深入理解vue中的 slot-scope=“scope“
目录
- 理解vue的 slot-scope=“scope“
- vue中的slot和slot-scope使用
- 插槽的作用
- 具名插槽
- 作用域插槽
- 总结
理解vue的 slot-scope=“scope“
slot是插槽,slot-scope=“scope“语义更加明确,相当于一行的数据,在实际开发中会碰到如下的场景,

这个工作状态是变化的,而我们就可以通过后端返回的具体值来判断这里应该显示什么样的内容
具体代码如下:
<el-table-column label="工单状态" prop="status">
<template slot-scope="scope">
<span style="margin-left: 10px">{{
scope.row.status == "0"
? "待办"
: scope.row.status == "1"
? "处置中"
: "完成"
}}</span>
</template>
</el-table-column>
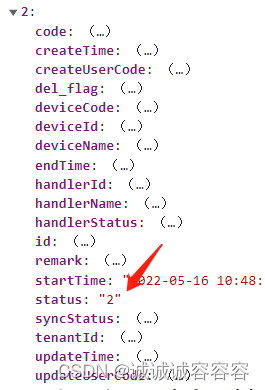
后端返回消息如下

status状态值为0就是代办,为1就是处置,为2就是完成
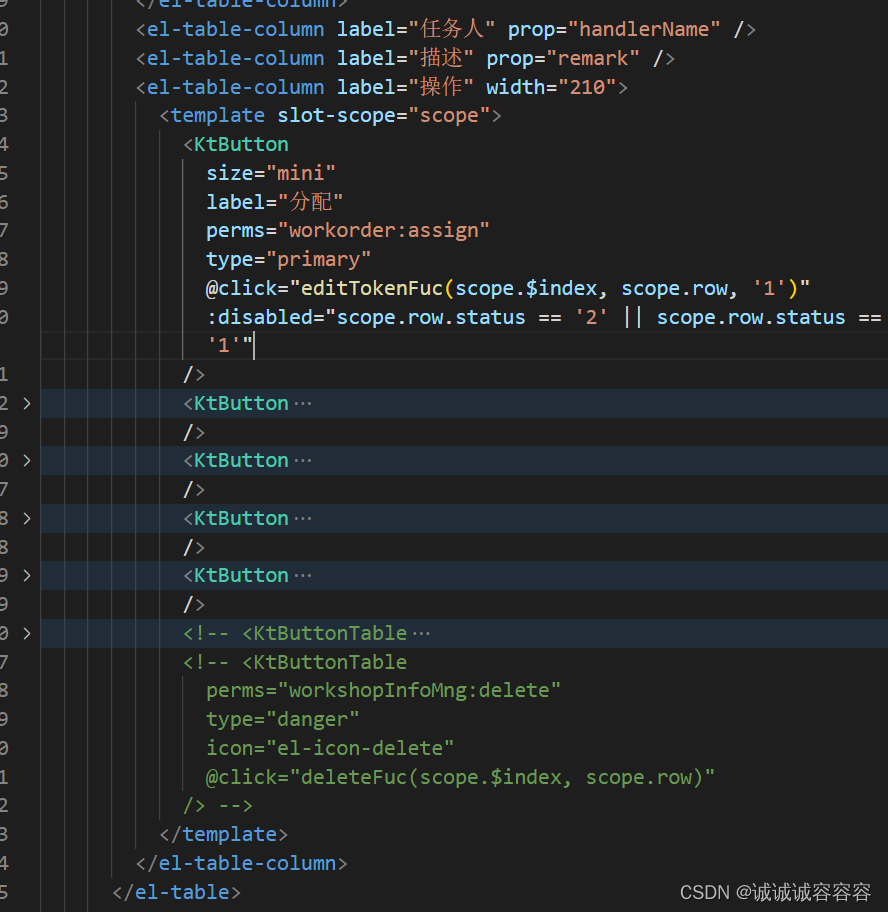
此外这里每行还有编辑,删除等功能,事件处理函数中的参数,scope.$index就是该行的下标,scope.row就是该行的数据所有消息对象,有了这两个参数我们就可以实现编辑(分配,转派,完工),删除功能,所以这个 slot-scope="scope"是非常重要的

