使用vue实现玉兔迎春图高亮示例详解
目录
- 正文
- 一、明确需求
- 二、进行分析
- 2.1 思路
- 2.2 ocr
- 2.3 应用
- 三、使用
- 后记
正文
兔年来临,老板意气风发的说:我们的系统登录页要换做玉兔迎春的背景页,而且用户ctrl+f搜索【玉兔迎春】关键字时,图片要高亮。
新的一年,祝大家身体健康、Bug--

一、明确需求
将系统的登录页面背景换做如上图【玉兔迎春】。
而且,用户可以通过搜索关键字【玉兔迎春】让背景图的文字进行高亮。
下面我们进行分析一下。
二、进行分析
接到该需求的时候,心里感觉‘’你在逗我‘’这样子的。
于是,老板像是看穿我的疑惑时,语重心长的对我们说:我们要给用户一个焕然一新的感觉。
疯狂点点头,并想好如何让图片里面的文字进行高亮的对策。
静下来思考片刻,其实不是很难。
2.1 思路
我们只需要盖一层div在图片上,然后设置文字透明,浏览器ctrl+f搜索的时候,会给文字他高亮黄的颜色,我们就可以看到文字了。
盖的这层div,里面包含着我们的文字。

那么,难点就是怎么从图片获取文字出来。
其实这个技术,有个专业词语来描述,叫ocr识别技术。
2.2 ocr
ocr,其实也叫“光学字符识别技术”,是最为常见的、也是目前最高效的文字扫描技术,它可以从图片或者PDF中识别和提取其中的文字内容,输出文本文档,方便验证用户信息,或者直接进行内容编辑。
揭秘该技术:实现文字识别?从图片到文字的过程发生了什么?

分别是输入、图像与处理、文字检测、文本识别,及输出。每个过程都需要算法的深度配合,因此从技术底层来讲,从图片到文字输出,要经历以下的过程:
1、图像输入:读取不同图像格式文件;
2、图像预处理:主要包括图像二值化,噪声去除,倾斜校正等;
3、版面分析:将文档图片分段落,分行;
4、字符切割:处理因字符粘连、断笔造成字符难以简单切割的问题;
5、字符特征提取:对字符图像提取多维特征;
6、字符识别:将当前字符提取的特征向量与特征模板库进行模板粗分类和模板细匹配,识别出字符;
7、版面恢复:识别原文档的排版,按原排版格式将识别结果输出到文本文档;
8、后处理校正: 根据特定的语言上下文的关系,对识别结果进行校正。
2.3 应用
随着ocr技术的成熟,不少软件已经出了该功能。
比如:微信、qq、语雀等等。
还有一些试卷试题,都会用到ocr识别技术。

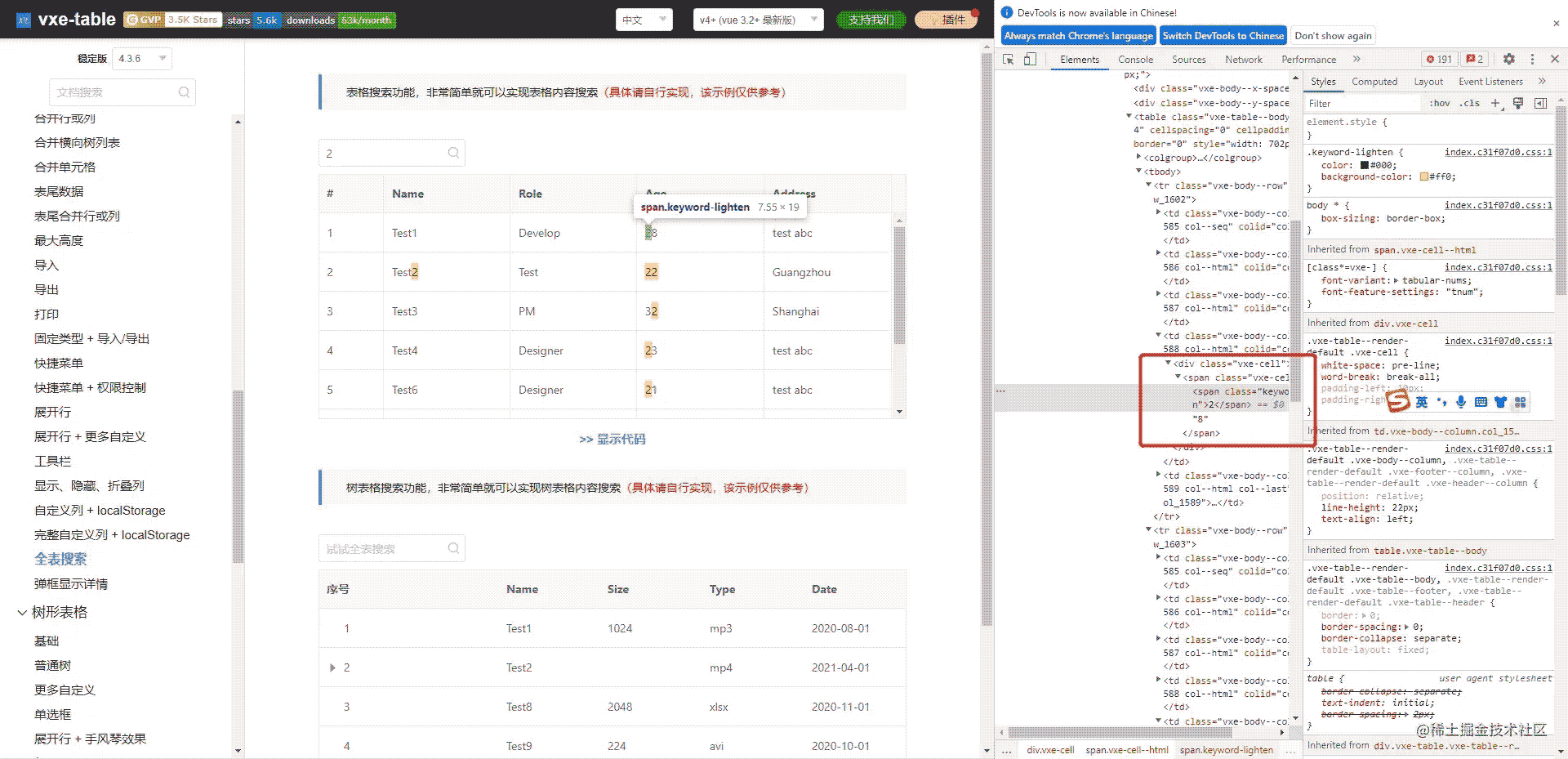
还有一些技术文档,实现自定义搜索功能,表格关键字高亮。

老板这次需求:把玉兔迎春图实现高亮。
和如上实现的技术思路类似。
我们也可以自定义颜色,加个span标签给其想要的样式。
三、使用
当然,我们可能并不关心底层的实现,只关心怎么怎么去使用。
我们可以调用百度API:文字提取技术
还可以使用java的tesseract-ocr库,其实就是文字的训练。
所以会有个弊端,就是文件可能会有点大,存放着大量文字。
后记
在一个需求的产生之后,我们如果没什么思路,可以借鉴一下,目前市场上有没有类似的技术的沉淀,从而实现需求。
最后,望大家的新的一年,工作顺利,身体健康。
玉兔迎春啦
相关推荐
-
Go语言设计实现在任务栏里提醒你喝水的兔子
