URL中允许携带sessionid带来的安全隐患分析
图示:
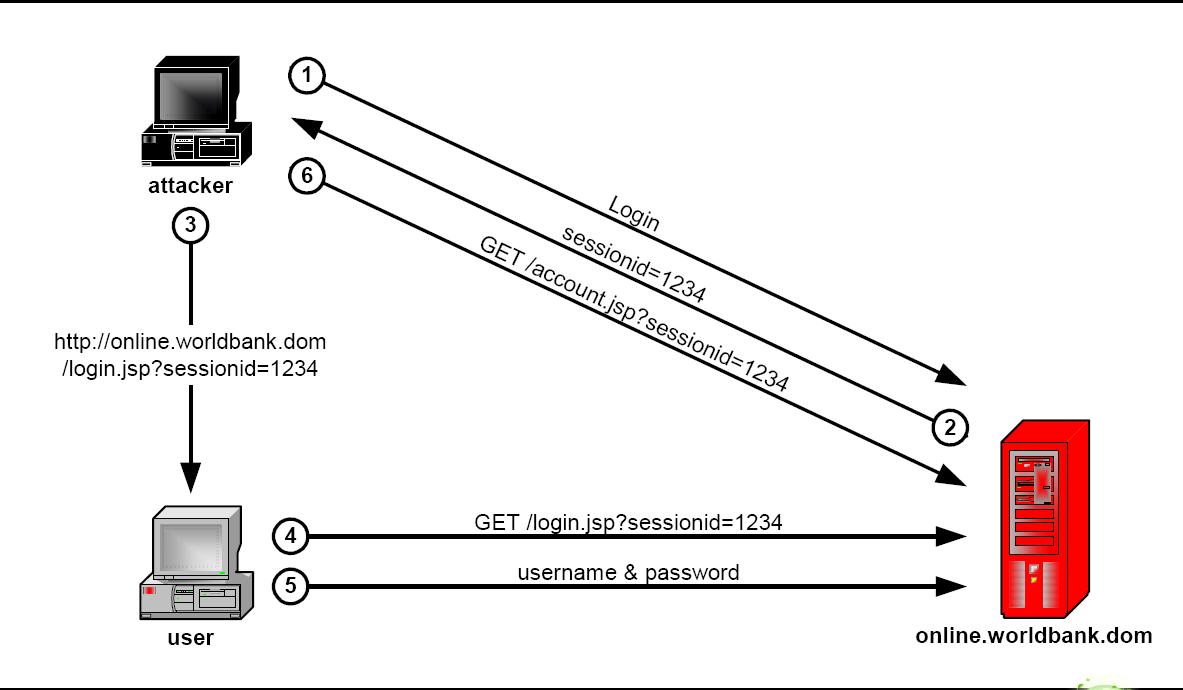
下图是从测试组发来的安全报告中剪出来的,图有些小问题,本来想重画1个,在visio中没找到合适的图。所以只能用别人的图了。

说明:
让我们对上图的步骤进行详细说明:
1. 黑客用自己的帐号登录,假设登录页面是:http://www.abc.com/login.jsp
2. 服务器返回登录成功。
3. 黑客从cookie中查看自己的sessionid,比如是1234
4. 黑客把带自己sessionid的地址发送给一般用户。http://www.abc.com/login.jsp;jsessionid=1234(不同的语言带sessionid的方式不一样,着是jsp的方式)
5. 用户在黑客给的地址中用自己的帐号进行登录,登录成功。(这个时候用户登录的信息就会覆盖黑客之前的登录信息,而且2个人用的是同1个sessionid) 6. 黑客刷新页面,看到的账户信息就是用户的信息了,而不是之前黑客自己帐号的信息。
防治:
要防止这种问题,其实也很简单,只要在用户登录时重置session(session.invalidate()方法),然后把登录信息保存到新的session中。
后语:
可能你跟我一样,刚开始看到这个时候,就自己去测试到底能不能钓鱼成功,经过我的测试是可以成功的,但测试过程中需要注意下面几个问题:
1. 要注意你使用的语言是如何在URL中带sessionid。(我测试的时候开始在URL中使用大写的jsessionid,导致一直不起效)
2. 要http://www.abc.com/login.jsp;jsessionid=1234页面登录表单的action也带上了jsessionid,不然也没用。对于这个问题你可能觉得如果login.jsp表单的action是写死,而不是读取当前URL的, 可能就不会出现这个钓鱼问题。这只能防住1个方向。黑客可以做1个和login.jsp一模一样的页面(比如http://www.abc1.com/login.jsp),然后把这个地址发个客户,而这个地址中的表单这样写就可以: <form action="http://www.abc.com/login.jsp;jsessionid=1234" ....