vue中的slot和slot-scope使用
slot是vue中的插槽,它包括匿名插槽(没name属性)和具名插槽(有name属性)
插槽的作用
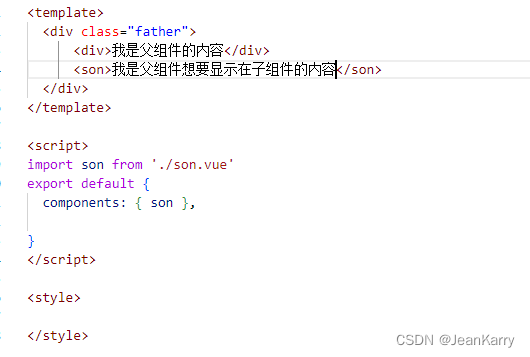
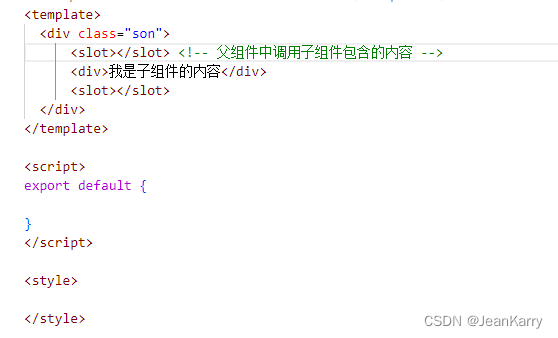
slot的作用是,让父组件中引用子组件时,包含的内容不被子组件的内容替代,其在父组件中包含的内容,在子组件中就用slot代替,slot所在的位置就是父组件内容想要显示的区域。如下图所示:
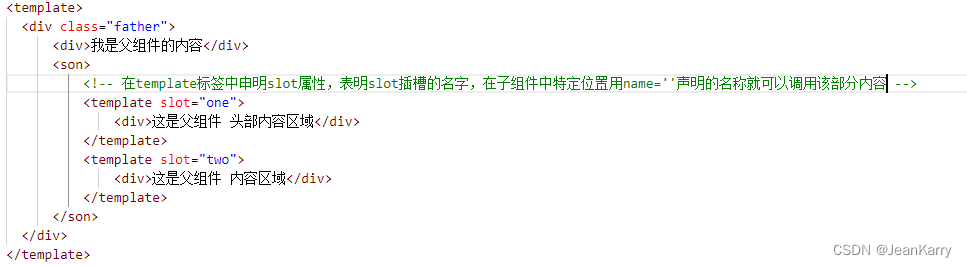
父组件:

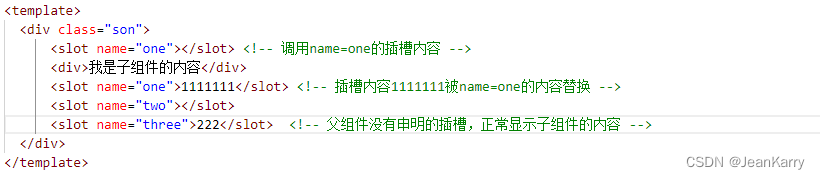
子组件:

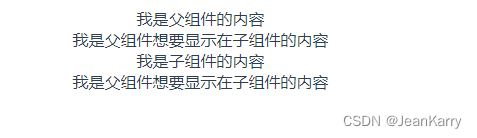
最后结果如下所示:

