jscpd统计项目中的代码重复度使用详解
目录
- 前言
- jscpd是什么
- 如何使用它
- 安装
- 示例
- 配置选项
- 输出报告
- 多个项目
- 规避代码检测
- 总结
前言
当一个项目开发时间较长以后,总会存在一些重复的代码,这就给维护和扩展带来障碍。
特别是我们的前端项目,多个项目中都存在一些较相似的功能,这部分之前不少采用复制粘贴的方式处理。于是为了优化前端项目的代码,最近我们考虑使用代码重复度来作为衡量指标,对单个或多个项目进行重复代码的统计,并着手重构可优化的重复代码。
而为了统计项目中是否有代码重复,我们使用了 jscpd 工具库,本文将详细介绍该工具的使用方法。
jscpd是什么
jscpd是一个开源的js工具库,用于检测项目的代码重复率,针对复制粘贴的代码尤其有效,支持超过150种的源码文件格式。

我们在前端项目中,无论是原生的javascript、css、html代码,还是使用typescript、less、vue、react等代码,都能较好的识别出项目中的重复代码。
当然,这里的重复,更多的指代码完全重复,即代码行与代码字符串,都相同。
如何使用它
下面,先看下如何使用它。
安装
我们先以全局方式,安装该工具库:
npm install jscpd -g
安装成功后,系统就有一个全局命令 jscpd,可以查看版本号,当前最新版本是 3.5.3,如下所示:
$ jscpd -V 3.5.3
安装成功后,我们就可以很方便的使用它。
示例
例如,我们需要统计一个文件 app.js,只需要在文件目录执行以下命令:
jscpd ./app.js
执行成功后,在命令行界面会显示结果,如下图所示:

图中的内容,我们下面一一做个说明说明:
Clone found (javascript)显示找到的拷贝的重复代码块,这里是javascript文件。
并且会显示重复代码在文件中具体的行数,便于查找。HTML report saved to report\html\这句话的意思是,会在文件目录下输出对应报告的html页面,一般默认是report\html\目录下,用于在页面中展示结果。Format文件格式,这里是javascript,还可以是typescript、tsx等。Files analyzed已分析的文件数量,统计项目中的代码文件数。Total lines所有文件的总行数。
这里只有一个文件,总行数是105行。Total tokens所有的token数量。
这里一般以标识符/变量等、数字、字符串、空格或符号等等作为一个token来统计数量。
一行代码一般包含几个到几十个不等的token数量。Clones found找到拷贝的重复块数量。Duplicated lines重复的代码行数,以及占比。
在表格的Total行里,重复代码的占比就是代码行的重复度了,这里是18.1%。Duplicated tokens重复的token数量,以及占比。Found 0 clones找到了1个重复块。Detection time检测耗时。
由此可知,./app.js 检测1个文件,发现了1个重复快,在总行数为105行的代码中,共有19行代码完全重复,重复度为 18.1%。
配置选项
以上示例是比较简单的,直接检测单个文件,通过命令行检测单个文件,打印结果,并默认生成report报告的页面。
如果是在当前主流的前端项目中,由于很多文件是辅助工具如依赖包、构建、文档等,并不是有效的代码,需要排除。这种情况下,我们一般使用配置文件的方式,通过选项配置规范 jscpd 的使用场景。
jscpd 的配置选项可以通过以下两种方式创建:
- 在项目根目录下创建配置文件
.jscpd.json,然后在该文件中增加具体的配置选项; - 也可以直接在
package.json文件中添加
如果项目根目录下没有 package.json 文件,可以自行添加一个,然后在该件中个增加对应的配置。
无论是Vue还是React项目,使用大致都一样,如下,在 package.json 中增加 jscpd 配置属性:
"jscpd": {
"threshold": 1,
"reporters": [
"html",
"console"
],
"ignore": [
".git",
"node_modules",
"public",
".husky"
],
"format": ["javascript", "typescript"],
"absolute": true
}
以上是一个常用的配置,具体说明:
threshold 表示重复度的阈值,超过这个值,就会打印错误报警。
- 如阈值设为 1,当重复度为18.1%时,会报错:
ERROR: jscpd found too many duplicates (18.1%) over threshold (1%)。
虽然报错,但代码的检测仍然会正常完成。
reporters 表示生成结果检测报告的方式,一般有以下几种:
- console:控制台打印
- html:创建可访问的
html页面 - json:输出
json格式的文件报告 - xml:输出
xml格式的文件报告 - csv:输出
csv格式的文件报告 - markdown:输出
md格式的文件报告 - consoleFull:控制台完整打印重复代码块
- verbose:控制台输出
debug信息
ignore
- 检测时会忽略的文件目录或文件,用于过滤一些非业务代码,如依赖包、构建或静态文件等
format
- 需要进行重复度检测的源代码格式,目前支持150多种,我们常用的如
javascript、typescript、css等
absolute
- 在检测报告中使用绝对路径
除此以外,还有很多配置属性,我们这里不在一一介绍。
输出报告
上面介绍会输出重复度检测报告,我们在项目中设置好配置文件以后,执行以下命令:
jscpd ./src -o 'report'
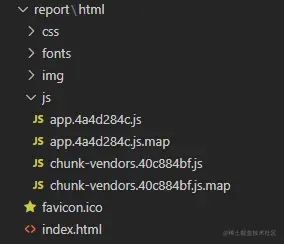
项目中的业务代码,通常会选择放在 ./src 目录下,所以我们可以直接检测该目录。-o 'report' 通过命令行参数,输出检测报告到项目根目录下的 report 文件夹中——当然也可以自定义目录,这时候就会生成对应的页面文件:

