易语言选择框组件使用方法
提到“选择框”组件,大家一定不会陌生。因为这个组件在很多软件的开发中被广泛应用,给我们提供了极大的方便。那么,易语言选择框组件怎么使用呢?今天,MovieClip就给大家讲一下。
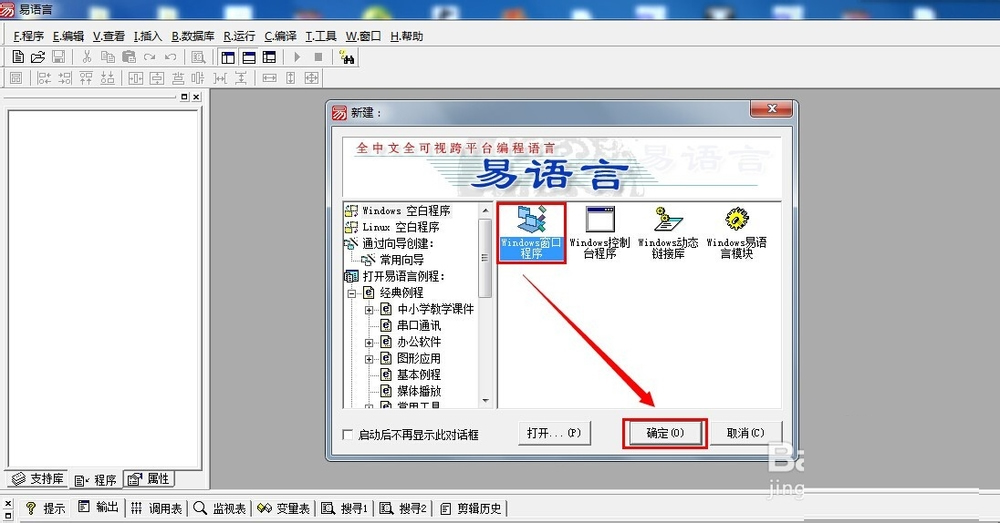
1、首先,运行易语言程序,在弹出”新建工程“文件对话框中选择”Windows窗口程序“并点击”确定“按钮进入”Windows窗口程序“设计界面。如图:

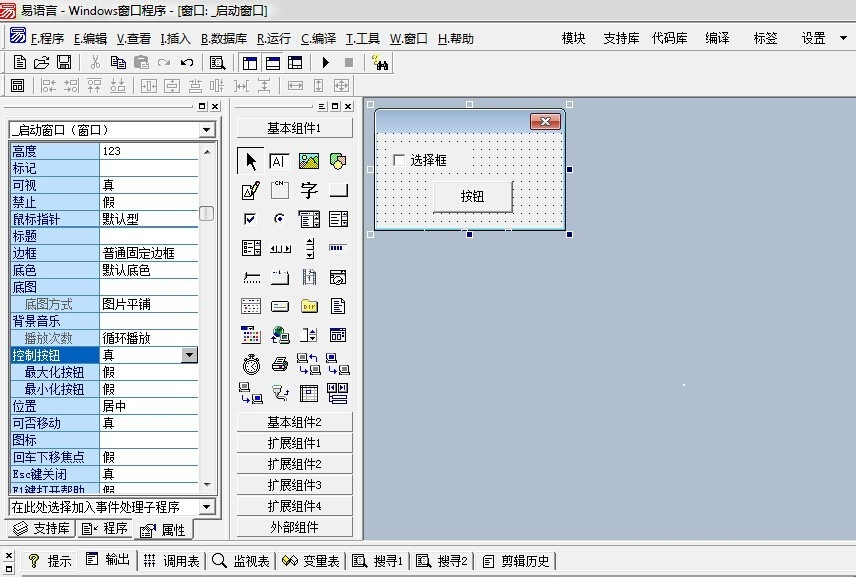
2、在窗口上绘制”选择框“组件和按钮组件,并调整相应组件的大小和位置。如图:

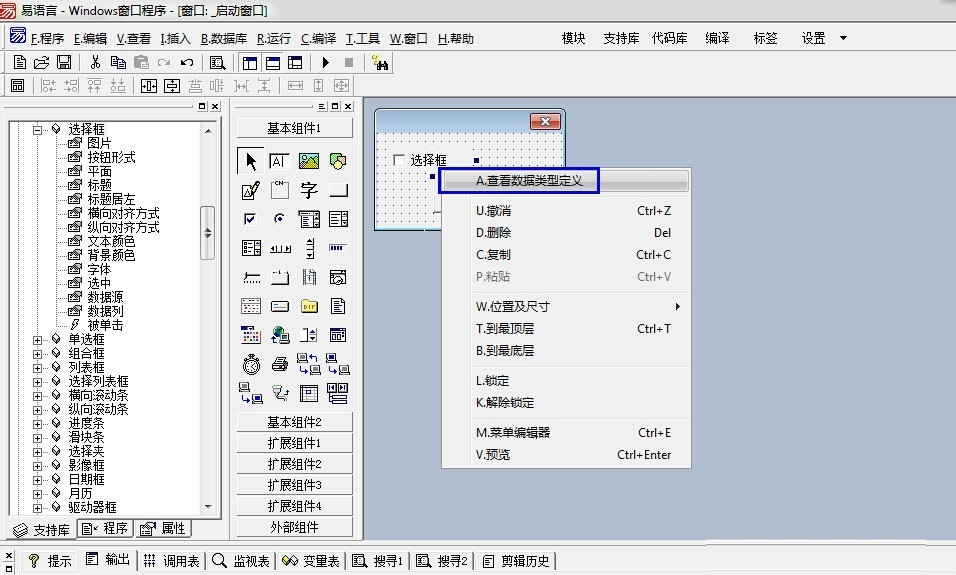
3、想要知道选择框组件如何使用,就要先了解该组件。选中”选择框“组件,单击鼠标右键,进行如图操作。

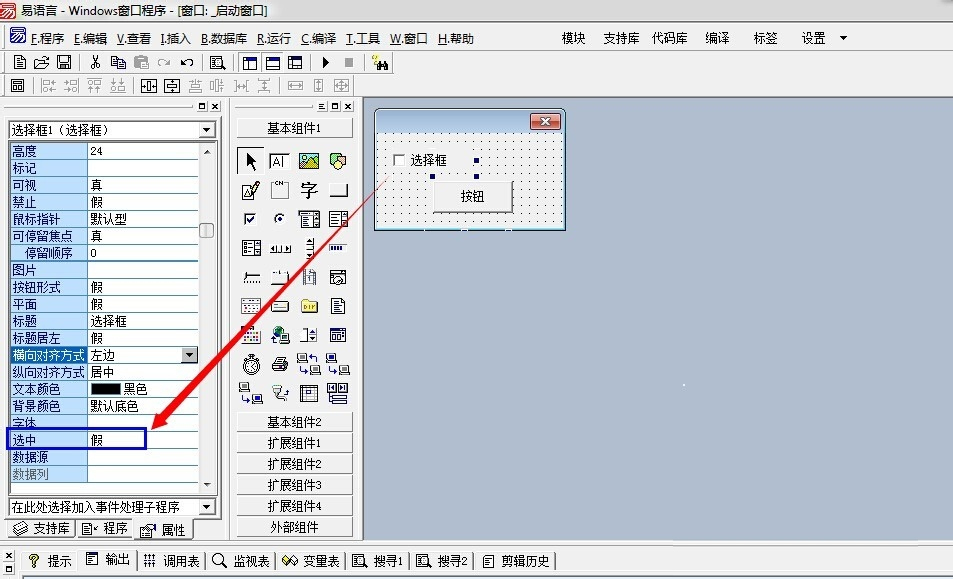
4、选择框组件的属性相对简单,这里不做过多介绍。这里有必要讲一下,选择框的”选中“属性,它在编写代码时,用的相对较多。

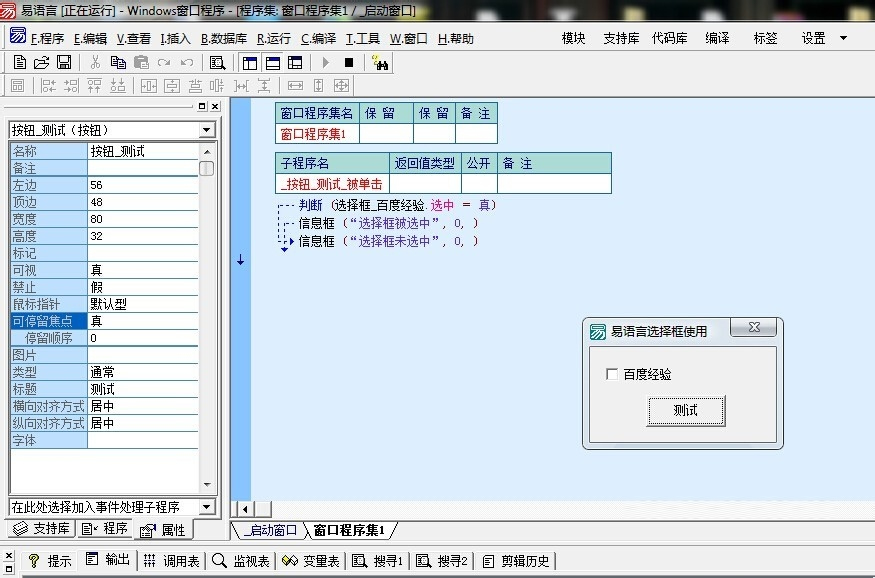
5、接下来,修改窗口,选择框、按钮组件的标题并规范命名相应组件的名称。方便后续的代码编写。如图:

6、编写对应代码,主要讲解选择框的”选中“属性,具体代码如下:

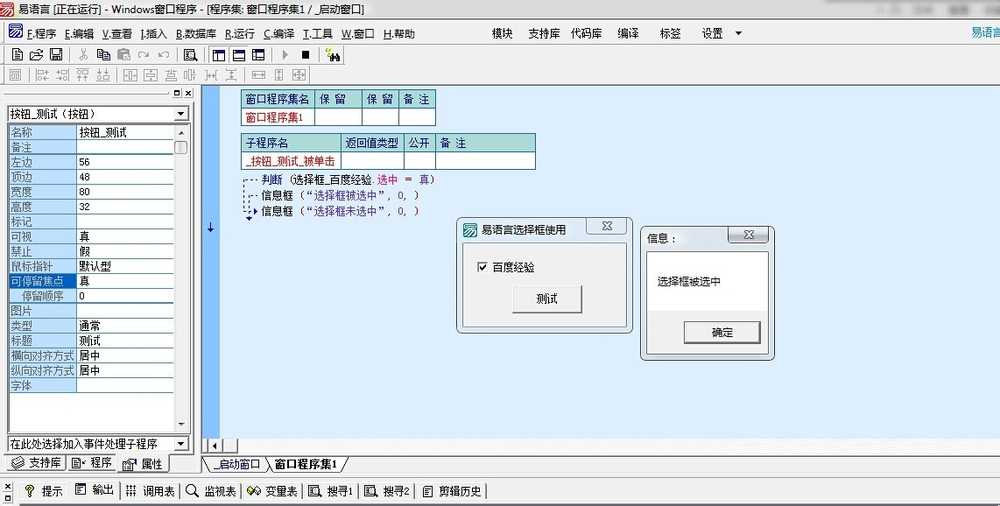
7、代码编写完毕,进入测试程序阶段。猛戳F5键,运行程序。单击”测试“按钮,查看程序变化。

相关推荐
-
易语言气球提示框组件使用详解
气球提示框组件,想必很多新手朋友还不是很理解.也许你曾经见过它,也许你知道它却从未"打过招呼",也许就没有也许了! 1.首先,运行易语言,然后选择"Windows窗口程序"并点击"确定"按钮,进入"Windows窗口程序"设计界面.如图: 2.在窗口上绘制气球提示框组件,按钮组件各一个,调整相关组件的大小和位置.如图: 3.修改相关组件的属性且规范命名各个组件的名称,给你的组件取一个朗朗上口名字吧! 4.编写程序代码,用代码赋
-
易语言分组框组件使用方法
