vue中Echarts使用动态数据的两种实现方式
目录
- Echarts使用动态数据的两种方式
- 1.通过computed
- 2.在data中定义option
- vue Echarts几种常用图表动态数据切换
- 1.柱状图
- 2.平滑折线面积图
- 3.折线图堆叠
- 4.饼状图
Echarts使用动态数据的两种方式
在使用Echarts时我们数据一般不是静态写死的,而是通过后端接口动态获取的,在此总结两种在vue框架下Echarts使用动态数据的方式。
1.通过computed
computed: {
options() {
let that = this;
let option = {
tooltip : {
trigger: 'axis',
formatter: function(item) {
return `支付金额 ${item[0].value}元`
}
},
legend: {
formatter: function(item){
return `${item}: ${that.priceData.todayPrice}`
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'category',
boundaryGap: false,
data: [0, 2, 4, 6, 8, 10, 12, 14, 16, 18, 20, 22, 24]
},
yAxis: {
type: 'value',
splitLine: { //网格线
show: false
}
},
series: [{
data: that.priceData.timePriceRange,
type: 'line',
smooth: true,
name: '支付金额',
itemStyle : {
normal : {
color: '#13CE66',
lineStyle:{
color:'#13CE66'
}
}
}
}]
}
return option;
}
},
//初始化
initEcharts(){
let myChart = Echarts.init(this.$refs.chart);
myChart.setOption(this.options);
}
2.在data中定义option
通过在初始化之前,直接改变option对应属性值
//在data中定义option
initEcharts(){
this.option.yAxis[1].max = this.maxRate;
this.option.xAxis.data = this.dateList;
this.option.series[0].data = this.payPriceTrendList;
let myChart = Echarts.init(this.$refs.chart);
myChart.setOption(this.option);
}
数据变化后需要再次调init方法刷线图表
vue Echarts几种常用图表动态数据切换
几种常用图表
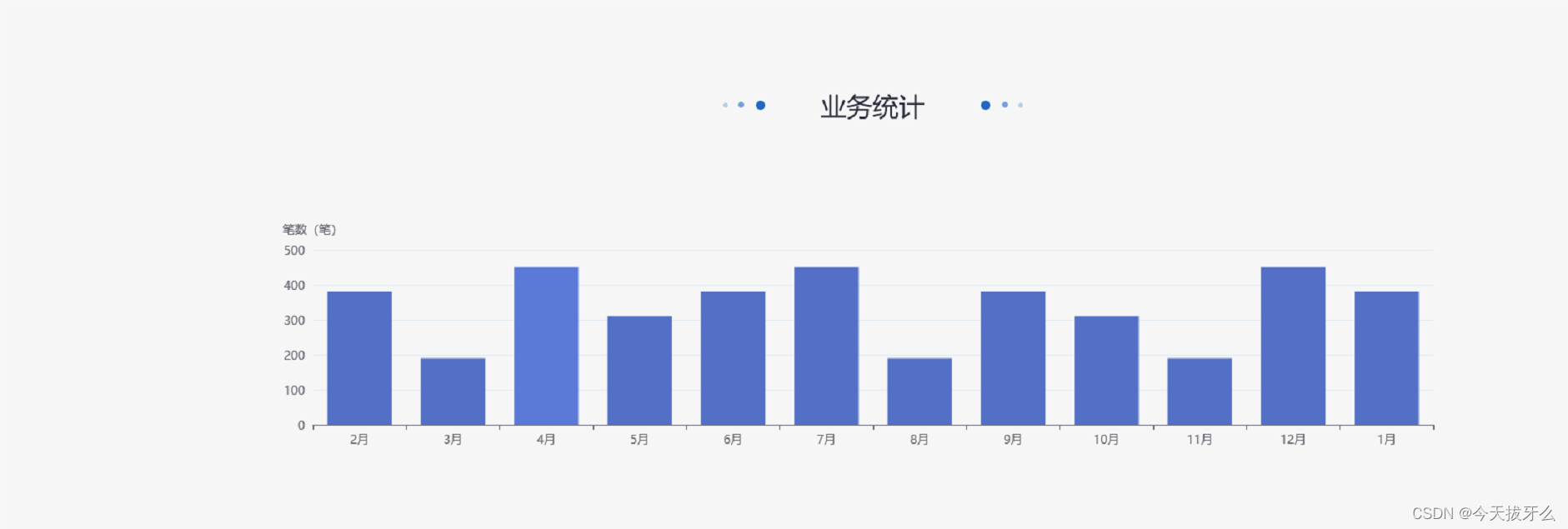
1.柱状图
效果图

代码片段
HTML部分:
<div ref="echartMain1" id="echart-main"></div>
JS部分:
getEchartData() {
this.$http
.post("/sys/currency/twelvemonthstatistic", {
traddingOrgId:id,
})
.then(({ data }) => {
//示例数据
data=[
{
"ym": "2021-06",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2021-07",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2021-08",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2021-09",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2021-10",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2021-11",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2021-12",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2022-01",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2022-02",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2022-03",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2022-04",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
},
{
"ym": "2022-05",
"countOrder": 0,
"sumGuaranteeFee": 0,
"sumBzjAmount": 0,
"sumGuaranteeFeeToWanYuan": 0,
"sumBzjAmountToWanYuan": 0
}
]
data.forEach((value, index) => {
