Qt实现模糊匹配功能的实例详解
目录
- 1.准备基础数据
- 2.创建并实例化匹配类
- 3.控件绑定
对于浏览器的使用,我想大家一定不会陌生吧,输入要搜索的内容时,会出现相应的匹配信息。
那么,今天我要讲述的也是这样一个功能。
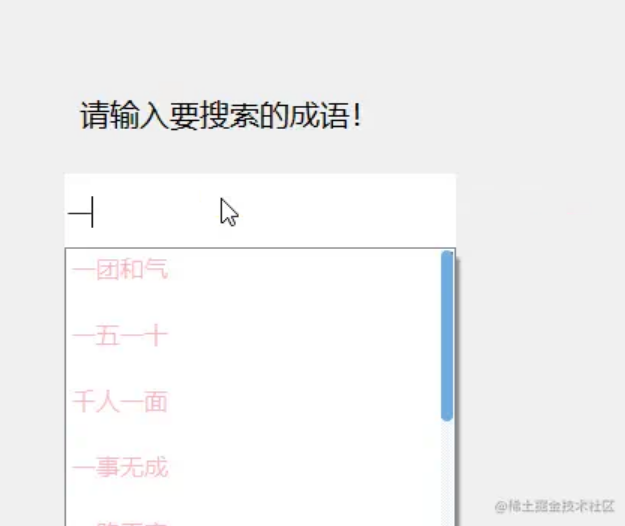
首先看一下展示效果

输入任意文本后,弹出具有该文本的符合项,也就是模糊查询。
实现功能的核心是:QCompleter
该类可以在任何Qt小部件中提供自动完成搜索功能,例如:QLineEdit、QComboBox。当输入指定字符后,QCompleter会根据单词列表提供的内容进行筛查。
在这里,我是采用QLineEdit + QCompleter组合使用的。
下面我来介绍下如何使用的吧~
1.准备基础数据
想要让QCompleter完成模糊匹配功能,前提必须要有一个可供查询的库文件,否则是无法搜索的。
这里就简单插入一些字符串吧~
QStringList listData;
listData << QStringLiteral("基础数据1");
listData << QStringLiteral("基础数据n");
2.创建并实例化匹配类
QCompleter *m_pCompleter = new QCompleter(listData);
设置匹配方式,在Completer中存在以下几种匹配模式,分别列举,如下:
| 模式 | 描述 |
|---|---|
| Qt::MatchExactly | 只匹配第一个字/词 |
| Qt::MatchFixedString | 只匹配第一个词,并且区分大小写 |
| Qt::MatchContains | 只要字符串中包含字/词就能匹配 |
| Qt::MatchStartsWith | 与第一个字/词进行匹配 |
| Qt::MatchEndsWith | |
| Qt::MatchCaseSensitive | 搜索区分大小写 |
| Qt::MatchRegExp | 使用正则表达式作为搜索项执行基于字符串的匹配(Qt5.15) |
| Qt::MatchRegularExpression | 使用正则表达式作为搜索项执行基于字符串的匹配(Qt5.15) |
| Qt::MatchWildcard | 使用带有通配符的字符串作为搜索条件,执行基于字符串的匹配 |
| Qt::MatchWrap | 执行一个环绕的搜索,这样当搜索到达模型中的最后一项时,就会从第一个项开始,直到检查完所有项为止 |
| Qt::MatchRecursive | 搜索整个层次结构 |
在使用过程中,一般采用:Qt::MatchContains的定义比较多。
代码设置,如下:
m_pCompleter->setFilterMode(Qt::MatchContains);
3.控件绑定
ui.edit->setCompleter(m_pCompleter);
到此,一个简单的模糊搜索就实现了,其实在使用过程中为了美观起见,还可以对QCompleter中展示的文本进行美化~
例如:
滚动条风格
QString g_scrollVerticalWidth8Gray =
"QScrollBar:vertical{ width:8px; background-color:#e9f1f7;}"
"QScrollBar::handle:vertical{ width:8px; background-color:#6eade0; border-radius:4px;}"
"QScrollBar::handle:vertical:hover{background-color:#2b76af;}"
"QScrollBar::handle:vertical:pressed{background-color:#1e659b;}";
Completer风格
QString qsCompleterStyle =
//设置:背景色、字体颜色、大小、字体风格
"QAbstractItemView{background-color:#FFFFFF;color: #FFB6C1;font-size:16px;font-family:Microsoft YaHei UI;outline:0px;}"
"QAbstractItemView::item:hover{background-color:#7FFF00;color: #0000FF;}"
"QAbstractItemView::item:selected{background-color:#FF8C00;color: #0000FF;}";
风格设置,如下:
m_pCompleter->popup()->setStyleSheet(qsCompleterStyle + g_scrollVerticalWidth8Gray);
单纯的设置风格肯定是不行的,想要让风格有效,必须设置:QStyledItemDelegate
QStyledItemDelegate *d = new QStyledItemDelegate; m_completerName->popup()->setItemDelegate(d);
最终展示效果,如下:

到此这篇关于Qt实现模糊匹配功能的实例详解的文章就介绍到这了,更多相关Qt模糊匹配功能内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

