Javascript 继承实现例子
1. 创建基类
首先考虑Polygon类。哪些属性和方法是必需的?首先,一定要知道多边形的边数,所以应该加入整数属性sides。还有什么是多边形必需的?也许你想知道多边形的面积,那么加入计算面积的方法getArea()。图4-3展示了该类的UML表示。

图 4-3
 在UML中,属性由属性名和类型表示,位于紧接类名之下的单元中。方法位于属性之下,说明方法名和返回值的类型。
在UML中,属性由属性名和类型表示,位于紧接类名之下的单元中。方法位于属性之下,说明方法名和返回值的类型。
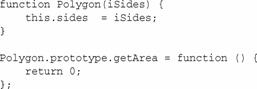
在ECMAScript中,可以如下编写类:

注意,Polygon类不够详细精确,还不能使用,方法getArea()返回0,因为它只是一个占位符,以便子类覆盖。
2. 创建子类
现在考虑创建Triangle类。三角形具有三条边,因此这个类必须覆盖Polygon类的sides属性,把它设置为3。还要覆盖getArea()方法,使用三角形的面积公式,即1/2×底×高。但如何得到底和高的值呢?需要专门输入这两个值,所以必须创建base属性和height属性。Triangle类的UML表示如图4-4所示。
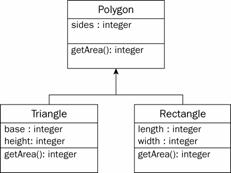
该图只展示了Triangle类的新属性及覆盖过的方法。如果Triangle类没有覆盖getArea()方法,图中将不会列出它。它将被看作从Polygon类保留下来的方法。完整的UML图还展示了Polygon和Triangle类之间的关系(图4-5),使它显得更清楚。

在UML中,决不会重复显示继承的属性和方法,除非该方法被覆盖(或被重载,这在ECMAScript中是不可能的)。
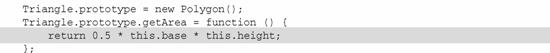
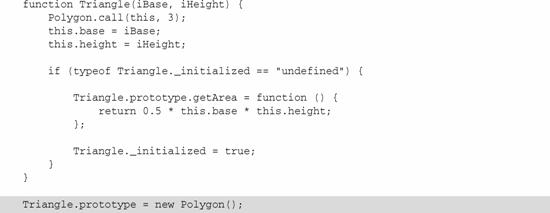
Triangle类的代码如下:


注意,虽然Polygon的构造函数只接受一个参数sides,Triangle类的构造函数却接受两个参数,即base和height。这因为三角形的边数是已知的,且不想让开发者改变它。因此,使用对象冒充时,3作为对象的边数被传给Polygon的构造函数。然后,把base和height的值赋予适当的属性。
在用原型链继承方法后,Triangle将覆盖getArea()方法,提供为三角形面积定制的计算。
最后一个类是Rectangle,它也继承Polygon。矩形有四条边,面积是用长度×宽度计算的,长度和宽度即成为该类必需的属性。在前面的UML图中,要把Rectangle类填充在Triangle类的旁边,因为它们的超类都是Polygon(如图4-6所示)。

图 4-6
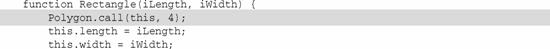
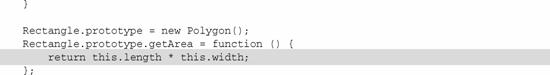
Rectangle的ECMAScript代码如下:



注意,Rectangle构造函数不把sides作为参数,同样的,常量4被直接传给Polygon构造函数。与Triangle相似,Rectangle引入了两个新的作为构造函数的参数的属性,然后覆盖getArea()方法。
3. 测试代码
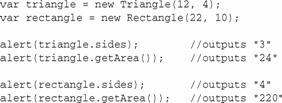
可以运行下面代码来测试为该示例创建的代码:

这段代码创建一个三角形,底为12,高为4,还创建一个矩形,长为22,宽为10。然后输出每种形状的边数及面积,证明sides属性的赋值正确,getArea()方法返回正确的值。三角形的面积应为24,矩形的面积应该是220。
4. 采用动态原型方法如何?
前面的例子用对象定义的混合构造函数/原型方式展示继承机制,那么可以使用动态原型来实现继承机制吗?不能。
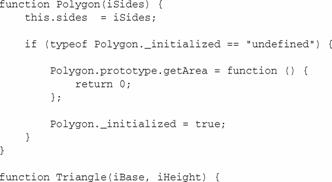
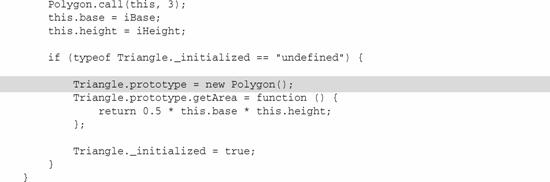
继承机制不能采用动态化的原因是,prototype对象的独特本性。看下面代码(这段代码不正确,却值得研究):



上面的代码展示了用动态原型定义的Polygon和Triangle类。错误在于突出显示的设置Triangle.prototype属性的代码。从逻辑上讲,这个位置是正确的,但从功能上讲,却是无效的。从技术上说来,在代码运行前,对象已被实例化,并与原始的prototype对象联系在一起了。虽然用极晚绑定可使对原型对象的修改正确地反映出来,但替换prototype对象却不会对该对象产生任何影响。只有未来的对象实例才会反映出这种改变,这就使第一个实例变得不正确。
要正确使用动态原型实现继承机制,必须在构造函数外赋予新的prototype对象,如下所示:

这段代码有效,因为是在任何对象实例化前给prototype对象赋值的。遗憾的是,这意味着不能把这段代码完整的封装在构造函数中了,而这正是动态原型的主旨。