this.chartDate.push(value.ym);//X轴月份
this.chartData.push(value.countOrder);//Y轴数量
});
this.echart();
});
},
echart() {
var myChart = echarts.init(this.$refs.echartMain1);
let option = {
xAxis: [
{
type: "category",
data: this.chartDate,
axisPointer: {
type: "shadow",
},
},
],
yAxis: [
{
type: "value",
name: "近12个月的出函数量(笔)",
min: 0,
max: 500,
interval: 100,
axisLabel: {
formatter: "{value}",
},
},
],
series: [
{
data: this.chartData,
type: "bar",
},
],
};
// echarts图表自适应
myChart.setOption(option);
window.addEventListener("resize", () => {
myChart.resize();
});
},
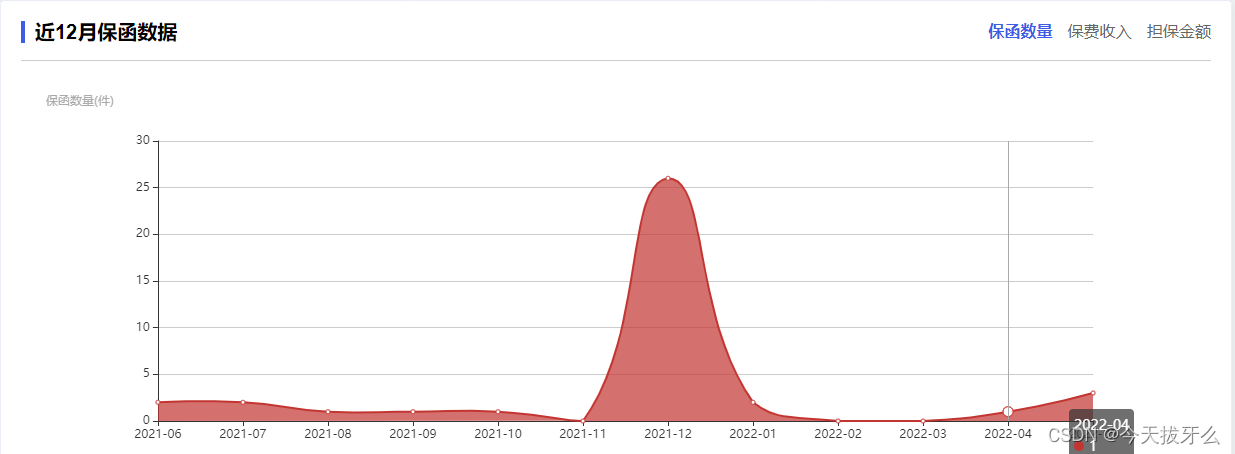
2.平滑折线面积图
效果图

代码片段
HTML部分:
<el-row :gutter="20" class="tittle">
<el-col :span="16">
<div class="text1">近12月保函数据</div>
</el-col>
<!-- <el-col :span="2">
<div :class="{active:isActive2===1}" @click="getDataMon12(1)" class="cursor-pointer">保函数量</div>
</el-col>
<el-col :span="2">
<div :class="{active:isActive2===2}" @click="getDataMon12(2)" class="cursor-pointer">保费收入</div>
</el-col>
<el-col :span="2">
<div :class="{active:isActive2===3}" @click="getDataMon12(3)" class="cursor-pointer">担保金额</div>
</el-col> -->
</el-row>
<div ref="echartDemo1" class="chart-box" style="height: 400px"></div>
JS部分:
/**
* 获取面积折线图 filterType 1保函数量 2保费收入 3担保金额 不传返回所有
*/
getDataMon12(filterType) {
if (filterType) {
this.isActive2 = filterType;
// console.log('filterType高亮的是:',filterType,this.isActive2);
}
var monTop121 = [];
var monTop122 = [];
var monTop123 = [];
var dataTop121 = [];
var dataTop122 = [];
var dataTop123 = [];
this.$http
.post("/sys/data/twelvemonthstatistic", {
dataType: 1,
filterType: filterType
})
.then(res => {
// console.log("面积折线图数据是:", res.data);
res.data.forEach((value, index) => {
if (filterType == 1) {
monTop121.push(value.ym);
dataTop121.push(value.countOrder);
} else if (filterType == 2) {
monTop122.push(value.ym);
dataTop122.push(value.sumGuaranteeFeeToWanYuan);
} else if (filterType == 3) {
monTop123.push(value.ym);
dataTop123.push(value.sumBzjAmountToWanYuan);
}
});
if (filterType == 1) {
this.initChartBar1(monTop121, dataTop121);
} else if (filterType == 2) {
this.initChartBar1(monTop122, dataTop122);
} else if (filterType == 3) {
this.initChartBar1(monTop123, dataTop123);
}
});
},
/**
* 面积折线图
*/
initChartBar1(mon, data) {
var option = {
tooltip: {
trigger: "axis"
},
title: {
subtext: "保函数量(件)",
left: "5%",
top: "0%",
textAlign: "center"
},
xAxis: {
type: "category",
boundaryGap: false,
data: mon
},
yAxis: {
type: "value"