[作者]:BearRui(AK-47)
[博客]: http://www.cnblogs.com/BearsTaR/
相关推荐
-
使用URL传输SESSION信息
在php的学习中,会话是我们常常用到的,那今天我们就来详细讲讲会话中的session: 一.session的工作机制: 当开启session后,服务器会在服务器中保存session文件,然后再浏览器保存session的id号,用于获取对应的session信息: 二.下面是文章的重点:基于URL传输session 如果按照基本的session方法传输session,那么会用到用户浏览器中的cookie,一旦用户关闭cookie,那么session就不起作用啦!所以接下来我们将要把session的i
-
2个页面间不通过Session与url的传值方式
下面是全部代码,已经编译通过.Chuandi(传递)是名字空间 WebForm1:<%@ Page language="c#" Codebehind="WebForm1.aspx.cs" Inherits="chuandi.WebForm1" %><HTML> <HEAD> <title>WebForm1</title> </HEAD> <body> <
-
php通过session防url攻击方法
本文实例讲述了php通过session防url攻击方法.分享给大家供大家参考.具体实现方法如下: 通过session跟踪,可以很方便地避免url攻击的发生,php采用session防url攻击方法代码如下: 复制代码 代码如下: <?php session_start(); $clean = array(); $email_pattern = '/^[^@s<&>]+@([-a-z0-9]+.)+[a-z]{2,}$/i'; if (preg_match($email_pa
-
URL中允许携带sessionid带来的安全隐患分析
图示: 下图是从测试组发来的安全报告中剪出来的,图有些小问题,本来想重画1个,在visio中没找到合适的图.所以只能用别人的图了. 说明: 让我们对上图的步骤进行详细说明: 1. 黑客用自己的帐号登录,假设登录页面是:http://www.abc.com/login.jsp 2. 服务器返回登录成功. 3. 黑客从cookie中查看自己的sessionid,比如是1234 4. 黑客把带自己sessionid的地址发送给一般用户.http://www.abc.com/login.jsp;jses
-
angularJS1 url中携带参数的获取方法
index.html 从此界面跳转到a.html界面 <!doctype html> <html> <head> <meta charset="utf-8"> <title>form demo</title> <meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.
-
vue不通过路由直接获取url中参数的方法示例
前言 众所周知vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接在url后面拼接?mid=100的方式传递参数更灵活,你不需要设置路由,只需要在url后拼接参数即可,但是这种方式就需要通过javascript获取并提取url中的参数,通过传统的方式直接在页面中获取是行不通的了,因为vue中是无法通过location.search()来获取url问号之后的内容的. 当然,这个问题也有解决方法,就是把
-
Angular.JS去掉访问路径URL中的#号详解
本文目录 URL的#号问题 找到错误原因 静态网站的解决方案 动态网站的解决方案 一. URL的#号问题 使用AngularJS的朋友都应该了解,AngularJS框架定义了自己的前端路由控制器,通过不同URL实现单面(ng-app)对视图(ng-view)的部署刷新,并支持HTML5的历史记录功能,详细介绍可以参考文章:AngularJS路由和模板. 对于默认的情况,是不启动HTML5模式的,URL中会包括一个#号,用来区别是AngularJS管理的路径还是WebServer管理的路径. 比如
-
spring mvc中的@PathVariable获得请求url中的动态参数
spring mvc中的@PathVariable是用来获得请求url中的动态参数的,十分方便,复习下: @Controller public class TestController { @RequestMapping(value="/user/{userId}/roles/{roleId}",method = RequestMethod.GET) public String getLogin(@PathVariable("userId") String user
-
Python Django获取URL中的数据详解
目录 Django获取URL中的数据 URL路径参数 使用path函数 使用re_path函数 URL关键字形式 总结 Django获取URL中的数据 URL中的参数一般有两种形式.如下所示: 1. https://zy010101.blog.csdn.net/article/details/120816954 2. https://so.csdn.net/so/search?q=Django&t=blog&u=zy010101 我们将第一种形式称为"URL路径参数":
-
React 如何向url中添加参数
目录 React 向url中添加参数 React 获取url后面参数的值 React 向url中添加参数 用@withRouter修饰组件,把不是通过路由切换过来的组件中,将react-router 的 history.location.match 三个对象传入props对象上 使用queryString去序列化需要添加的参数: queryString.stringify({ name:liff, id:1111 }) // return name=liff&id=1111 在p
-
移除AngularJS下URL中的#字符的方法
AngularJS 默认将会使用一个 # 号来对URL进行路由. 例如: http://example.com/ http://example.com/#/about http://example.com/#/contact 要获得干净的URL并将井号从URL中移除是很容易的. 完成两件事情就行了. 配置 $locationProvider 设置我们的相对连接的起点路径 $location 服务 在Angular中, $location服务会解析地址栏中的URL,并对你的应用程序作出改变,反之亦
-
用javascript替换URL中的参数值示例代码
今天遇到一个需要用javascript将url中的某些参数替换的需求,想起了不久前从网上淘到了一个parseUrl函数,正好可以借此实现,代码整理如下: 复制代码 代码如下: //分析url function parseURL(url) { var a = document.createElement('a'); a.href = url; return { source: url, protocol: a.protocol.replace
-
浅析JS获取url中的参数实例代码
js获取url中的参数代码如下所示,代码简单易懂,附有注释,写的不好还请见谅! function UrlSearch() { var name, value; var str = location.href; //取得整个地址栏 var num = str.indexOf("?") str = str.substr(num + 1); //取得所有参数 stringvar.substr(start [, length ] var arr = str.split("&&
随机推荐
- 任意Json转成无序列表的方法示例
- python中map()函数的使用方法示例
- 多级联动下拉选择框,动态获取下一级
- Mybatis 创建方法、全局配置教程详解
- 用ASP设计购物推车
- C/C++中static,const,inline三种关键字详细总结
- 给你的asp+ac站点加rss功能
- 三步堵死 SQL Server注入漏洞
- javascript中call apply 与 bind方法详解
- window.location.hash 属性使用说明
- 删除极速隐藏软件技巧
- vsftp连接错误cannot locate user entry:vsftpd
- PHP安全技术之 实现php基本安全
- Java编程思想里的泛型实现一个堆栈类 分享
- Python实现PS图像明亮度调整效果示例
- java使用DOM4J对XML文件进行增删改查操作
- nginx日志导入elasticsearch的方法示例
- 易语言超级按钮使用技巧
- 通过IBM 3650 M2服务器的ServerGuide工具配置RAID图文教程
- 详解Spring Cloud Stream使用延迟消息实现定时任务(RabbitMQ)

