Spring集成webSocket页面访问404问题的解决方法
由于工作需求,需要搭建一个平台无关的web项目,用于收集其他系统的bug和建议。考虑到跨域和后期的在线交流的扩展,决定采用webSocket,加上系统本身是基于Spring的,就照着Spring的官方文档搭建了一个很简单的项目。
基于maven搭建的,非常简单快捷,这里就不废话,直接进入主题:

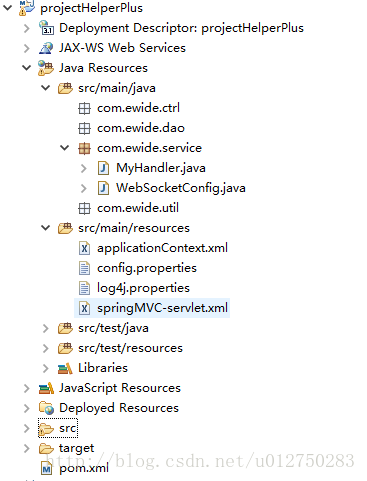
整个项目结构就是这么简单,多的也不赘述了,等下会把这个项目的源码上传,大家可以看下, 安装官方的指示搭建完之后发现不管怎么访问都是404。
这几天也是查阅了无数的资源,百度了无数的问题。发现解决的方式都没有说到重点。
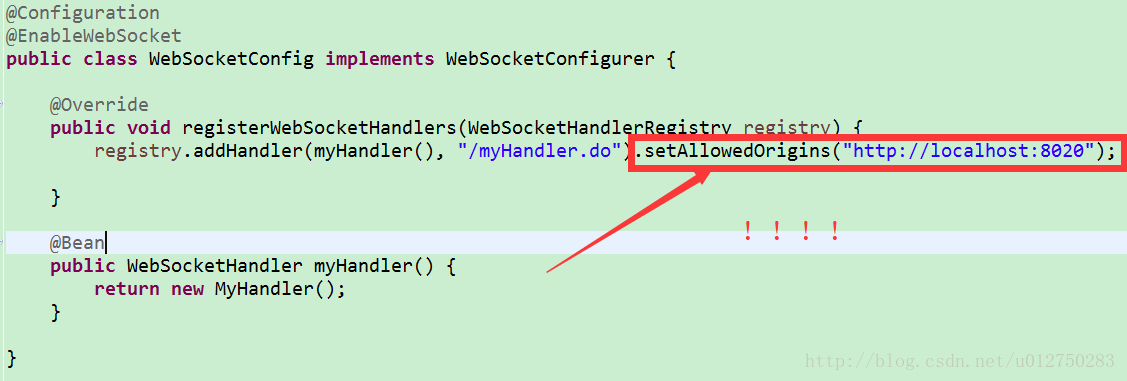
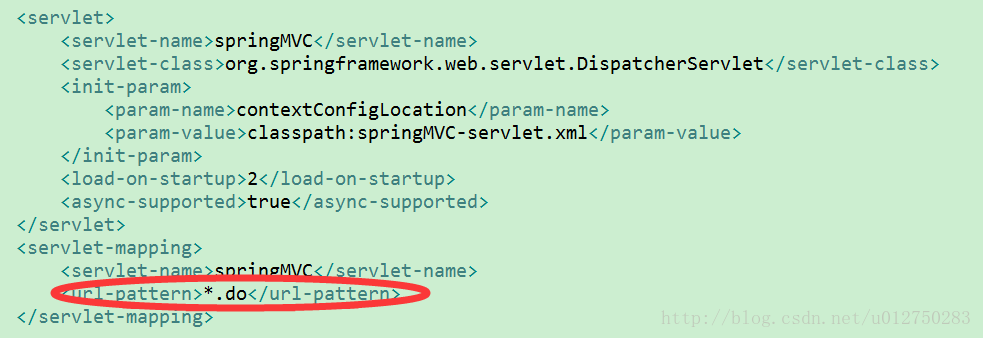
但是,中间有个人说到了重点:webSocket请求实质上就是一个http请求,那么,肯定是要经过拦截器的,也就是需要在DispatchServlet里面进行配置拦截。然后如果是跨域的,一定要在配置访问地址的时候设置连接的域名地址,比如,下面会粘贴两个重点的地方:


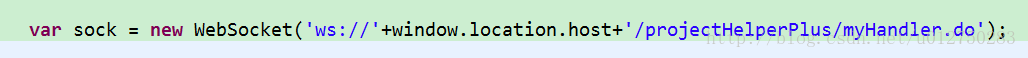
这是页面的请求地址:

所以,这样配置了之后你就发现没问题了;
其实官方文档也提到了过,但是当时不太懂具体想表达什么,比如:

附件:
1、官方文档:spring中文文档
2、项目源码:下载地址
那么故事到这里,就要结束了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
SpringBoot拦截器实现对404和500等错误的拦截
今天给大家介绍一下SpringBoot中拦截器的用法,相比Struts2中的拦截器,SpringBoot的拦截器就显得更加方便简单了. 只需要写几个实现类就可以轻轻松松实现拦截器的功能了,而且不需要配置任何多余的信息,对程序员来说简直是一种福利啊. 废话不多说,下面开始介绍拦截器的实现过程: 第一步:创建我们自己的拦截器类并实现 HandlerInterceptor 接口. package example.Interceptor; import javax.servlet.http.HttpSe
-
SpringBoot配置SwaggerUI访问404错误的解决方法
SpringBoot 配置SwaggerUI 访问404的小坑. 在学习SpringBoot构建Restful API的时候遇到了一个小坑,配置Swagger UI的时候无法访问. 首先在自己的pom文件中加入Swagger的依赖,如下所示: <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version&
-
Spring WebSocket 404错误的解决方法
近来学习 Spring WebSocket 时按照 Spring IN ACTION 中示例编写代码,运行时浏览器报404 错误 WebSocket connection to 'ws://localhost/websocket/marco' failed: Error during WebSocket handshake: Unexpected response code: 404 按照 Spring IN ACTION 中步骤: 首先,继承 AbstractWebSocketHandler,
-
spring boot自定义404错误信息的方法示例