},
series: [
{
data: data,
type: "line",
smooth: true,
areaStyle: {}
}
]
};
this.chartBar1 = echarts.init(this.$refs.echartDemo1);
this.chartBar1.setOption(option);
window.addEventListener("resize", () => {
this.chartBar1.resize();
});
},
css部分:
// 选中时的样式
.active {
color: #00a950;
}
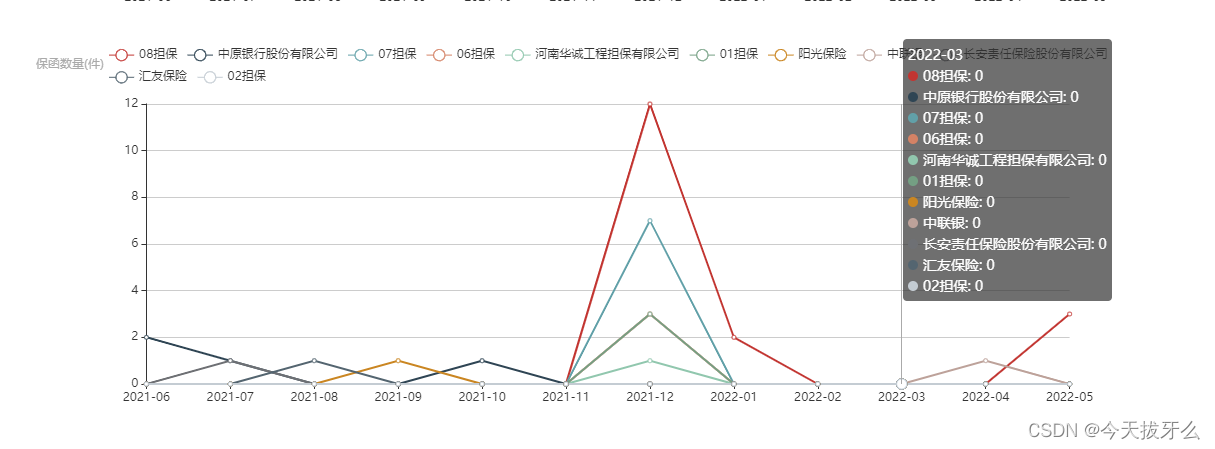
3.折线图堆叠
效果图

代码片段
HTML部分:
<el-row :gutter="20" class="tittle">
<el-col :span="16">
<div class="text1">近12月保函数据</div>
</el-col>
<!-- <el-col :span="2">
<div :class="{active:isActive2===1}" @click="getDataMonLine(1)" class="cursor-pointer">保函数量</div>
</el-col>
<el-col :span="2">
<div :class="{active:isActive2===2}" @click="getDataMonLine(2)" class="cursor-pointer">保费收入</div>
</el-col>
<el-col :span="2">
<div :class="{active:isActive2===3}" @click="getDataMonLine(3)" class="cursor-pointer">担保金额</div>
</el-col> -->
</el-row>
<div ref="echartDemo2" class="chart-box" style="height: 400px"></div>
JS部分:
/**
* 获取层叠折线图 filterType 1保函数量 2保费收入 3担保金额 不传返回所有
*/
getDataMonLine(filterType) {
if(filterType){
this.isActive2=filterType
// console.log('filterType高亮的是:',filterType,this.isActive2);
}
var monTop121 = [];
var monTop122 = [];
var monTop123 = [];
var dataTop121 = [];
var dataTop122 = [];
var dataTop123 = [];
this.$http
.post("/sys/data/guaranteeorgtwelvemonthstatistic", {
dataType: 1,
filterType:filterType,
})
.then((res) => {
// console.log("折线图数据/投标保函按月统计表格数据是:", res.data);
this.twelvemonthDataLine = res.data;
// 示例数据
// this.twelvemonthDataLine=[
// { detailList: [
// {countOrder: 0, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 4, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],
// ym: "2021-06"},
// {detailList: [
// {countOrder: 20, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 9, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 1, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],
// ym: "2021-07"},
// {detailList: [
// {countOrder: 6, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 0, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 1, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 1, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],
// ym: "2021-08"},
// {detailList: [
// {countOrder: 0, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 4, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 1, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],
// ym: "2021-09"},
// {detailList: [