分组框是干什么用的呢?顾名思义,它是用来分组的!确切的说,分组框是用来划分窗口界面区域的.下面,我们就通过一个小例子,认识一下分组框组件. 1.首先,运行易语言,在弹出的"新建工程"文件对话框中,选择"Windows窗口程序"并点击"确定"按钮.如图: 2."基础设施"已建好,然后简单布局一个窗口界面.首先,绘制两个分组框组件.四个单选框组件及一个按钮组件.调整好各组件的相对位置和大小.如图: 3.修改各组件的相应属性,比如标
-
易语言工具条组件的使用方法
工具条组件,在软件开发过程中的应用也是很广泛的. 1.首先,运行易语言,然后选择"Windows窗口程序"并点击"确定"按钮,进入"Windows窗口程序"设计界面.如图: 2.在开始布局用户界面之前,我们要首先准备一下"素材",工具条组件需要图片组文件的配合,这样才更加美观和方便.如图: 3.素材准备好之后,开始绘制工具条组件,调整该组件的大小和位置,设置相关属性如图: 4.将图片组文件导入到工具条组件的图片组中,相关操作如
-
易语言超文本组件使用详解
简单超文本框组件,也许很多易语言新手朋友没听说过吧!更别说该组件怎么使用了.讲简单超文本框组件之前,先说一下"超文本"这个词,什么是超文本,超文本就用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本. 1.首先,运行易语言,然后选择"Windows窗口程序"并点击"确定"按钮,进入"Windows窗口程序"设计界面.如图: 2.在窗口上,绘制简单超文本框组件,按钮组件各一个.调整这两个组件的大小和位置.如图: 3.修
-
详解易语言自适应组件的写法与思路
你还在为写的软件,不能适应窗口大小. 就是,窗口大小改变了,组件还是样烦恼? 小编今天就来教你简单的自适应 1.咱们就先建一个窗口程序,加入组件编辑框,加入一个按钮组件. 在写自适应 2.然后,点击查看[_启动窗口]下的全部事件. 找到[尺寸被改变],然后双击进入[程序集1]开始写简单的自适应,代码! 3.代码如下: .版本 2 .程序集 窗口程序集_启动窗口 .子程序 __启动窗口_尺寸被改变 编辑框1.宽度 = _启动窗口.宽度 - 266 ' 其实就是简单算术运算, 编辑框1.高度 = _
-
易语言拖放组件使用技巧
