JQuery 应用 JQuery.groupTable.js
我写了个JQUERY 的插件。来实现分组的效果。

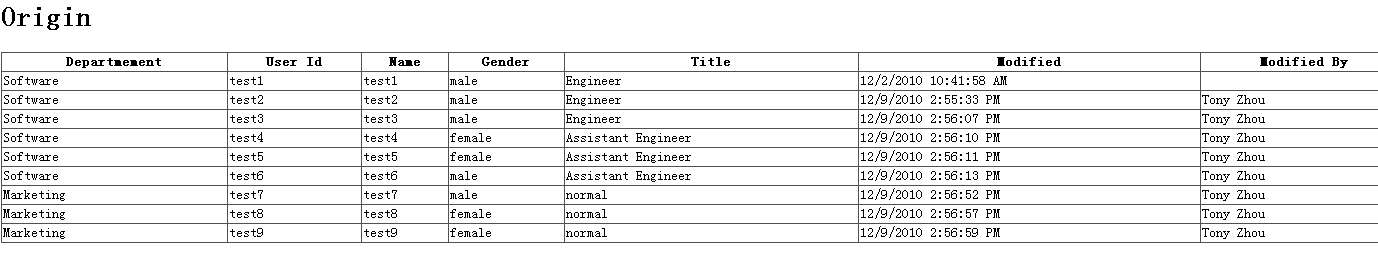
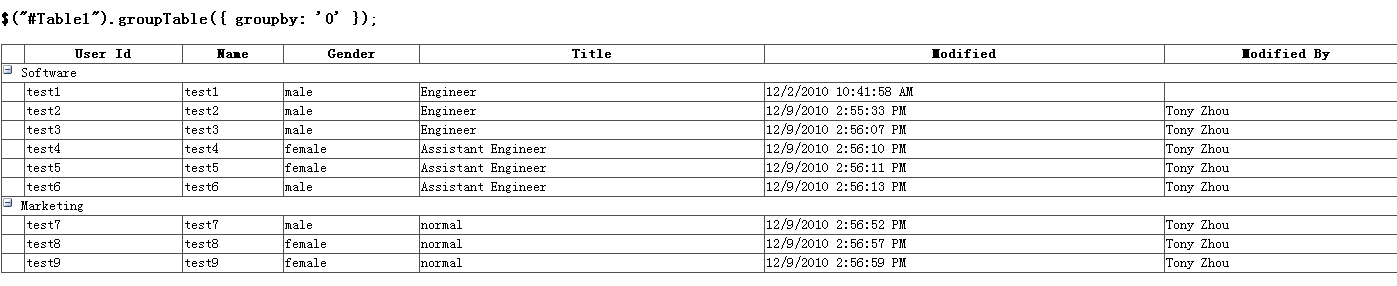
图2. 这是一个简单的分组效果,根据表的第一列“Department" 来分组

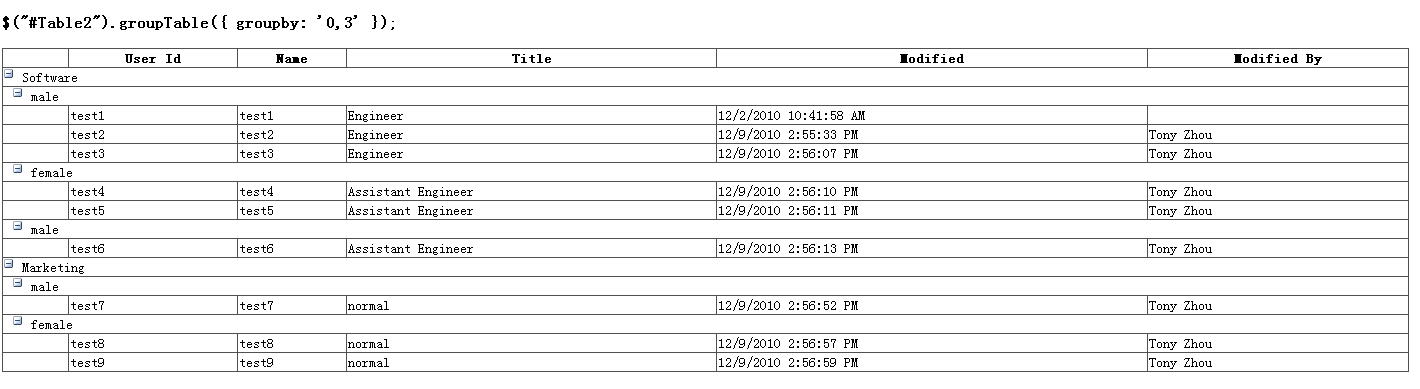
图3, 也可以对多个列来分组,根据第一列”Department" 和第四列 ”Gender“ 来分组。分组前,先对要选择的列进行排序,这在提取数据的时候可以完成,
就没有在客户端再去实现。

图4. 可以设置参数 collapse=1. 让表格先收缩起来。 它的默认值是0;

通过写这个JQuery 控件,深刻体会到它的强大。整个代码不到100行。
在ASP.NET 里面。 gridView 默认显示的时候,不会加上TBODY 标记。 为了让GridView 的类容显示在TBODY,在Page load 里面可以加上下面的代码
GridView1.UseAccessibleHeader=true;
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;
GridView1.FooterRow.TableSection = TableRowSection.TableFooter;
这样就可以用JQuery.groupTable 来处理 gridview 生成的table 了。
打包下载
欢迎大家多提意见。
相关推荐
-
input 输入框获得/失去焦点时隐藏/显示文字(jquery版)
input 输入框获得和失去焦点时隐藏或者显示文字我们先看下效果图 输入框默认状态: 输入框获取焦点状态: 大家可以看效果图的搜索输入框,默认显示着"用户名/Email"的提示,当这个 input 输入框获得焦点时,就自动清空等待用户输入,当用户啥也没输入就离开这个 input 输入框时,输入框内又再次显示"用户名/Email"的提示.是不是很常见?很多搜索.登录.表单都会用到这个效果,但是我看了N多个网站,有90%以上是这么实现的: 复制代码 代码如下: &l
-
基于jquery实现的类似百度搜索的输入框自动完成功能
废话不多说,直观的看一下: 实现这个功能需要服务端配合.客户端通过脚本来展示从服务端取得的数据. 先看客户端的HTML: 复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/x
-
Bootstrap每天必学之下拉菜单
一.下拉菜单(基本用法) 小伙伴们注意,在Bootstrap框架中的下拉菜单组件是一个独立的组件,根据不同的版本,它对应的文件: ☑ LESS版本:对应的源码文件为 dropdowns.less ☑ Sass版本:对应的源码文件为 _dropdowns.sass ☑ 编译后的Bootstrap版本:查看bootstrap.css文件第3004行-第3130行 在使用Bootstrap框架的下拉菜单时,必须调用Bootstrap框架提供的bootstrap.js文件.当然,如果你使用的是未编译版本
-
js与jquery实时监听输入框值的oninput与onpropertychange方法
本文实例讲述了js与jquery实时监听输入框值的oninput与onpropertychange方法.分享给大家供大家参考.具体如下: 最近做过一个项目,需求是下拉框里自动匹配关键字,具体细节是实时监听文本框 value 值的变化,然后匹配相关内容. 初接项目,首先想到的是 JQ 里的 change,但是马上排除此方法,因为 change 是在文本框失去焦点时才会触发.曲线救国一下,想到用 keydown 来解决.其他一切还好,只是当不通过键盘操作,而是通过鼠标来复制粘贴时,这个事件是无法触发
-
jquery清空textarea等输入框实现代码
完整示例:http://www.keleyi.com/keleyi/phtml/clearinput.htm 下面是源代码: 复制代码 代码如下: <script type="text/javascript" src="http://www.keleyi.com/keleyi/pmedia/jquery-1.9.1.min.js"></script> <textarea id="keleyi_com" cols=&q
-
基于Bootstrap使用jQuery实现输入框组input-group的添加与删除