目录 前言 详细设计 安装包 效果展示 前言 之前看到 RunCat 一只可以在电脑上奔跑猫,其主要的功能是监控电脑的CPU.内存的使用情况,使用越多跑的越快.所以准备做一只在任务栏里的兔子,主要使用 Go 语言实现一个简单的到点拜年的兔子. 详细设计 基本需求: 打开应用时可以在任务栏里显示 实现动态兔子生成 实现一只在任务栏里的兔子.基本就是一个应用的图标,并且图标是动态变化的.使用 Go 开发的话可以使用 systray 工具包,能够支持在任务栏里显示图标. go get github.c
-
利用Go语言实现在终端绘制小兔子
目录 前言 创作过程 小兔子模型制作 实现思路 代码 小结 前言 思来想去,使用 Go 语言创作,没有想到好的创意,最后打算在终端动态打印小兔子,给大家拜年! 先来看看效果图: 创作过程 小兔子模型制作 大部分的时间,都花在了画兔子图案的工作上.创建一个 txt 文档,在文档里通过特殊符号,一步一步将模型搭好,然后附上一副春节对联. 实现思路 整个动态过程是由几个不同的图案依次打印而成,一共有 7 个图案.起初我是将这 7 个图案放到 txt 文件里,然后通过读取文件,分割图案,最后打印图案,这
-
JavaScript+Canvas模拟实现支付宝画年兔游戏
目录 动手前的思路 思考1.如何让鼠标只能在特定区域内画画? 思考2.如何让绘制的图画动起来 思考3.如何撤销上一步操作 思考4.如何判断线条绘制完毕 关键步骤 接近过年了,支付宝的集福的活动又开始了,集美们的五福集齐了没有.每年的集福活动都有一些小游戏,今年也不例外,画年画就是其中之一,本篇用canvas来写一个画年兔的游戏. 动手前的思路 画年画游戏规则是:跟着特定轮廓画出线条来. 思考1.如何让鼠标只能在特定区域内画画? 首先要获取到这个轮廓区域所在画布上的位置,判断鼠标绘画的位置是否在指
-
基于React.js实现兔兔牌九宫格翻牌抽奖组件
目录 基础页面结构 初始化数据 翻转逻辑 count 为 0 100% 中奖 效果图 基础页面结构 import React, { useEffect, useState } from "react" import './index.css' const FlopLuckyDraw9 = () => { return ( <> <div className="title"> 可抽奖 <label >{count}</l
-
使用vue实现玉兔迎春图高亮示例详解
目录 正文 一.明确需求 二.进行分析 2.1 思路 2.2 ocr 2.3 应用 三.使用 后记 正文 兔年来临,老板意气风发的说:我们的系统登录页要换做玉兔迎春的背景页,而且用户ctrl+f搜索[玉兔迎春]关键字时,图片要高亮. 新的一年,祝大家身体健康.Bug-- 一.明确需求 将系统的登录页面背景换做如上图[玉兔迎春]. 而且,用户可以通过搜索关键字[玉兔迎春]让背景图的文字进行高亮. 下面我们进行分析一下. 二.进行分析 接到该需求的时候,心里感觉‘’你在逗我‘’这样子的. 于是,老板
-
Springboot Vue实现单点登陆功能示例详解