最近发现很多人拖放组件不会用,今天来做下教程,其实很简单.今天来教下文件读取器 1.这里我先打开易语言 2.创建一个窗口 把宽度设置到398,高度设置到377 大家也可以自己随意设置 3.放入一个拖放组件,没错,这个就是拖放组件 4.注意接收文本.文件都要真!!!! 5.我先画好界面 6.添加代码
-
易语言卷帘式菜单组件使用教程
卷帘式菜单,想必新手朋友没有用过吧!这个组件的功能也是很强大的,可扩展性强,容纳信息量大,使用灵活 1.首先,运行易语言,然后选择"Windows窗口程序"并点击"确定"按钮,进入"Windows窗口程序"设计界面.如图: 2.在窗口上绘制卷帘式菜单,选中该组件,单击鼠标右键,查看它的数据类型定义,如图: 3.由于卷帘式菜单组件的方法和属性较多,这里不能一一演示.我们就抽出几个方法来讲解,剩下的方法大家可自行查看帮助学习. 4.重新布局窗口界面,
-
易语言选择框组件使用方法
提到"选择框"组件,大家一定不会陌生.因为这个组件在很多软件的开发中被广泛应用,给我们提供了极大的方便.那么,易语言选择框组件怎么使用呢?今天,MovieClip就给大家讲一下. 1.首先,运行易语言程序,在弹出"新建工程"文件对话框中选择"Windows窗口程序"并点击"确定"按钮进入"Windows窗口程序"设计界面.如图: 2.在窗口上绘制"选择框"组件和按钮组件,并调整相应组件的
-
易语言图片框组件使用方法
易语言可以开发些实用的程序,它与软件开发的编程语言一样,可以先从简单的程序开始学习,可用最基本的组件工具上的控件来做窗口程序的开发,这里以做一个易语言程序来给大家介绍,图片框组件的程序制作的过程. 1.将易语言安装好后,打开一个易语言的程序,鼠标左键单击菜单[程序]>>[新建],在右边工具箱中拖动一个图片框组件,如下图所示. 2.在弹出的[图框组件]的窗口上,可以图框名称重新命名,如下图所示. 3.鼠标左键单击[图框]属性,加载一个卡通的图片,如下图所示. 4.选择加载图片的文件夹路径,加载图
-
易语言外形框组件使用技巧方法
估计很多新手朋友,不清楚易语言外形框组件的使用方法,今天,MovieClip就带大家一起学习.这次的测试程序是如何将一个窗口显示在外形框中.好了,开启我们的编程之路吧! 1.首先,运行易语言,在弹出的"新建工程"文件对话框中选择"Windows窗口程序"并点击"确定"按钮.如图: 2.在创建好的"Windows窗口"上绘制一个外形框组件和一个按钮组件,调整好相应组件的大小和位置.如图: 3.添加一个子窗口,调整子窗口的大小.并
