何关闭这个校验. 首先我们在创建一个vue项目的时候,会有一
-
详解Vue取消eslint语法限制
由于vue对语法的限制过于严格,以至于在我第一次编译运行的时候一直编译失败,当然也包括一些警告: ➜ my-project npm run dev > bblee-app@1.0.0 dev /Users/bianlifeng/my-project > webpack-dev-server --inline --progress --config build/webpack.dev.conf.js 95% emitting WARNING Compiled with 1 warnings 5:
-
给vue项目添加ESLint的详细步骤
eslint配置方式有两种: 1.注释配置:使用js注释来直接嵌入ESLint配置信息到一个文件里 2.配置文件:使用一个js,JSON或者YAML文件来给整个目录和它的子目录指定配置信息.这些配置可以写在一个文件名为.eslintrc.*的文件或者在package.json文件里的eslintConfig项里,这两种方式ESLint都会自动寻找然后读取,或者你也可以在命令行里指定一个配置文件. 有几种东西是可以配置的: 环境:你的脚本会在哪种环境下运行.每个环境带来了一组特定的预定义的全局变量
-
Vue-cli Eslint在vscode里代码自动格式化的方法
编辑器另外一个很重要的功能就是代码格式化了,VS Code默认提供常见文件的格式化,如.js,.html等. 添加对.vue文件的格式化支持 这里我们添加对 .vue 文件的格式化支持. 1. 安装 Vetur 插件 2. 在 VS Code 的设置中添加如下规则: { "vetur.format.defaultFormatter": { "html": "prettier", "css": "prettier&qu
-
vue-cli的eslint相关用法
ESLint简介 关于ESLint的介绍网上很多,这里就简单说些有用的. ESLint的作用是检查代码错误和统一代码风格的.由于每个人写代码的习惯都会有所不同,所以统一代码风格在团队协作中尤为重要. vue-cli的eslint相关 vue-cli在init初始化时会询问是否需要添加ESLint,确认之后在创建的项目中就会出现.eslintignore和.eslintrc.js两个文件. .eslintignore类似Git的.gitignore用来忽略一些文件不使用ESLint检查. .esl
-
去掉vue 中的代码规范检测两种方法(Eslint验证)
我们在使用vue 脚手架时,为了规范团队的代码格式,会有一个代码规范检测,如果不符合规范就会报错,有时候我们不想按照他的规范去写.这时我们需要关闭.这里有两种方法. 1.在搭建vue脚手架时提示是否启用eslint检测的. Use ESLint to lint your code? 写 no; 2.如果项目已经生成,我们可以这样. 在项目中代开 bulid 文件夹下的 webpack.base.config.js 文件.将以下代码删掉或注销: { test: /\.(js|vue)$/, loa
-
vue中关闭eslint的方法分析
如图,注释掉该行,然后重新运行 npm run dev 撤销上步操作,将配置文件中的true改为false. 下图是更改后的结果.更改了配置文件后,需要运行npm run dev
-
NodeJs项目中关闭ESLint的方法
ESLint是一个用来识别 ECMAScript 并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格. 但有时如果我们复制了另一个格式不一样的项目文件,就会被ESLint的报错阻止程序的运行,而改动地方又太多,这时候我们就想关闭这个ESLint了. 在项目中关闭ESLint方法:找到build文件夹 -> webpack.base.conf.js 在module代码块下,将这些代码注释掉,如下所示: //{ // test: /\.(js|vue)$/, // loade
-
vue如何关闭eslint检测(多种方法)
目录 一.问题描述 二.问题解决 一.问题描述 我们在开发vue项目的时候,创建的时候可能会不小心选择了eslint,这个检测规则对于新手来说,简直就是噩梦,会让你崩溃.所以如果不想让eslint检测,我们该怎么办呢?我总结了一些方法,针对不同的版本. 二.问题解决 1.首先是比较旧的vue项目 比较旧一点的项目可能会有webpack.base.conf.js这样一个文件.有这个文件的话,就直接修改这个文件就可以解决 上图红框框部分,我项目中的文件内容是这样的,其他项目可能有别的一些内容,我们
-
Vue 中使用 typescript的方法详解
什么是typescript typescript 为 javaScript的超集,这意味着它支持所有都JavaScript都语法.它很像JavaScript都强类型版本,除此之外,它还有一些扩展的语法,如interface/module等. typescript 在编译期会去掉类型和特有语法,生成纯粹的JavaScript. Typescript 5年内的热度随时间变化的趋势,整体呈现一个上升的趋势.也说明ts越来越️受大家的关注了. 安装typescript npm install -g ty
