vuejs+element UI table表格中实现禁用部分复选框的方法
有时候我们构建这样带一列复选框的表格

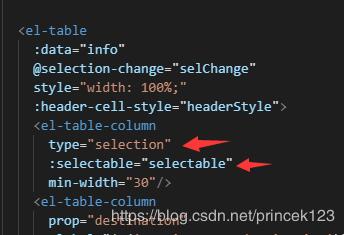
然后希望根据条件禁用某个列表项的选择框,可以这样写
HTML:

JS:

以上这篇vuejs+element UI table表格中实现禁用部分复选框的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vuejs+element UI table表格中实现禁用部分复选框的方法
有时候我们构建这样带一列复选框的表格 然后希望根据条件禁用某个列表项的选择框,可以这样写 HTML: JS: 以上这篇vuejs+element UI table表格中实现禁用部分复选框的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Element UI table参数中的selectable的使用及遇到坑
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="selection" :reserve-selection="true"> </el-table-column> 网上搜了说这样: selectable(row,index) { if(row.id==="10001"){ return fal
-
mui开发中获取单选按钮、复选框的值(实例讲解)
js获取单选按钮的值 function getVals(){ var res = getRadioRes('rds'); if(res == null){mui.toast('请选择'); return;} mui.toast(res); } function getRadioRes(className){ var rdsObj = document.getElementsByClassName(className); var checkVal = null; for(i = 0; i < rd
-
Extjs 点击复选框在表格中增加相关信息行
功能效果:点击复选框在表格中自动增加相关信息行,复选框取消则表格中内容自动删除 初始效果大概是这样~~~~~ // 定义初始 存放表格数据 var gridItems = []; //省份复选框 var $provinceCheckbox01 = new Ext.form.CheckboxGroup({ xtype: 'checkboxgroup', fieldLabel: '省份选择', labelWidth: 60, columns: 9, vertical: true, margin: '
-
基于layui的table插件进行复选框联动功能的实现方法
实际项目功能: 给员工账号进行分配权限(增加权限,修改权限) 实现思路: 用表格展示权限列表–>勾选分配该账号的权限–>调用接口 出现的问题: 因为某些权限之间是有关联的,比如: " 查看材料 " 和 " 修改材料 " ,这两个权限是有联系的,当你勾选 " 修改材料 " 权限的时候,那么, " 查看材料 " 权限也要勾选上,当你取消勾选 " 查看材料 "权限的时候," 修改材料 &qu
-
layui table复选框禁止某几条勾选的实例
Layui table复选框禁止勾选 var list = [0,1,3];//获得禁用的tr的行index //遍历设置复选框禁用 for(var i=0;i<list.length;i++){ $(".layui-table tr[data-index="+list[i]+"] input[type='checkbox']").prop('disabled',true); $(".layui-table tr[data-index="+
-
详解vue2.0的Element UI的表格table列时间戳格式化
这两天学习了vue2.0的Element UI的表格table列时间戳格式化,所以,今天添加一点小笔记. 表格属性 <el-table :data="tableData" v-loading.body="loading" border @selection-change="selectionChange" style="width: 100%"> <el-table-column prop="cre
-
使用 Element UI Table 的 slot-scope方法
在 Element UI Table 的官网上,有一个"筛选"功能,里面可以利用 slot-scope,给表格记录打标签. 关键代码为: <template slot-scope="scope"> <el-tag :type="scope.row.tag === '家' ? 'primary' : 'success'" disable-transitions>{{scope.row.tag}}</el-tag>
-
关于Element UI table 顺序拖动方式
目录 Element UI table 顺序拖动 基本使用 element关于table拖拽排序问题 Element UI table 顺序拖动 使用Sortable.js插件.对element-ui中的el-table进行拖拽行排序. new Sortable(example1, { animation: 150, ghostClass: 'blue-background-class' }); 官网: [1] Sortable.js官网配置项说明等 [2] Sortable更多使用示例 基本使
-
封装Vue Element的table表格组件的示例详解
在封装Vue组件时,我依旧会交叉使用函数式组件的方式来实现.关于函数式组件,我们可以把它想像成组件里的一个函数,入参是渲染上下文(render context),返回值是渲染好的HTML(VNode).它比较适用于外层组件仅仅是对内层组件的一次逻辑封装,而渲染的模板结构变化扩展不多的情况,且它一定是无状态.无实例的,无状态就意味着它没有created.mounted.updated等Vue的生命周期函数,无实例就意味着它没有响应式数据data和this上下文. 我们先来一个简单的Vue函数式组件
随机推荐
- php批量删除操作代码分享
- Unicode编码大揭秘
- 文本框回车提交与禁止提交示例
- redis列表类型_动力节点Java学院整理
- oracle 虚拟专用数据库详细介绍
- Vue中添加过渡效果的方法
- 详解Nginx 出现 403 Forbidden 的解决办法
- Java 关键字 volatile 的理解与正确使用
- python3.5实现socket通讯示例(TCP)
- 聊聊那些使用前端Javascript实现的机器学习类库
- javascript getElementsByName()的用法说明
- JavaScript通过filereader接口读取文件
- js算法中的排序、数组去重详细概述
- Joomla开启SEF的方法
- 李嘉诚在汕头大学学生毕业典礼上的讲话
- web.js.字符串与正则表达式操作
- 发现ravmsmon.exe病毒的清除方法
- 网络爬虫案例解析
- jquery实现仿新浪微博评论滚动效果
- 浅谈07网站收益的新出路

