基于JQuery的$.ajax方法进行异步请求导致页面闪烁的解决办法
情景

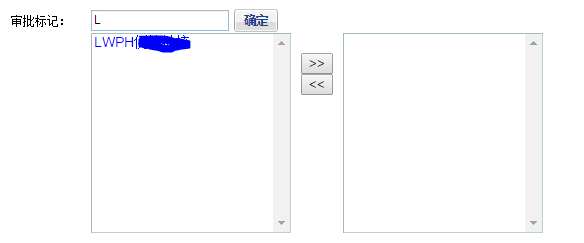
目前有个需求是在文本框填入内容,自动触发keyup事件,下拉列表会自动过滤相应的选项,但是使用了$,ajax后发现,每次触发事件时,都导致整个网页闪烁,触发了全局ajax事件
代码片段
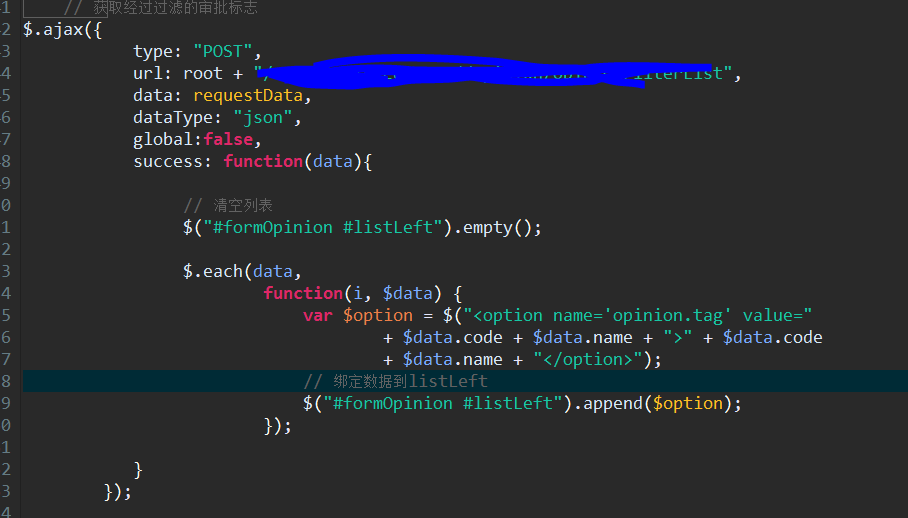
$.ajax({
type: "POST",
url: root + "/xxx,
data: requestData,
dataType: "json",
success: function(data){
// 清空列表
$("#formOpinion #listLeft").empty();
$.each(data,
function(i, $data) {
var $option = $("<option name='opinion.tag' value="
+ $data.code + $data.name + ">" + $data.code
+ $data.name + "</option>");
// 绑定数据到listLeft
$("#formOpinion #listLeft").append($option);
});
}
});
解决方案
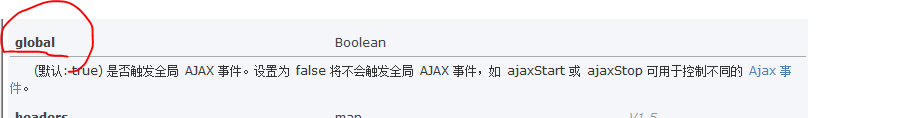
查看JQuery API文档发现,$.ajax里面有个Global属性可以设置是否全局范围ajax事件,默认为true,改为false即可


以上内容是小编给大家介绍的基于JQuery的$.ajax方法进行异步请求导致页面闪烁的解决办法,希望对大家所有帮助!
