TextView使用SpannableString设置复合文本 SpannableString实现TextView的链接效果
一、简介
TextView使用SpannableString设置复合文本
TextView通常用来显示普通文本,但是有时候需要对其中某些文本进行样式、事件方面的设置。Android系统通过SpannableString类来对指定文本进行相关处理,具体有以下功能:
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可点击,有点击事件
3、ForegroundColorSpan 文本颜色(前景色)
4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父类,一般不用
6、RasterizerSpan 光栅效果
7、StrikethroughSpan 删除线(中划线)
8、SuggestionSpan 相当于占位符
9、UnderlineSpan 下划线
10、AbsoluteSizeSpan 绝对大小(文本字体)
11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
12、ImageSpan 图片
13、RelativeSizeSpan 相对大小(文本字体)
14、ReplacementSpan 父类,一般不用
15、ScaleXSpan 基于x轴缩放
16、StyleSpan 字体样式:粗体、斜体等
17、SubscriptSpan 下标(数学公式会用到)
18、SuperscriptSpan 上标(数学公式会用到)
19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
20、TypefaceSpan 文本字体
21、URLSpan 文本超链接

SpannableString的类架构(部分)
二、方法
1)用SpannableString给TextView对象设置link点击事件方法
第一步:设置string内容
String text="点击我打开activity";
第二步:为string内容添加各种属性,
在这里是拥有SpannableString的ClickableSpan属性
SpannableString spannableString=new SpannableString(text);
spannableString.setSpan(new ClickableSpan() {中间省略Onclic方法}, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
第三步:在TextView中添加上面设置好的文本内容
tv_spannableString.setText(spannableString);
第四步:设置鼠标点击响应事件
这一步在html方法中必须要,现在没有指定autoLink,感觉也是必须要,没这句话编译出错
spannableString.setSpan(new ClickableSpan() {中间省略Onclic方法}, 3, text.length(),
tv_spannableString.setMovementMethod(LinkMovementMethod.getInstance());
2)SpannableString为控件设置各种属性的方法
1、将string类型转化为SpannableString类型对象
SpannableString spannableString=new SpannableString(text);
2、对SpannableString对象执行setSpan方法
spannableString.setSpan(new ClickableSpan() {中间省略Onclic方法}, 3, text.length(), }, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
说明,设置点击事件是使用的ClickableSpan() ,如果想要设置其他效果就用其它的好了,
就是最上面列举的那么多
三、代码实例
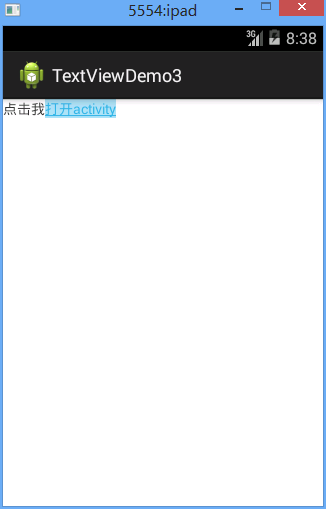
效果图

点击之后出现

代码:
fry.ActivityDemo3
package fry;
import java.lang.reflect.Field;
import com.example.textViewDemo1.R;
import com.example.textViewDemo1.R.id;
import android.app.Activity;
import android.content.Intent;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Html.ImageGetter;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.ClickableSpan;
import android.view.View;
import android.widget.TextView;
public class ActivityDemo3 extends Activity{
private TextView tv_spannableString;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity03);
setTitle("TextViewDemo3");
tv_spannableString=(TextView) findViewById(R.id.tv_spannableString);
/*
* 用SpannableString给TextView对象设置link点击事件方法
* 第一步:设置string内容
*/
String text="点击我打开activity";
/*
* 第二步:为string内容添加各种属性,
* 在这里是拥有SpannableString的ClickableSpan属性
*/
/*
* SpannableString为控件设置各种属性的方法
* 1、将string类型转化为SpannableString类型对象
* 2、对SpannableString对象执行setSpan方法
*/
SpannableString spannableString=new SpannableString(text);
spannableString.setSpan(new ClickableSpan() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
Intent intent=new Intent(ActivityDemo3.this,ActivityDemo2.class);
startActivity(intent);
}
}, 3, text.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
/*
* Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
* exclusive是 独有的 意思
* 这个属性即是效果独有,不影响前后
*/
/*
* 第三步:在TextView中添加上面设置好的文本内容
*/
tv_spannableString.setText(spannableString);
/*
* 第四步:设置鼠标点击响应事件
* 这一步在html方法中必须要,现在没有指定autoLink,感觉也是必须要
* 没这句话编译出错
*/
tv_spannableString.setMovementMethod(LinkMovementMethod.getInstance());
}
}
/textViewDemo1/res/layout/activity03.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/tv_spannableString" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