-
易语言影像框组件使用技巧和方法
有时候,我们软件需要内嵌一个视频播放器,以方便给用户演示软件的使用细则.这个时候,影像框组件是个不可多得的好帮手,估计很多朋友还没有用过这个组件吧!下面,我们一起来学习一下吧! 1.首先,运行易语言,然后选择"Windows窗口程序"并点击"确定"按钮,进入"Windows窗口程序"设计界面.如图: 2.在创建好的窗口上,绘制影像框组件.通用对话框组件和按钮组件各一个,调整好相应组件的大小和相对位置.如图: 3.修改相关组件的属性和规范命名相应组
-
易语言分隔条组件使用方法
分隔条,想必大家都不陌生.也许有一部分朋友见过这个组件,不知道叫什么,没关系.今天,MovieClip就带大家学习一下易语言分隔条组件怎么使用?且听我,娓娓道来. 1.首先,运行易语言主程序,在弹出"新建工程"文件对话框中,选择"Windows窗口程序"并点击"确定"按钮.如图: 2.进入"Windows窗口程序"设计窗口,然后,从"组件箱"中选中编辑框组件,绘制两个编辑框,接下来,在两个编辑框的中间位置,
-
易语言农历月历组件使用方法
农历月历组件在软件开发过程中见到的概率,少之又少.相对编辑框.按钮等组件来说,农历月历组件相当冷门.好了,言归正传,易语言农历月历组件怎么使用,MovieClip和大家一起学习该组件吧! 1.首先,运行易语言,然后选择"Windows窗口程序"并点击"确定"按钮,进入"Windows窗口程序"设计界面.如图: 2.在已创建好的窗口界面上,绘制农历月历组件.标签组件,调整各组件的大小和位置.如图: 3.修改相关组件的属性,并规范命名相关组件的名称.
-
易语言选择夹组件使用的方法
在软件开发过程中,如果软件界面相对较小,但我们又想要放置更多的组件.怎么办呢?这个时候,不得不请"选择夹"组件"出山"了.接下来,MovieClip就和大家一起看一下,选择夹组件的神奇"魅力". 1.首先,运行易语言,然后选择"Windows窗口程序"并点击"确定"按钮,进入"Windows窗口程序"设计界面.如图: 2.这里,我们不对选择夹组件的其他用法做过多陈述.通过模仿软件安装的示
-
易语言选择夹子夹管理方法