本文实例为大家分享使用jQuery实现输入框组input-group的添加与删除操作,供大家参考,具体内容如下 注意这里要求使用到Bootstrap框架的输入框组,如: <div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class="input-group-addon"> <in
-
Bootstrap每天必学之栅格系统(布局)
1.栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系统叫做布局.它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中.下面就简单介绍一下Bootstrap栅格系统的工作原理: 网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的)
-
Bootstrap每天必学之导航条
1.导航条 导航条(navbar)和上一节介绍的导航(nav),就相差一个字,多了一个"条"字.其实在Bootstrap框架中他们还是明显的区别.在导航条(navbar)中有一个背景色(显示更突出).而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式.在这一节中将一起探讨Bootstrap框架中导航条的使用. 导航条和导航一样,在Bootstrap框架中是一个独立组件,所以你也可以根据自己的需求使用不同的版本: LESS版本:对应的源文件navbar
-
jquery实现input输入框实时输入触发事件代码
复制代码 代码如下: <input id="productName" name="productName" class="wid10" type="text" value="" /> 复制代码 代码如下: //绑定商品名称联想 $('#productName').bind('input propertychange', function() {searchProductClassbyName()
-
jQuery结合jQuery.cookie.js插件实现换肤功能示例
本文实例讲述了jQuery结合jQuery.cookie.js插件实现换肤功能.分享给大家供大家参考,具体如下: 上一次和大家分享了如何实现换肤功能,但是script代码好像有点长,所以这次打算使用cookie.js插件来实现换肤功能,好啦,我们开始吧. jQuery.cookie.js下载:https://github.com/carhartl/jquery-cookie/ 先来了解下cookie.js如何使用. 先导入: <script type="text/javascript&qu
-
使用jQuery动态加载js脚本文件的方法
它们很强大,但有时候也会得不偿失.如果你使用的是jQuery,它里面有一个内置的方法可以用来加载单个js文件.当你需要延迟加载一些js插件或其它类型的文件时,可以使用这个方法.下面就介绍一下如何使用它! 一.jQuery getScript()方法加载JavaScript jQuery内置了一个方法可以加载单一的js文件:当加载完成后你可以在回调函数里执行后续操作.最基本的使用jQuery.getScript的方法是这样: 复制代码 代码如下: jQuery.getScript("/path/t
-
jQuery的Each比JS原生for循环性能慢很多的原因
其实查看jQuery的源代码,发现each的代码很简单,但为什么性能和原生的for循环相差几十倍呢? jQuery的each的核心代码 for (; i < length; i++) { value = callback.call(obj[i], i, obj[i]); if (value === false) { break; } } 看着很简单,但为什么会慢很多呢? 编写测试代码如下: var length=300000; function GetArr() { var t = []; fo
-
AMD异步模块定义介绍和Require.js中使用jQuery及jQuery插件的方法
AMD 模块 AMD(异步模块定义,Asynchronous Module Definition)格式总体的目标是为现在的开发者提供一个可用的模块化 JavaScript 的解决方案. AMD 模块格式本身是一个关于如何定义模块的提案,在这种定义下模块和依赖项都能够异步地进行加载.它有很多独特的优势,包括天生的异步及高度灵活等特性,这些特性能够解除常见的代码与模块标识间的那种紧密耦合.目前它已经被很多项目所接纳,包括jQuery(1.7). RequireJS RequireJS是一个工具库,主
-
jquery插件jquery.LightBox.js实现点击放大图片并左右点击切换效果(附demo源码下载)
