js实现日期显示的一些操作(实例讲解)
1、js获取当前日期(yyyy-mm-dd)
以下代码是获取到的当前日期:
var myDate = new Date(); var year = myDate.getFullYear(); //获取完整的年份(4位,1970-????) var month = myDate.getMonth()+1; //获取当前月份(1-12) var day = myDate.getDate(); //获取当前日(1-31) //获取完整年月日 var newDay = year + “-” + month + “-” + day;

2、点击实现日期的天数加减(yyyy-mm-dd)
点击俩个按钮分别可以实现日期的加减,如果本月天数达到最多,那么月份将会自动增加或减少
var n = 0;
dayChange(0)
$("#time-add").click(function(){
n++;
dayChange(n);
})
$("#time-less").click(function(){
n--;
dayChange(n);
})
function dayChange(n){
var now = new Date();//今天
var tomo = new Date((now/1000+86400*n)*1000);//明天
var month = tomo.getMonth() + 1;
var strDate = tomo.getDate();
var seperator1 = "-";
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = tomo.getFullYear() + seperator1 + month + seperator1 + strDate;
$(".center-day").html(currentdate);
}

3、获取当前本周周一和本周周日的时间范围
不管当前是周几,都可以获取到当前所在这一周的起始时间
var now = new Date();//今天
week(now);
function week(now){
var nowTime = now.getTime() ;
var day = now.getDay();
var oneDayLong = 24*60*60*1000 ;
//获取本周所在周一
var MondayTime = nowTime - (day-1)*oneDayLong ;
//获取本周所在周末
var SundayTime = nowTime + (7-day)*oneDayLong ;
//转化日期
var monday = new Date(MondayTime);
var sunday = new Date(SundayTime);
var month = monday.getMonth() + 1;
var strDate = monday.getDate();
var month1 = sunday.getMonth() + 1;
var strDate1 = sunday.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (month1 >= 1 && month1 <= 9) {
month1 = "0" + month1;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
if (strDate1 >= 0 && strDate1 <= 9) {
strDate1 = "0" + strDate1;
}
currentdate = monday.getFullYear() + seperator1 + month + seperator1 + strDate + "至" + sunday.getFullYear() + seperator1 + month1 + seperator1 + strDate1;
$(".center-day").html(currentdate);
32}

4、点击实现每周范围的变化
点击改变的按钮将会改变显示一周范围的改变,如果有的在下一月或者下一年,那么将会自动显示,不会出现错误
var now = new Date();//今天
var n = 0;
week(now);
$("#week-add").click(function(){
n++;
var date = new Date(now.getTime() + n*7*24*3600*1000);
week(date);
})
$("#week-add").click(function(){
n--;
var date = new Date(now.getTime() + n*7*24*3600*1000);
week(date);
})
function week(now){
var nowTime = now.getTime() ;
var day = now.getDay();
var oneDayLong = 24*60*60*1000 ;
//获取本周所在周一
var MondayTime = nowTime - (day-1)*oneDayLong ;
//获取本周所在周末
var SundayTime = nowTime + (7-day)*oneDayLong ;
22//转化日期
var monday = new Date(MondayTime);
var sunday = new Date(SundayTime);
var month = monday.getMonth() + 1;
var strDate = monday.getDate();
var month1 = sunday.getMonth() + 1;
var strDate1 = sunday.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (month1 >= 1 && month1 <= 9) {
month1 = "0" + month1;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
if (strDate1 >= 0 && strDate1 <= 9) {
strDate1 = "0" + strDate1;
}
currentdate = monday.getFullYear() + seperator1 + month + seperator1 + strDate + "至" + sunday.getFullYear() + seperator1 + month1 + seperator1 + strDate1;
$(".center-day").html(currentdate);
}

5、获取当前月份的第一天和最后一天
能够获取到当前所在月份的第一天和最后一天,最后一天的日期是不固定的,能够获取到应有的日期
monthfen(0)
function monthfen(n){
var now = new Date();//今天
var firstDate = new Date((now/1000+86400*n*now.getDate())*1000);//明天
//本月第一天
firstDate.setDate(1); //第一天
var date = new Date(firstDate);
var month = date.getMonth() + 1;
var strDate = "0" + date.getDate();
//本月最后一天
var endDate = new Date(firstDate);
endDate.setMonth(firstDate.getMonth()+1);
endDate.setDate(0);
var date1 = new Date(endDate);
var month1 = date1.getMonth() + 1;
var strDate1 = date1.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (month1 >= 1 && month1 <= 9) {
month1 = "0" + month1;
}
currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate + "至" + date1.getFullYear() + seperator1 + month1 + seperator1 + strDate1;
$(".center-day").html(currentdate);
}

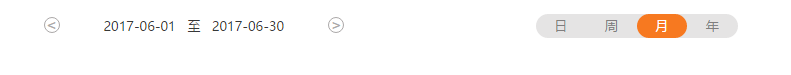
6、点击实现当前月份的改变
点击按钮会实现当前月份的改变,那么最后一天的日期也会自动改变,
monthfen(0)
var n = 0;
$("#month-add").click(function(){
n++;
monthfen(n);
})
$("#month-less").click(function(){
n--;
monthfen(n);
})
function monthfen(n){
var now = new Date();//今天
var firstDate = new Date((now/1000+86400*n*now.getDate())*1000);//明天
//本月第一天
firstDate.setDate(1); //第一天
var date = new Date(firstDate);
var month = date.getMonth() + 1;
var strDate = "0" + date.getDate();
//本月最后一天
var endDate = new Date(firstDate);
endDate.setMonth(firstDate.getMonth()+1);
endDate.setDate(0);
var date1 = new Date(endDate);
var month1 = date1.getMonth() + 1;
var strDate1 = date1.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (month1 >= 1 && month1 <= 9) {
month1 = "0" + month1;
}
currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate + "至" + date1.getFullYear() + seperator1 + month1 + seperator1 + strDate1;
$(".center-day").html(currentdate);
}

当然还有很多关于日期格式的改变和算法,如果有什么不理解的可以留下评论,大家一起探讨。
以上这篇js实现日期显示的一些操作(实例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