如上所示,本质上是一个本地网页,而且是基于 VUE 框架创建的网页,可以在浏览器访问查看,界面长这样:

从上图可知,检测了149个文件,其中存在8块拷贝复制的代码,代码行计算的重复度是 1.18%,非常直观。
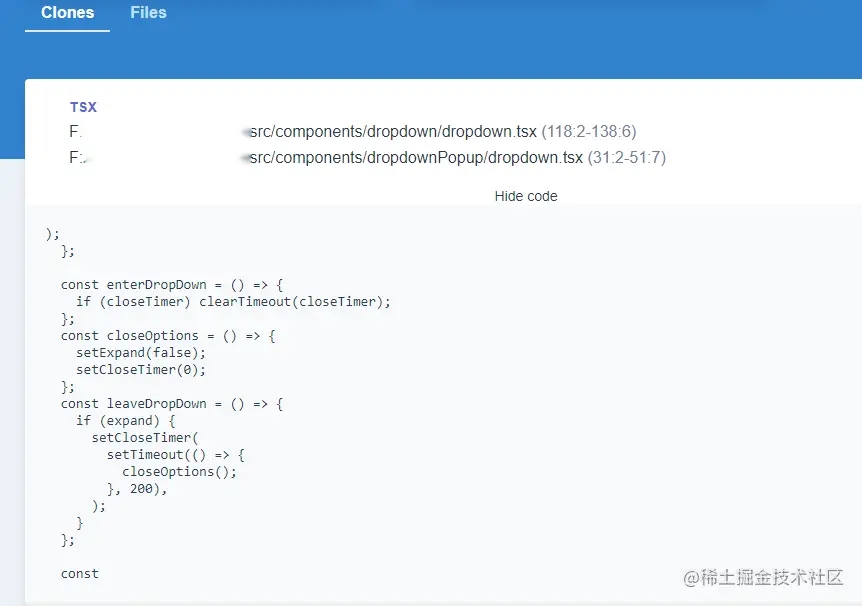
通过生成本地网页直接展示所有的检测报告,并且还能查看到重复的代码在哪:

上图可以看到,在两个 tsx 组件文件中,存在一段重复的代码,也标识除了这两段代码在文件中具体行数。
多个项目
上面介绍的是单个项目的重复度检测,如果有多个项目,且存在代码的复制粘贴现象,也可以通过jscpd工具进行检测处理。
我们只需要在多个项目的上层目录下新建一个 package.json 文件,设置相应的配置选项,就能根据设置检测这些项目间的重复代码。这里需要注意的是,一般只需要检测业务代码 src,在配置文件中 ignore 属性的忽略目录,需要带上各项目的项目名称。
"ignore": [ "project1/.git", "project1/node_modules", "project2/.git", "project2/node_modules" // ... ]
这样,就能快速检测出多个项目中的重复代码,仍然可在命令行输出基本信息,以及对应的report页面报告。
规避代码检测
当我们使用jscpd执行项目的重复度检测时,由于一些重复代码可能是必要的,不想检测,可以使用代码注释标识的方式,让这部分代码不用检测。
在代码的首尾位置添加相应注释,jscpd:ignore-start 和 jscpd:ignore-end,包裹代码即可。
如在js代码中,可以这样使用:
/* jscpd:ignore-start */
import { provide, computed, watch, onMounted, defineComponent } from 'vue'
import { useStore } from 'vuex'
/* jscpd:ignore-end */
在css及各种预处理中,也是与js中的用法一样:
/* jscpd:ignore-start */
.content {
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
}
/* jscpd:ignore-end */
如下在html中的使用:
<!-- // jscpd:ignore-start --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <!-- // jscpd:ignore-end -->
通过以上注释标识以后,这部分的代码就不会再被统计为重复代码了。
总结
以上可知,jscpd工具的使用是非常简单的,只需要少许配置就能输出比较直观的代码数据,方便我们统计代码的重复度。
知道了项目中的重复代码,给我们优化代码结构,提炼代码逻辑,增强代码的可维护性、可扩展性和可复用性方面,都能带来比较多的好处,研发效率的提高也是随之而来的。
但需要知道的是,该工具统计的都是代码完全相同情形下的重复,如果有变量名或标识符改动的则难以检测到,就更别提代码逻辑上的重复了。
以上就是jscpd统计项目中的代码重复度使用详解的详细内容,更多关于jscpd统计代码重复度的资料请关注我们其它相关文章!