本文实例讲述了jquery插件jquery.LightBox.js实现点击放大图片并左右点击切换效果.分享给大家供大家参考,具体如下: 该插件乃文章作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的点击放大图片并左右点击切换图片的效果,您可以根据自己的实际需求来设置是否添加左右切换图片的效果.整体代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit
-
JQuery的$和其它JS发生冲突的快速解决方法
众所周知,jQuery是目前最流行的JS封装包,简化了很多复杂的JS程序,JQuery讲浏览器DOM树定义为$,通过$来获取各个子节点. 然后,JS插件并非只有JQuery,还有prototype.js 等其它比较好的插件.它们也使用$.所以有时候同时使用这个两个JS插件的时候,就会出现$的使用权冲突问题.现在我们来看看如何解决这个冲突问题.请看下文: 我们都知道JQuery有一个函数,jquery.noConflict() 它的作用是讲$的控制权转让出去.然后我们可以通过jQuery代替$来获
-
jQuery库与其他JS库冲突的解决办法
复制代码 代码如下: <script src="prototype.js"></script> <script src="jquery.js"></script> <script> jQuery.noConflict(); // Use jQuery via jQuery(-) jQuery(document).ready(function(){ jQuery("div").hide()
-
jQuery操作iframe中js函数的方法小结
本文实例讲述了jQuery操作iframe中js函数的方法.分享给大家供大家参考,具体如下: 1.jquery操作iframe中的元素(2种方式) var tha = $(window.frames["core_content"].document).find("#trewuuu").html(); var thb = $("#core_content").contents().find("#trewuuu").html();
-
如何使用jquery动态加载js,css文件实现代码
使用jquery动态加载js,css文件 复制代码 代码如下: $.extend({ includePath: '', include: function(file) { var files = typeof file == "string" ? [file]:file; for (var i = 0; i < files.length; i++) { var name = files[i].replace(/^\s|\s$/g, ""); var att =
-
jQuery在vs2008及js文件中的无智能提示的解决方法
jQuery在vs2008中的智能提示 1 安装VS2008SP1补丁 要确保您的vs2008已经打了sp1补丁,在vs2008的帮助里的关于,要是安装了sp1,会出现"版本 3.5 sp1",没安装当然就只有"版本 3.5". 如果没有安装可以在这下载sp1. 2 安装VS 2008 Patch KB958502以支持"-vsdoc.js"Intellisense文件.该补丁会导致Visual Studio在一个JavaScript库被引用
随机推荐
- swift 3.0中实现字符串截取、比较的方法示例
- 详解bootstrap用dropdown-menu实现上下文菜单
- Javascript中级语法快速入手
- python的paramiko模块实现远程控制和传输示例
- Linux RedHat下安装Python2.7开发环境
- xml 与javascript结合的问题解决方法
- php获取文章内容第一张图片的方法示例
- php数组函数序列之array_combine() - 数组合并函数使用说明
- 解决CodeIgniter伪静态失效
- 整理C# 二进制,十进制,十六进制 互转
- 简单模拟node.js中require的加载机制
- jquery自定义插件开发之window的实现过程
- 微信浏览器禁止页面下拉查看网址实例详解
- jquery插件validation实现验证身份证号等
- Java中对HashMap的深度分析
- 提高百度的收录质量的注意事项
- Python中import导入上一级目录模块及循环import问题的解决
- python snownlp情感分析简易demo(分享)
- Asp.net Socket客户端(远程发送和接收数据)
- python爬虫获取淘宝天猫商品详细参数

