vue中$emit的用法详解
目录
- vue2.x
- vue3.x
- 子组件
- 父组件
vue2.x
1、父组件可以使用 props 把数据传给子组件。
2、子组件可以使用 $emit,让父组件监听到自定义事件 。
vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
例如:子组件:
<template>
<div class="train-city">
<h3>父组件传给子组件的toCity:{{sendData}}</h3>
<br/><button @click='select(`大连`)'>点击此处将‘大连'发射给父组件</button>
</div>
</template>
<script>
export default {
name:'trainCity',
props:['sendData'], // 用来接收父组件传给子组件的数据
methods:{
select(val) {
let data = {
cityname: val
};
this.$emit('showCityName',data);//select事件触发后,自动触发showCityName事件
}
}
}
</script>
父组件:
<template>
<div>
<div>父组件的toCity{{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
export default {
name:'index',
components: {TrainCity},
data () {
return {
toCity:"北京"
}
},
methods:{
updateCity(data){//触发子组件城市选择-选择城市的事件
this.toCity = data.cityname;//改变了父组件的值
console.log('toCity:'+this.toCity)
}
}
}
</script>
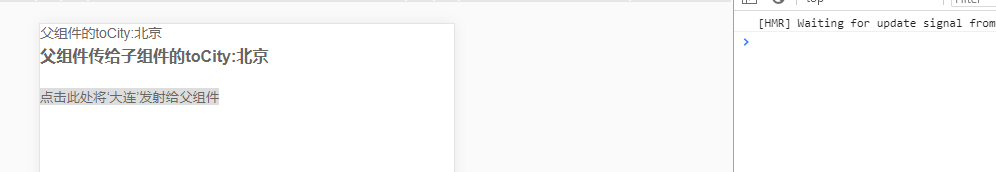
图一:点击之前的数据

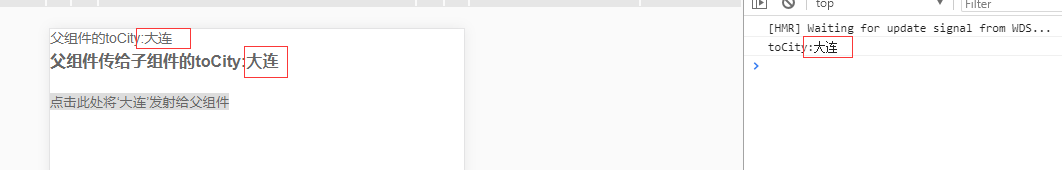
图二:点击之后的数据

vue3.x
子组件
<template>
<div class="train-city">
<h3>父组件传给子组件的toCity:{{sendData}}</h3>
<br/><button @click='select(`大连`)'>点击此处将‘大连'发射给父组件</button>
</div>
</template>
<script>
export default {
name: "train-city",
props:{
sendData:{
Type:String,
default:""
}
},
emits: ["showCityName"],
setup(props,{emit}) {
return {
select: (cityname) => { emit('showCityName', {cityname}) }
}
},
}
</script>
父组件
<template>
<div>
<div>父组件的toCity{{toCity}}</div>
<train-city @showCityName="updateCity" :sendData="toCity"></train-city>
</div>
<template>
<script>
import TrainCity from "./train-city";
import { reactive, toRefs} from '@vue';
export default {
name: "parent-com",
components: { TrainCity },
setup() {
const state = reactive({ toCity:"北京" })
const updateCity = (data) => {
state.toCity = data.cityname;//改变了父组件的值
console.log('toCity:' + state.toCity)
}
return {
...toRefs(state ),
updateCity
}
},
}
</script>
到此这篇关于vue中$emit的用法详解的文章就介绍到这了,更多相关vue $emit用法内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