前言 本文将给大家简单介绍一下,在springboot中怎么个性化404错误信息,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧. 返回json @Bean public EmbeddedServletContainerCustomizer containerCustomizer() { return new EmbeddedServletContainerCustomizer(){ @Override public void customize(ConfigurableEmbe
-
spring boot下 500 404 错误页面处理的方法
spring boot 作为微服务的便捷框架,在错误页面处理上也有一些新的处理,不同于之前的spring mvc 500的页面处理是比较简单的,用java config或者xml的形式,定义如下的bean即可 <bean class="org.springframework.web.servlet.handler.SimpleMappingExceptionResolver"> <property name="exceptionMappings"&
-
解决Spring Boot 在localhost域奇怪的404问题(Mac book pro)
在mac系统中,明明url是对的,浏览器也可以打开,一个简单的代码调用就是404,你有没有遇到过? 情景再现 普通的一个controller,返回一个常量. @GetMapping("/project_metadata/spring-boot") public String getMetadata(){ return "{\"data\":1234}";//这个不重要 } 调用接口的方式: content = new JSONObject(res
-
Spring集成webSocket页面访问404问题的解决方法
由于工作需求,需要搭建一个平台无关的web项目,用于收集其他系统的bug和建议.考虑到跨域和后期的在线交流的扩展,决定采用webSocket,加上系统本身是基于Spring的,就照着Spring的官方文档搭建了一个很简单的项目. 基于maven搭建的,非常简单快捷,这里就不废话,直接进入主题: 整个项目结构就是这么简单,多的也不赘述了,等下会把这个项目的源码上传,大家可以看下, 安装官方的指示搭建完之后发现不管怎么访问都是404. 这几天也是查阅了无数的资源,百度了无数的问题.发现解决的方式都没
-
AngularJS使用ng-inlude指令加载页面失败的原因与解决方法
本文实例讲述了AngularJS使用ng-inlude指令加载页面失败的原因与解决方法.分享给大家供大家参考,具体如下: AngularJS中提供的ng-include指令,很类似于JSP中的<jsp:include>用来将多个子页面合并到同一个父页面中,避免父页面过大,可读性差,不好维护. 父页面parent.html代码如下: <html> <head> <script src="angular-1.2.2/angular.js">&
-
tomcat正常启动但网页却无法访问的几种解决方法
目录 问题1: jdk的版本冲突 一.先检查本机的jdk版本 二.修改jdk版本 三.重新启动tomcat 问题2: 端口冲突 tomcat版本和jdk版本对应关系 最近使用tomcat遇到一点小问题,项目使用tomcat,启动后显示无法访问页面.根据自身使用情况和一些网上搜索到的结果,汇总整理一下. 可能遇到的问题有以下几种: 问题1: jdk的版本冲突 使用的tomcat1.6版本,电脑安装的jdk版本是 1.8,jdk版本冲突导致无法正常使用.解决方案:修改jdk的版本,由jdk1.8修改
-
HTTP 错误 403.1 - 禁止访问:执行访问被拒绝。 解决方法该页无法显示
HTTP 错误 403.1 - 禁止访问:执行访问被拒绝. 解决方法该页无法显示您试图从目录中执行 CGI.ISAPI 或其他可执行程序,但该目录不允许执行程序.-------------------------------------------------------------------------------- 请尝试以下操作: 如果您认为该目录应该允许执行访问权限,请与网站管理员联系.HTTP 错误 403.1 - 禁止访问:执行访问被拒绝.Internet 信息服务 (IIS) -