相关推荐
-
Ajax异步请求JSon数据(图文详解)
上一篇讲了Ajax请求数据text类型,text和html都是处理比较简答的数据,而在编程过程中使用Ajax调用数据的时候,难免要进行逻辑的处理,接受的数据也变的复杂比如数组类型的数据,这时候就需要使用JSON数据类型进行处理,今天就说说,JSON数据请求过程中的一些细节: 我们友情提醒本文所需工具和原料如下: wamp或lamp环境.jquery.js.编辑器 具体方法/步骤请看下面: 1.创建基本的文件结构json_ajax.html和json_ajax.php,下载jquery.js,如图
-
ajax的工作原理以及异步请求的封装介绍
Ajax原理: 客户端通过浏览器的内置对象XMLHttpRequest来发送异步请求,当服务器返回响应时,会调用先前注册的回调函数,在回调函数中可以使用javascript操作DOM来更新页面,异步请求不会阻塞客户端的操作,达到页面无法刷新就可以更新数据的效果. 异步请求的封装: 复制代码 代码如下: var xhr=false; //step1:创建一个兼容浏览器各个版本的XMLHttpRequest对象 if (window.XMLHttpRequest) { //IE7+, Firefox
-
dojo学习第二天 ajax异步请求之绑定列表
用户不喜欢滚动条,于是我们做成了选项卡切换,用户不喜欢刷新页面,于是我们就要使用ajax了,前些年,几乎每个web端开发人员,都以懂得一点点ajax而自豪,但知道使用ajax是远远不够的,因为技术是为人而服务的,不能滥用技术,你总不能为了验证一个文本框textbox而去异步请求一次.我还遇到过有人,更新用户信息的时候,使用ajax更新,用户信息中的图片,又使用回发来更新,一个更新中,先ajax卡在那,然后再回发,你说这是多么2的行为?这种人还不少,我还遇到过有人用ajax更新后再location
-
AJAX实现简单的注册页面异步请求实例代码
AJAX简介 (1)AJAX = 异步 JavaScript 和 XML. (2)AJAX 是一种用于创建快速动态网页的技术. (3)通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. (4)传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面. 简单布局 JS先判断,把前端可以的判断做,减少服务器的交互 $('button').on('click',function(){; var boolu
-
四步轻松实现ajax发送异步请求
ajax发送异步请求,供大家参考,具体内容如下 第一步(得到XMLHttpRequest) ajax其实只需要学习一个对象:XMLHttpRequest,如果掌握了它,就掌握了ajax!!! 1.得到XMLHttpRequest 大多数浏览器都支持:var xmlHttp=new XMLHttpRequest(); IE6.0:var xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); IE5.0以更早版本的IE:var xmlHttp=new A
-
SpringMVC环境下实现的Ajax异步请求JSON格式数据
一 环境搭建 首先是常规的spring mvc环境搭建,不用多说,需要注意的是,这里需要引入jackson相关jar包,然后在spring配置文件"springmvc-servlet.xml"中添加json解析相关配置,我这里的完整代码如下: <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schem
-
jquery的ajax异步请求接收返回json数据实例
jquery的ajax异步请求接收返回json数据方法设置简单,一个是服务器处理程序是返回json数据,另一种就是ajax发送设置的datatype设置为jsonp格式数据或json格式都可以. 代码示例如下: 复制代码 代码如下: $('#send').click(function () { $.ajax({ type : "GET", url : "a.php", dataType : "json
-
Vue form 表单提交+ajax异步请求+分页效果
废话不多说了,直接给大家贴代码了,具体代码如下所示: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <meta charset="UTF-
-
ajax 同步请求和异步请求的差异分析
ajax同步和异步的差异, 先看2段代码: 代码一: 复制代码 代码如下: Synchronize = function(url,param) { function createXhrObject() { var http; var activeX = [ "MSXML2.XMLHTTP.3.0", "MSXML2.XMLHTTP", "Microsoft.XMLHTTP" ]; try { http = new XMLHttpRequest;
-
ajax异步请求详解
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.com学习,教程完善,适合初学者快速入门. jQuery的引用,可以通过下载js文件导入,或通过外部导入 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"
随机推荐
- 正则表达式详述 四
- Android 使用Vitamio打造自己的万能播放器(2)—— 手势控制亮度、音量、缩放
- jQuery实现图片渐入渐出切换展示效果
- dhtmlxGrid 添加行号详细步骤
- javascript中[]和{}对象使用介绍
- asp.net DbProviderFactory的使用-示例
- asp.net中“从客户端中检测到有潜在危险的Request.Form值”错误的解决办法
- 关于二级目录拖拽排序的实现(源码示例下载)
- php显示时间常用方法小结
- 一个基于PDO的数据库操作类(新) 一个PDO事务实例
- C/C++ 中堆和栈及静态数据区详解
- js 拖拽翻页实现代码
- Jsp结合XML+XSLT将输出转换为Html格式
- 简单讲解Python编程中namedtuple类的用法
- jQuery实现的动态文字变化输出效果示例【附演示与demo源码下载】
- 基于jQuery的可用于选项卡及幻灯的切换插件
- 校园多LAN互联
- vue+vuex+axios+echarts画一个动态更新的中国地图的方法
- 关于vue单文件中引用路径的处理方法
- 微信小程序中添加客服按钮contact-button功能