// {countOrder: 0, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 4, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],ym: "2021-10"},
// {detailList: [
// {countOrder: 0, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 1, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],ym: "2021-11"},
// {detailList: [
// {countOrder: 0, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 0, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],ym: "2021-12"},
// {detailList: [
// {countOrder: 12, guaranteeOrgName: "08担保"},
// {countOrder: 4, guaranteeOrgName: "01担保"},
// {countOrder: 4, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 7, guaranteeOrgName: "06担保"},
// {countOrder: 3, guaranteeOrgName: "06担保"},
// {countOrder: 1, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],ym: "2022-01"},
// {detailList: [
// {countOrder: 0, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 0, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],ym: "2022-02"},
// {detailList: [
// {countOrder: 0, guaranteeOrgName: "08担保"},
// {countOrder: 0, guaranteeOrgName: "01担保"},
// {countOrder: 0, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],ym: "2022-03"},
// {detailList: [
// {countOrder: 0, guaranteeOrgName: "08担保"},
// {countOrder: 6, guaranteeOrgName: "01担保"},
// {countOrder: 0, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 1, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],ym: "2022-04"},
// {detailList: [
// {countOrder: 3, guaranteeOrgName: "08担保"},
// {countOrder: 13, guaranteeOrgName: "01担保"},
// {countOrder: 0, guaranteeOrgName: "中原银行股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "07担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "06担保"},
// {countOrder: 0, guaranteeOrgName: "河南华诚工程担保有限公司"},
// {countOrder: 0, guaranteeOrgName: "长安责任保险股份有限公司"},
// {countOrder: 0, guaranteeOrgName: "阳光保险"},
// {countOrder: 0, guaranteeOrgName: "中联银"},
// {countOrder: 0, guaranteeOrgName: "汇友保险"},
// {countOrder: 0, guaranteeOrgName: "02担保"},
// ],ym: "2022-05"}
// ]
this.twelvemonthDataLine.forEach((value, index) => {
if (filterType == 1) {
monTop121.push(value.ym);
dataTop121.push(value.detailList);
}
else if (filterType == 2) {
monTop122.push(value.ym);
dataTop122.push(value.sumGuaranteeFeeToWanYuan);
} else if (filterType == 3) {
monTop123.push(value.ym);
dataTop123.push(value.sumBzjAmountToWanYuan);
}
});
if (filterType == 1) {
this.initChartLine(monTop121, dataTop121)
} else if (filterType == 2) {
this.initChartLine(monTop122, dataTop122);