目录 正文 简单上个图 先分析下登陆要做啥 怎么落实? 上代码 接口: token生成部分 刷新token 验证token 正文 登陆是系统最基础的功能之一.这么长时间了,一直在写业务,这个基础功能反而没怎么好好研究,都忘差不多了.今天没事儿就来撸一下. 以目前在接触和学习的一个开源系统为例,来分析一下登陆该怎么做.代码的话我就直接CV了. 简单上个图 (有水印.因为穷所以没开会员) 先分析下登陆要做啥 首先,搞清楚要做什么. 登陆了,系统就知道这是谁,他有什么权限,可以给他开放些什么业务功能,
-
vue 之 .sync 修饰符示例详解
在一些情况下,我们可能会需要对一个 prop (父子组件传递数据的属性) 进行"双向绑定". 在vue 1.x 中的 .sync 修饰符所提供的功能.当一个子组件改变了一个带 .sync 的prop的值时,这个变化也会同步到父组件中所绑定的值. 这很方便,但也会导致问题,因为它破坏了单向数据流.(数据自上而下流,事件自下而上走) 由于子组件改变 prop 的代码和普通的状体改动代码毫无区别,所以当你光看子组件的代码时,你完全不知道它合适悄悄地改变了父组件的状态. 这在 debug 复杂
-
Vue项目接入Paypal实现示例详解
一.支付流程 在paypal的官网上给出了这个按钮内部封装的流程,整个流程只需要用户点击按钮,触发创建订单事件,然后我们再监听用户支付成功的回调,拿到订单id传给后端,让后端再进行一次校验. 二.实现方案 接入方式 优点 缺点 相关资料 在html中插入paypal的script脚本 实现方式比较简单 1.安全性问题:公司的client_id会暴露在代码中 2.引用的按钮样式比较难自定义 官方文档:https://developer.paypal.com/docs/checkout/integr
-
Python绘制惊艳的桑基图的示例详解
目录 桑基图简介 什么是桑基图? 如何绘制桑基图? 桑基图绘图基础 调整节点位置和图表宽度 添加有意义的悬停标签 桑基图简介 很多时候,我们需要一种必须可视化数据如何在实体之间流动的情况.例如,以居民如何从一个国家迁移到另一个国家为例.这里演示了有多少居民从英格兰迁移到北爱尔兰.苏格兰和威尔士. 从这个 桑基图 (Sankey)可视化中可以明显看出,从England迁移到Wales的居民多于从Scotland或Northern Ireland迁移的居民. 什么是桑基图? 桑基图通常描绘 从一个实
-
Vue响应式原理的示例详解
Vue 最独特的特性之一,是非侵入式的响应系统.数据模型仅仅是普通的 JavaScript 对象.而当你修改它们时,视图会进行更新.聊到 Vue 响应式实现原理,众多开发者都知道实现的关键在于利用 Object.defineProperty , 但具体又是如何实现的呢,今天我们来一探究竟. 为了通俗易懂,我们还是从一个小的示例开始: <body> <div id="app"> {{ message }} </div> <script> v
-
R语言绘制维恩图ggvenn示例详解
目录 引言 1.安装 2.基础用法 3.图形美化 4.提取交集部分并输出 引言 韦恩图,Venn diagram,常用图的一种,用来展示集合之间的特异性和共同性.现在有很多在线的网站都可以绘制,但是R来画也方便,其中ggvenn是基于ggplot2的专门绘制韦恩图的R包. 官方网站:https://github.com/yanlinlin82/ggvenn 1.安装 ggvenn在CRAN上,直接用Install.packages就可以完成安装: > install.packages("g