具名插槽
具名插槽的作用就是给子组件待填充的内容取一个特定的标识,方便知道要插入的是哪段内容
如下图所示:
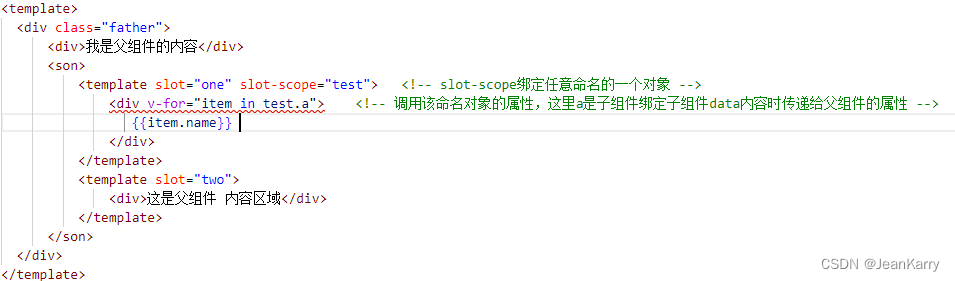
父组件:

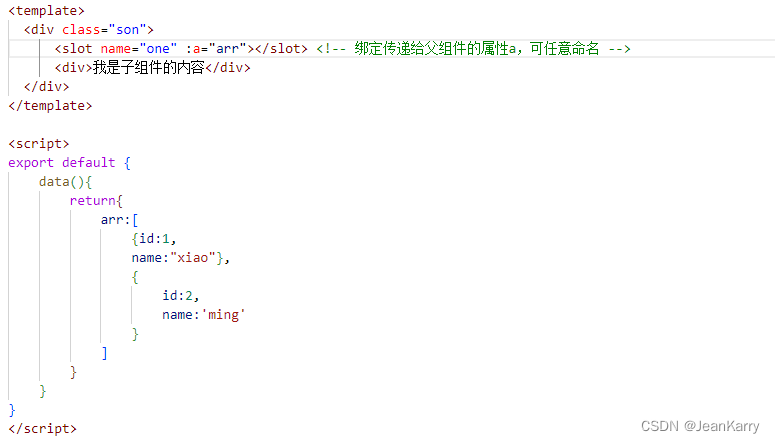
子组件:

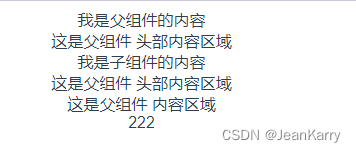
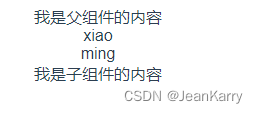
结果:

作用域插槽
slot-scope的作用就是让父组件可以使用子组件data里面的数据,使用情况如下:
父组件:

子组件:

结果如下:

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue中的slot-scope及scope.row用法
目录 slot-scope及scope.row的用法 vue项目中slot-scope="scope"报错scope is defined but never used 解决方法 slot-scope及scope.row的用法 最近在写后台管理系统 在写到修改的地方时 之前的思路是直接把当前对象传过去 然后在进行修改 现在vue提供了scope 以及 scope.row 可以让我们更方便的操作数据 slot-scope='scope' 作用域插槽中定义一个对象(这里对象被定义为scop
-
深入理解vue中slot与slot-scope的具体使用
写在前面 vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率.使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生"算了吧,回头再学,反正已经可以写基础组件了",于是就关闭了vue说明文档. 实际上,插槽的概念很简单,下面通过分三部分来讲.这个部分也是按照vue说明文档的顺序来写的. 进入三部分之前,先让还没接触过插槽的同学对什么是插槽有一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板
-
vue作用域插槽详解、slot、v-slot、slot-scope
目录 vue 插槽slot和具名插槽 作用域插槽的核心作用是 实例说明 子组件 父组件 效果图 vue 插槽slot和具名插槽 作用都是在调用组件的时候传递一些DOM结构进去, 不同点是:具名插槽在传递DOM时需要声明,传递给哪个slot的名字 name 他们用法简单不在赘述. 重点说一下作用域插槽 slot-scope 的使用,以及vue2.6.X开始的新语法v-slot 作用域插槽的核心作用是 子组件给父组件传递数据,当然也包含上述插槽的能力 老版作用域插槽, slot="test"
-
Vue插槽_特殊特性slot,slot-scope与指令v-slot说明
1.slot作用/概念:预先将将来要使用的内容进行保留: 2.具名插槽:给slot起个名字 3.slot.slot-scope已经被废弃推荐使用vue2.6.0中的v-slot:但是这边还是对新旧方法对做一下使用说明. slot插槽(不具名) <body> <div id="app"> <Test> <div>slot插槽占位内容</div> </Test> </div> <template id
-
深入理解vue中的slot与slot-scope
写在前面 vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率.使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生"算了吧,回头再学,反正已经可以写基础组件了",于是就关闭了vue说明文档. 实际上,插槽的概念很简单,下面通过分三部分来讲.这个部分也是按照vue说明文档的顺序来写的. 进入三部分之前,先让还没接触过插槽的同学对什么是插槽有一个简单的概念:插槽,也就是slot,是组件的一块HTML模板,这块模板
-
Vue作用域插槽slot-scope实例代码
vue中的插槽有三种:单个插槽.具名插槽.作用域插槽,这个在官网上能看到 (https://cn.vuejs.org/v2/guide/components.html#单个插槽) 作用域插槽简单来说就是父组件只管显示样式,数据由子组件来提供.比如上面的代码,el-table-column内的template是传递给其内部solt的显示内容,但是scope的值是由el-table-column内部solt绑定的数据返回的.这个数据具体是什么由el-table-column中指定,类似: <slot
-
Vue中slot-scope的深入理解(适合初学者)
百度上已经有很多的关于slot-scope的文章,但我感觉都是那些以前没学好,又回头学的人,他们都使用了.Vue文件,我觉得有点不适合初学者,所以我就写一篇适合初学者的. 先抛例程: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组件之通过插槽(slot)分发内容</title> <script
-
vue template中slot-scope/scope的使用方法
在vue 2.5.0+ 中slot-scope替代了 scope template 的使用情形为,我们已经封装好一个组建,预留了插槽,使用 的插槽 首先 我们的创建一个组建 组建很简单有一个 slot,slot有两个属性 a=123,b=msg <template> <div> <div>下面是一个slot</div> <slot a="123" b="msg" ></slot> </di
-
深入理解vue中的 slot-scope=“scope“
目录 理解vue的 slot-scope=“scope“ vue中的slot和slot-scope使用 插槽的作用 具名插槽 作用域插槽 总结 理解vue的 slot-scope=“scope“ slot是插槽,slot-scope=“scope“语义更加明确,相当于一行的数据,在实际开发中会碰到如下的场景, 这个工作状态是变化的,而我们就可以通过后端返回的具体值来判断这里应该显示什么样的内容 具体代码如下: <el-table-column label="工单状态" prop=
-
Vue中的slot使用插槽分发内容的方法