} else if (filterType == 3) {
this.initChartLine(monTop123,dataTop123);
}
});
},
/**
* 层叠折线图
*/
initChartLine(mon, data) {
// console.log('monTop121:',mon);
let series = [];
let leggend = [];
for (let i = 0; i < data.length; i++) {
let countOrders = [];
leggend.push(data[i].guaranteeOrgName);
// countOrders=[0,1,5,2,4,5,3,1,4,9,14,2]
var arr = data[i];
arr.forEach((item, index) => {
countOrders.push(item.countOrder);
});
// 将数据组装到series数组,供option配置使用
series.push({
// 每个担保机构,对应一条折线图
name: data[i].guaranteeOrgName,
type: "line",
data: countOrders // 每个担保机构,对应的横坐标的值组成的数组
});
}
console.log(leggend);
console.log("series是:", series);
var option = {
tooltip: {
trigger: "axis"
},
title: {
subtext: "保函数量(件)",
left: "5%",
top: "0%",
textAlign: "center"
},
legend: {
padding: 10,
tooltip: {
show: true
},
data: leggend
},
xAxis: {
type: "category",
boundaryGap: false,
data: mon
},
yAxis: {
type: "value"
},
series: series
};
this.chartLine = echarts.init(this.$refs.echartDemo2);
this.chartLine.setOption(option);
window.addEventListener("resize", () => {
this.chartLine.resize();
});
},
css部分:
// 选中时的样式
.active {
color: #00a950;
}
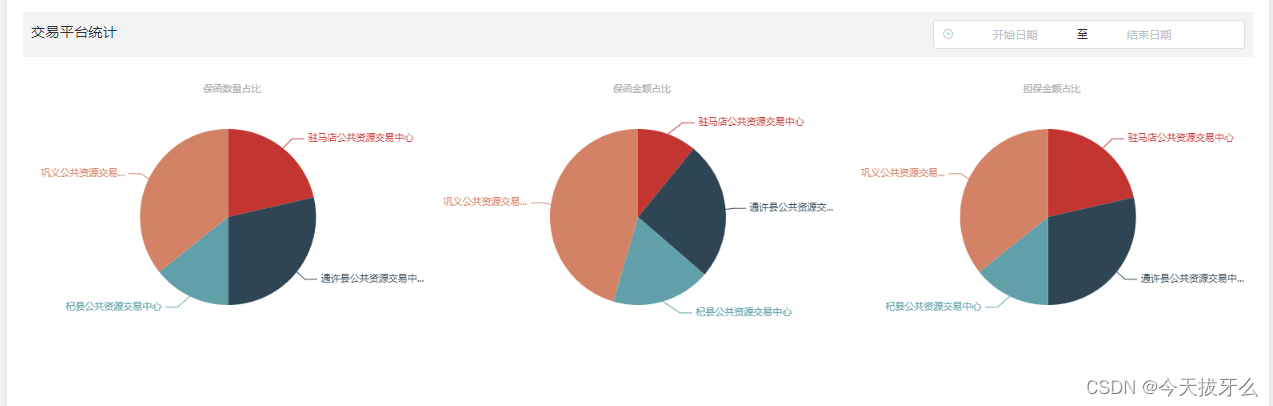
4.饼状图
效果图

代码片段
HTML部分:
<div class="piechart">
<div class="tittle">
<div class="text1">交易平台统计</div>
<el-date-picker v-model="
type="datetimerange" :picker-options="pickerOptions2" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy-MM-dd HH:mm:ss" :default-time="['00:00:01', '23:59:59']" style="width: 390px" @change="timeHandle(4)">
</el-date-picker>
</div>
<div ref="echartDemo3" class="chart-box" style="height: 400px"></div>
</div>
JS部分:
// 时间选择修改时数据刷新 1为投标保函按月合计 2为出函平台统计的时间选择器 3为出函机构统计的时间选择器 4为交易平台统计的时间选择器
timeHandle(num) {
var that = this;
if (num == 1) {
this.getMonthData(12, this.value1);
// this.value1=""
} else if (num == 2) {
this.getIssuinGuarantee("", this.value2);
// this.value2=""
} else if (num == 3) {
this.getCensusData("", this.value3);
// this.value3=""
} else {
this.getTradeData("", this.value4);
// this.value4=""
}
},
getIssuinGuarantee(days, time) {
if (days) {
this.isActive3 = days;
// console.log('days高亮的是:',days,this.isActive3);
}
this.$http({
url: "/sys/data/guaranteeorgplatformstatistic",
method: "post",
data: {
dataType: 1,
days: days,
startTime: !time[0] ? "" : time[0],
endTime: !time[1] ? "" : time[1]
}
}).then(res => {
// console.log("出函平台数据:", res.data);
this.issuinGuaranteeData = res.data;
//后台响应数据是