-
请求转发jsp页面乱码问题的快速解决方法
•在最近的项目中 使用了jsp+servlet来开发项目,但是由于后台的不太熟练 导致了困难重重.所幸 学习能力还可以 一边做一遍学吧. •今天的问题:请求转发后页面的乱码问题 •由于特殊原因--图片上传的form表单无法通过ajax提交 因此必须使用form表单直接提交.但是这样会导致一个问题:前后台交互的时候效果不好.为什么效果不好?这里说的不是功能的问题.作为web开发者,客户的体验我们要放在第一位.因此,我们必须将对客户的信息反馈放在一个比较重要的地位.说白了,就是上传个图片成没成功?我
-
jsp页面传参乱码的解决方法
jsp页面传参乱码的解决方法 jsp页面js: encodeURIComponent要使用两次encodeURIComponent(encodeURIComponent(userAccount)); java:String userAccount = java.net.URLDecoder.decode(userAccount,"UTF-8");/*需要处理异常*/ 纯属个人备注,以便后期使用
-
使用nodejs中httpProxy代理时候出现404异常的解决方法
在公司中使用nodejs构建代理服务器实现前后台分离,代码不能拿出来,然后出现httpProxy代理资源的时候老是出现404.明明被代理的接口是存在的.代码大概如下: var http = require('http'), httpProxy = require('http-proxy'); var proxy = httpProxy.createProxyServer({}); var server = http.createServer(function(req, res) { proxy.
-
Jquery uploadify 多余的Get请求(404错误)的解决方法
在使用jquery uploadify时如果不设置button_image_url参数,就会出现一些多余的get请求,甚至报404的错误,这是该插件的一个bug,官方给出的解决方案如下: 找到如下代码: this.settings.upload_url = SWFUpload.completeURL(this.settings.upload_url); this.settings.button_image_url = SWFUpload.completeURL(this.settings.but
随机推荐
- python实现博客文章爬虫示例
- jQuery中大家不太了解的几个方法
- zTree异步加载展开第一级节点的实现方法
- cmd批处理常用符号详解
- Python中的模块导入和读取键盘输入的方法
- JavaScript变量的作用域全解析
- MySQL中select语句介绍及使用示例
- Android使用gallery和imageSwitch制作可左右循环滑动的图片浏览器
- 使用postMesssage()实现跨域iframe页面间的信息传递方法
- 基于socket.io+express实现多房间聊天
- 键盘元素的控制小方块的移动效果
- JavaScript实现动态添加Form表单元素的方法示例
- Java创建文件夹及文件实例代码
- jquery过滤特殊字符',防sql注入的实现方法
- 终于找到了窦氏来源啊
- JS控制日期显示的小例子
- RedHat 9.0下安装igenus实录
- SQLServer 2005数据库连接字符串 连接sql2005必备资料
- C#控制台输出进度和百分比的实例代码
- 一个基于jquery的文本框记数器