本文题材来自:https://cn.vuejs.org/v2/guide/components.html#%E4%BD%BF%E7%94%A8%E6%8F%92%E6%A7%BD%E5%88%86%E5%8F%91%E5%86%85%E5%AE%B9 <slot></slot>标签,简单来说就是占位符,它会帮你占好位置,等你需要的时候直接将html传入,它会帮你显示出来. 也有人说:props可以将数据从父组件传入子组件,slot可以将html从父组件传入子组件.那么如何实现呢?
-
Vue中插槽slot的使用方法
目录 1.什么是插槽 2.插槽的使用 3.v-slot指令 4.具名插槽 5.具名插槽的简写形式 6.作用域插槽 7.解构插槽 Prop 1.什么是插槽 插槽(slot)是 vue 为组件的封装者提供的能力.允许开发者在封装组件时,把不确定的.希望由用户 指定的部分定义为插槽. 2.插槽的使用 在封装组件时,可以通过 元素定义插槽,从而为用户预留内容占位符. // 子组件 <template> <div class="left-container"> <h
-
vue中的 $slot 获取插槽的节点实例
vue 中的 $slot 以前一直不知到这个东西,后来发现 vue api 中 藏着很多的 很神奇的 api,比如这个 具名插槽很好理解,但是那个 default 就有点难了, 写了一个炒鸡简单的 demo father: <template> <div> <button @click="getSlot">getSlot</button> <try ref="try"> <div class=&quo
-
如何理解Vue中computed和watch的区别
概述 我们在 Vue 项目中多多少少都会有用到 computed 和 watch,这两个看似都能实现对数据的监听,但还是有区别.所以以下通过一个小栗子来理解一下这两者的区别. computed 计算属性 计算属性基于 data 中声明过或者父组件传递的 props 中的数据通过计算得到的一个新值,这个新值只会根据已知值的变化而变化,简言之:这个属性依赖其他属性,由其他属性计算而来的. <p>姓名:{{ fullName }}</p> ... ... data: { firstNam
-
Vue中插槽slot的使用方法与应用场景详析
什么是插槽? 我们知道在Vue中 Child 组件的标签 的中间是不可以包着什么的 . 可是往往在很多时候我们在使用组件的时候总想在组件间外面自定义一些标签,vue新增了一种插槽机制,叫做作用域插槽.要求的版本是2.1.0+: 插槽,其实就相当于占位符.它在组件中给你的HTML模板占了一个位置,让你来传入一些东西.插槽又分为 匿名插槽.具名插槽.作用域插槽. 在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令).它取代了 slot 和 slot-sc
-
一文带你理解 Vue 中的生命周期
目录 1.beforeCreate & created 2.beforeMount & mounted 3.beforeUpdate & updated 4.beforeDestroy & destroyed 5.activated & deactivated 前言: 每个 Vue 实例在被创建之前都要经过一系列的初始化过程.例如需要设置数据监听.编译模板.挂载实例到 DOM.在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户
-
带你理解vue中的v-bind
目录 一.v-bind关键源码分析 1.v-bind化的属性统一存储在哪里:attrsMap与attrsList 2.解析HTML,解析出属性集合attrs,在start回调中返回 3.在start回调中创建ASTElement,createASTElement(... ,attrs, ...) 4.创建后ASTElement会生成attrsList和attrsMap 5.attrs的数据类型定义 6.绑定属性获取函数 二.如何获取v-bind的值 1.v-bind:key源码分析 2.v-bi
-
浅谈Vue中插槽slot的使用方法
如何定义和使用: 在组件的template中使用slot标签定义,slot标签中间可以定义默认显示值,如果slot标签没有声明name属性值,在使用插槽时将默认从第一个插槽依次往下放置,为了方便使用,一般都会都插槽slot指定一个name属性值,当要使用该插槽时,只需要在要使用的标签内添加slot='插槽名字',就可以将指定的标签放到指定的插槽内,插槽内可以是任意内容. 举例: <!DOCTYPE html> <html lang="en"> <head&
随机推荐
- vue实现ToDoList简单实例
- 灵活掌握asp.net中gridview控件的多种使用方法(上)
- JS JSOP跨域请求实例详解
- javascript中的107个基础知识收集整理 推荐
- PHP常用特殊运算符号和函数总结(php新手入门必看)
- android使用Messenger绑定Service的多种实现方法
- jquery实现放大镜简洁代码(推荐)
- php读取csv数据保存到数组的方法
- 计算机硬件注册表修改实例(二)
- php生成圆角图片的方法
- C++指针数组、数组指针、数组名及二维数组技巧汇总
- C#编程中使用设计模式中的原型模式的实例讲解
- ThinkPHP中自定义错误页面和提示页面实例
- c# 关闭窗体时提示的小例子
- Android编程之View简单学习示例
- c# 插入数据效率测试(mongodb)
- Android 仿抖音的评论列表的UI和效果的实现代码
- 简单了解java函数式编码结构及优势
- Django自带的加密算法及加密模块详解
- java智能问答图灵机器人AI接口(聚合数据)