-
Vue 服务端渲染SSR示例详解
目录 手写Vue服务端渲染 一.开始vue-ssr之旅 二.采用模板渲染 三.ssr目录创建 四.通过webpack实现编译vue项目 app.js client-entry.js server-entry.js 五.配置客户端打包和服务端打包 六.配置运行脚本 七.服务端配置 七.通过json配置createBundleRenderer方法 八.集成VueRouter 配置入口文件 配置组件信息 防止刷新页面不存在 保证异步路由加载完成 十.集成vuex配置 在后端更新vuex 在浏览器运行时
-
JavaScript复原何同学B站头图细节示例详解
目录 前言 手把手实现它 如何抓取B站的请求 在nodejs里生成图片 获得用户最新的投稿计算日子 Github Action定时任务 使用本项目 步骤1: 步骤2: 步骤3: 前言 在今年初,B站颁布了2021年的百大UP.我很喜欢其中一位UP主 @老师好我叫何同学 ,他的每一个视频都非常的有创意. 何同学也是一个极其注重细节的人,点进何同学的B站个人空间,细心的小伙伴肯定能关注到他个人空间的头图,右边显示的数字其实是何同学上次投稿距今的时间,这个数字每天都会变. 这也太细节了吧~ 我并不知道
-
vue前端实现打印下载示例详解
目录 html2canvas介绍 jspdf介绍 printjs介绍 html2canvas介绍 分享一下几个后台管理系统比较常用的插件:下载.打印 html2canvas是在浏览器上对网页进行截图操作,实际上是操作DOM,这个插件也有好长时间了,比较稳定,目前使用还没有遇到什么bug jspdf介绍 如果下载出来是pdf文件,可以加上jspdf插件,会先通过html2canvas把页面转化成base64图片,再通过jspdf导出 安装 npm i html2canvas jspdf 或 yar
随机推荐
- React Native验证码倒计时工具类分享
- 学习小实例--滚动条的简单实现
- MSSQL 字符段分段更新
- 在VBS中定义字节数组Byte()介绍
- JAVA中string数据类型转换详解
- Javascript脚本实现静态网页加密实例代码
- js阻止移动端页面滚动的两种方法
- asp.net中url字符串编码乱码的原因与解决方法
- python多线程编程中的join函数使用心得
- Android播放音乐案例分享
- Powershell小技巧之使用Get-ChildItem得到指定扩展名文件
- SQL2008 详解直接将XML存入到SQL中
- 手动清除rundll2kxp.exe病毒的方法,无需专杀
- java实现小型局域网群聊功能(C/S模式)
- C#实现的简单链表类实例
- 深入Sqlite多线程入库的问题
- C# 超高面试题收集整理
- freewebtown.com为您提供2G免费空间
- laravel框架关于搜索功能的实现
- 一步一步跟我学易语言之如何在程序中使用ActiveX组件