子夹管理属性 所属对象:选择夹 操作系统支持:Windows,数据类型:字节集型:应用对象:选择夹 例程 编辑子夹时的界面: 编辑子夹完毕后,选择夹显示的结果 说明: 如图所示:在选择夹中编辑了三个子夹,名称分别为"全中文","全可视","易语言". 本属性只有设计时可用: 编辑各子夹的名称. 运行结果: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对我们的支持.如果你想了解更多相关
-
易语言树形框架组件使用教学
树形框组件在软件开发过程中的应用也相当广泛,可能很多新手朋友没有接触过该组件.那么,易语言树形框组件怎么使用呢?下面,MovieClip就带大家一起来认识一下树形框组件吧! 1.首先,运行易语言,然后选择"Windows窗口程序"并点击"确定"按钮,进入"Windows窗口程序"设计界面.如图: 2.在窗口上,绘制树形框组件.按钮组件,调整好各组件的大小和相对位置.如图: 3.修改相关组件的标题属性并规范命名组件的名称,以方便后续代码的编写.如图
随机推荐
- Excel VBA连接并操作Oracle
- Ruby中的block、proc、lambda区别总结
- 浅谈sass在vue注意的地方
- angularjs表格ng-table使用备忘录
- 使用CXF和Jersey框架来进行Java的WebService编程
- OpenStack Heat AutoScaling详解及实例代码
- Input文本框随着输入内容多少自动延伸的实现
- ASP.NET4 GridView的四种排序样式详解
- Shell正则表达式验证IP地址
- 简单的ASP中经常用到的代码[推荐]第1/4页
- Android实现截图和分享功能的代码
- Vue.js仿微信聊天窗口展示组件功能
- 详解Node.js:events事件模块
- JS组件Bootstrap Table表格行拖拽效果实现代码
- jQuery实现百叶窗焦点图动画效果代码分享(附源码下载)
- jQuery中append、insertBefore、after与insertAfter方法注意事项
- jQuery实现简单的抽奖游戏
- 在Windows下如何安装Tomcat服务器搭建
- 五步掌握OOM框架AutoMapper基本使用
- 优化Oracle停机时间及数据库恢复