-
Vue中关闭弹窗组件时销毁并隐藏操作
背景:在dialog弹窗组件中执行mounted钩子,将数据初始化,等取消关闭弹窗后,发现mounted钩子不执行 原因:在vue的生命周期中,在页面初始化的时候mounted只会执行一次,关闭弹窗页面并没有销毁,所以不会再次执行 <select-experience-group :trialMoneyRecordID=trialMoneyRecordID :showExperienceGroup='showExperienceGroup' @closeCover="handleExper
-
在vue中使用eslint,配合vscode的操作
不管是多人合作还是个人项目,代码规范是很重要的.这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性.这所谓工欲善其事,必先利其器,个人推荐 eslint+vscode 来写 vue,绝对有种飞一般的感觉. 每次保存,vscode就能标红不符合eslint规则的地方,同时还会做一些简单的自我修正.安装步骤如下: 首先安装eslint插件 安装并配置完成 ESLint 后,我们继续回到 VSCode 进行扩展设置,依次点击 文件 > 首选项 > 设置 打开 VSCode 配置文件,添加
-
vue中使用TypeScript的方法
引言 近几年前端对 TypeScript的呼声越来越高,Typescript也成为了前端必备的技能.TypeScript 是 JS类型的超集,并支持了泛型.类型.命名空间.枚举等特性,弥补了 JS 在大型应用开发中的不足. 在单独学习 TypeScript时,你会感觉很多概念还是比较好理解的,但是和一些框架结合使用的话坑还是比较多的,例如使用 React.Vue 这些框架的时候与 TypeScript 的结合会成为一大障碍,需要去查看框架提供的.d.ts的声明文件中一些复杂类型的定义.组件的书写
-
在Vue中使用echarts的方法
上篇文章给大家介绍了 在 webpack 中使用 ECharts的实例详解,可以点击查看. 1. 使用NPM安装(全局引入) 执行下面的命令: npm install echarts--save 引入echarts模块 在Vue项目的main.js中引入echarts模块,即是写入如下代码: import echarts from 'echarts' Vue.prototype.$echarts = echarts: 2. 按需引入 上面全局引入会将所有的echarts图表打包,导致体积过大,我
-
vue中使用cropperjs的方法
用vue的项目里需要对图片进行裁剪,于是使用了cropperjs,在使用的过程中也踩过一些坑,以下是在.vue文件里cropperjs的使用方法和经验教训总结: 在使用之前,先引入: 在项目里,运行: npm install cropperjs -save 在template里: <div id="demo"> <!-- 遮罩层 --> <div class="container" v-show="panel">
-
vue中实现methods一个方法调用另外一个方法
vue在同一个组件内: methods中的一个方法调用methods中的另外一个方法 可以在调用的时候 this.$options.methods.test2(); this.$options.methods.test2();一个方法调用另外一个方法: new Vue({ el: '#app', data: { test:111, }, methods: { test1:function(){ alert(this.test) }, test2:function(){ alert("this
随机推荐
- SA 沙盘模式下不用恢复xp_cmdshell和xplog70.dll也执行命令
- 详谈Linux打包与压缩及tar命令
- C#后台调用前台javascript的五种方法小结
- ASP.NET中动态控制RDLC报表
- javascript中如何处理引号编码"
- 根据身份证号码计算出生日期、年龄、性别(18位) 根据入职时间计算工龄
- python使用PyGame播放Midi和Mp3文件的方法
- python连接sql server乱码的解决方法
- 推荐ASP超速入门视频教程
- ajax返回object Object的快速解决方法
- VBS教程:方法-Copy 方法
- jQuery+ajax实现实用的点赞插件代码
- JAVASCRIPT 点击显示 隐藏层
- nodeJs链接Mysql做增删改查的简单操作
- 哪个是适用的桌面操作系统?
- Java中Calendar时间操作常用方法详解
- 自己写的简易版Java日志类分享
- c#格式化数字的方法
- PHP正确解析UTF-8字符串技巧应用
- 详解如何在IntelliJ IDEA中使用.ignore插件忽略不必要提交的文件

