Android进度条控件progressbar使用方法详解
一、简介

二、方法
1)进度条ProgressBar使用方法
1、在layout布局文件中创建ProgressBar控件
<ProgressBar style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:progress="30" />
2、用ProgressBar对象指向ProgressBar控件
private ProgressBar pb_progressBar1; pb_progressBar1=(ProgressBar) findViewById(R.id.pb_progressBar1);
3、通过ProgressBar对象的getProgress()和setProgress()方法对进度进行修改
if(progress<=100){
progress=pb_progressBar1.getProgress();
progress+=(int)(100*0.2);
pb_progressBar1.setProgress(progress);
}else progress=100;
三、代码实例
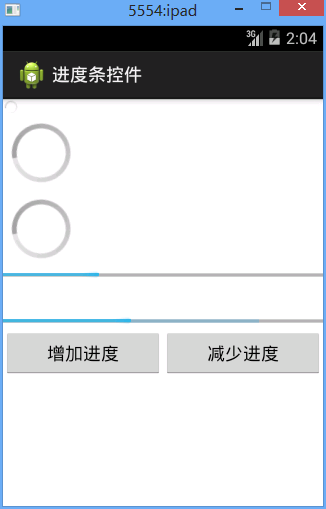
效果图:

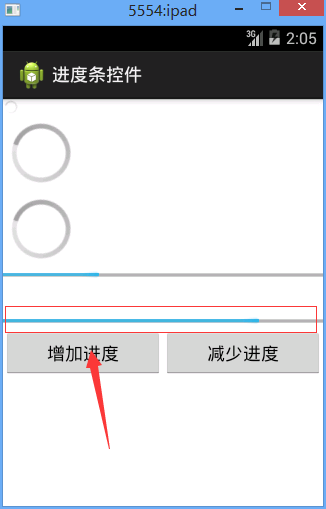
点击增加进度按钮:

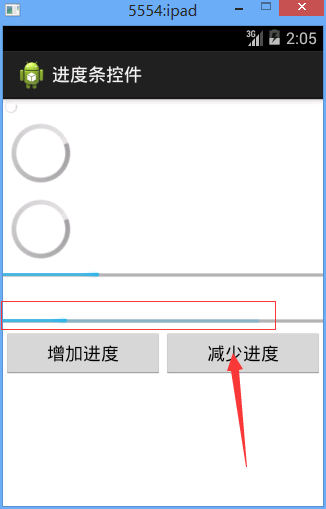
点击减少进度按钮:

代码:
fry.Activity01
package fry;
import com.example.Ex26ProgressBar.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ProgressBar;
public class Activity01 extends Activity implements OnClickListener{
/*
* 进度条ProgressBar使用方法
* 1、在layout布局文件中创建ProgressBar控件
* 2、用ProgressBar对象指向ProgressBar控件
* 3、通过ProgressBar对象的getProgress()和setProgress()方法对进度进行修改
*
*/
private Button btn_addProgress;
private Button btn_minusProgress;
private ProgressBar pb_progressBar1;
private int progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
btn_addProgress=(Button) findViewById(R.id.btn_addProgress);
btn_minusProgress=(Button) findViewById(R.id.btn_minusProgress);
pb_progressBar1=(ProgressBar) findViewById(R.id.pb_progressBar1);
btn_addProgress.setOnClickListener(this);
btn_minusProgress.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn_addProgress:
if(progress<=100){
progress=pb_progressBar1.getProgress();
progress+=(int)(100*0.2);
pb_progressBar1.setProgress(progress);
}else progress=100;
break;
case R.id.btn_minusProgress:
if(progress>=0){
progress=pb_progressBar1.getProgress();
progress-=(int)(100*0.2);
pb_progressBar1.setProgress(progress);
}else progress=0;
break;
default:
break;
}
}
}
/Ex26ProgressBar/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<!-- style设置控件样式 -->
<!-- 用?来引用东西 -->
<ProgressBar
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ProgressBar
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ProgressBar
style="?android:attr/progressBarStyleLargeInverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="30"
/>
<ProgressBar
android:id="@+id/pb_progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="50"
android:secondaryProgress="80"
android:layout_marginTop="30dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<Button
android:id="@+id/btn_addProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加进度"
android:layout_weight="1"
/>
<Button
android:id="@+id/btn_minusProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="减少进度"
android:layout_weight="1"
/>
</LinearLayout>
</LinearLayout>
四、注意点
1、通过ProgressBar对象的getProgress()和setProgress()方法对进度进行修改
progress=pb_progressBar1.getProgress(); progress+=(int)(100*0.2); pb_progressBar1.setProgress(progress);
2、遇到不知道的控件和属性,可以通过set和get方法来看看怎么使用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