this.issuinGuaranteeData=[
{
countOrder: 3
countOrderRatio: 21.42
sumBzjAmount: 3000
sumBzjAmountRatio: 21.42
sumBzjAmountToWanYuan: 0.3
sumGuaranteeFee: 600
sumGuaranteeFeeRatio: 10.9
sumGuaranteeFeeToWanYuan: 0.06
traddingOrgId: "303c3dfaa3c54864a1b67f5fee694231"
traddingOrgName: "驻马店公共资源交易中心"
},
{
countOrder: 4
countOrderRatio: 28.57
sumBzjAmount: 4000
sumBzjAmountRatio: 28.57
sumBzjAmountToWanYuan: 0.4
sumGuaranteeFee: 1400
sumGuaranteeFeeRatio: 25.45
sumGuaranteeFeeToWanYuan: 0.14
traddingOrgId: "57f2e9ceb8834fe7ac37e06f9dab7aef"
traddingOrgName: "通许县公共资源交易中心"
},
{
countOrder: 2
countOrderRatio: 14.28
sumBzjAmount: 2000
sumBzjAmountRatio: 14.28
sumBzjAmountToWanYuan: 0.2
sumGuaranteeFee: 1000
sumGuaranteeFeeRatio: 18.18
sumGuaranteeFeeToWanYuan: 0.1
traddingOrgId: "8af00e2ff8ea458da5b122495ee83303"
traddingOrgName: "杞县公共资源交易中心"
},
{
countOrder: 5
countOrderRatio: 35.73
sumBzjAmount: 5000
sumBzjAmountRatio: 35.73
sumBzjAmountToWanYuan: 0.5
sumGuaranteeFee: 2500
sumGuaranteeFeeRatio: 45.47
sumGuaranteeFeeToWanYuan: 0.25
traddingOrgId: "c83acb963a4140438984b196abcec46c"
traddingOrgName: "巩义公共资源交易中心"
}
]
this.initChartBar3(this.issuinGuaranteeData);
});
},
/**
* 3饼图
*/
initChartBar3(data) {
var temp1 = [];
var temp2 = [];
var temp3 = [];
data.forEach((value, index) => {
temp1.push({
name: value.guaranteeOrgName,
value: value.countOrderRatio
});
temp2.push({
name: value.guaranteeOrgName,
value: value.sumGuaranteeFeeRatio
});
temp3.push({
name: value.guaranteeOrgName,
value: value.sumBzjAmountRatio
});
});
// console.log(temp1)
// console.log(temp2)
// console.log(temp3)
var option = {
tooltip: {
trigger: "item",
formatter: "{b} : {c} ({d}%)"
},
title: [
{
subtext: "保函数量占比",
left: "16.67%",
top: "5%",
textAlign: "center"
},
{
subtext: "保函金额占比",
left: "50%",
top: "5%",
textAlign: "center"
},
{
subtext: "担保金额占比",
left: "83.33%",
top: "5%",
textAlign: "center"
}
],
series: [
{
type: "pie",
radius: "55%",
center: ["50%", "50%"],
data: temp1,
right: "66.6667%"
},
{
type: "pie",
radius: "55%",
center: ["50%", "50%"],
data: temp2,
left: "33.3333%",
right: "33.3333%"
},
{
type: "pie",
radius: "55%",
center: ["50%", "50%"],
data: temp3,
left: "66.6667%"
}
]
};
this.chartBar3 = echarts.init(this.$refs.echartDemo3);
this.chartBar3.setOption(option);
window.addEventListener("resize", () => {
this.chartBar3.resize();
});
},
css部分:
// 选中时的样式
.active {
color: #00a950;
}
---
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

