JS 数字转换研究总结
JS 转换数据为数字的方法有三类五种,包括:
•强制转换,JS 的基本数据类型都这以这样转换成对应的类型(Number(v))
•原生函数,这两个函数有不一样的结果(parseInt(v,radix)、parseFloat(v))
•隐式转换,在执行的时候 JS 会转换变量为对应类型(位计算,数学计算)
转换的原值也可以简单分为三类:对象、特殊值、字符串。
JS 中的特殊值包括以下几个。
•undefined,未定义,当变量声明但没赋值或者一个对象不存在的属性的值就是这个了。
•NaN/Infinity,这是两个顽固的“数字”(typeof == number),分别表示非数字和无限大的数。貌似没什么用,转换成数字失败的话,返回值基本是NaN。
•null,当成零值用的对象(typeof == object)。
•true/false,布尔值,表示真、假,等价于1/0。
对于字符串,根据内容还可以进行细分。根据 JS 数字表达式,可以分为合法和非法。合法的数字有几种不同的分类方法:
•符号:正号、负号、无符号
•进制:八进制、十进制、十六进制
•科学记数法
•小数、整数,以及小数的简写
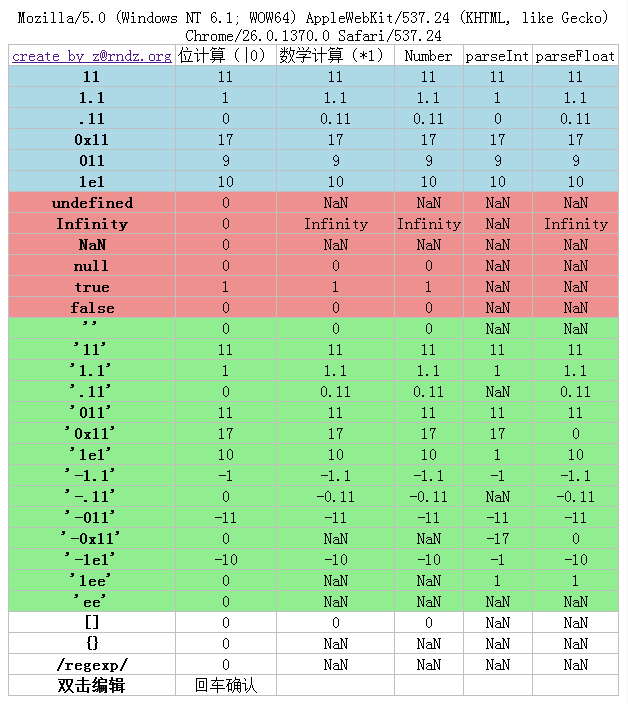
根据上面的分类,我制作了一个 Demo,用来测试不同方法、数值转换后的结果。下面的截图是在 chrome 下的转换。

看结果只有位计算能把任何值转换为有限数(isFinite),数学计算和强制转换的结果是一样的。
特殊值的转换和原值以及转换方法都有关系。parseInt/parseFloat 全部转换失败,返回 NaN。
•NaN/undefined 用其它方法全转换成 NaN;
•Infinity 被 parseInt 转换成 NaN,剩下的方法不改变它的值;
•null/false/true 不能被 parseInt/parseFloat 转换,返回 NaN。
对字符串的转换分析主要看转换方法,但全部方法都不支持八进制表示的数字,而是当成对应的十进制数。
•逻辑计算转换除负十六进制数外的合法表达式,并舍去小数部分;不合法的表达式返回零。
•数学计算/Number 和逻辑计算类似,但不舍去小数;除空字符串外的不合法表达式返回 NaN。
•parseInt 也是只保留整数部分;但是对不合法的表达式,取字符串前面合法的整数(十进制、十六进制,不包括科学记数法)部分转换,没有则返回 NaN。
•parseFloat 和 parseInt 类似,不同的是能识别并保留小数部分,并且不支持十六进制数。
相关推荐
-
js整数字符串转换为金额类型数据(示例代码)
复制代码 代码如下: function zhen(str) { var arr_1 = ["", "\u62fe", "\u4f70", "\u4edf", "\u4e07", "\u4ebf"], arr_2 = ["", "\u4e07", "\u4ebf"]; var maskstr = arr_1.s
-
js 字符串转换成数字的三种方法
方法主要有三种 转换函数.强制类型转换.利用js变量弱类型转换. 1. 转换函数: js提供了parseInt()和parseFloat()两个转换函数.前者把值转换成整数,后者把值转换成浮点数.只有对String类型调用这些方法,这两个函数才能正确运行:对其他类型返回的都是NaN(Not a Number). 一些示例如下: 复制代码 代码如下: parseInt("1234blue"); //returns 1234parseInt("0xA");
-
js 数据类型转换总结笔记
javascript有如下数据类型的转换方法: 一,转换成数字 xxx*1.0 转换成字符串 xxx+"" 二,从一个值中提取另一种类型的值,并完成转换工作. .提取字符串中的整数:parseInt(); 例:parseInt("123zhang")的结果为123 .提取字符串中的浮点数:parseFloat(); 例:parseFloat("0.55zhang")的结果为0.55 .执行用字符串表示的一段javascript代码:eval();
-
js 字符串转化成数字的代码
方法主要有三种 转换函数.强制类型转换.利用js变量弱类型转换. 1. 转换函数: js提供了parseInt()和parseFloat()两个转换函数.前者把值转换成整数,后者把值转换成浮点数.只有对String类型调用这些方法,这两个函数才能正确运行:对其他类型返回的都是NaN(Not a Number). 一些示例如下: parseInt("1234blue"); //returns 1234 parseInt("0xA"); //returns 10 par
-
JS 数字转换研究总结
JS 转换数据为数字的方法有三类五种,包括: •强制转换,JS 的基本数据类型都这以这样转换成对应的类型(Number(v)) •原生函数,这两个函数有不一样的结果(parseInt(v,radix).parseFloat(v)) •隐式转换,在执行的时候 JS 会转换变量为对应类型(位计算,数学计算) 转换的原值也可以简单分为三类:对象.特殊值.字符串. JS 中的特殊值包括以下几个. •undefined,未定义,当变量声明但没赋值或者一个对象不存在的属性的值就是这个了. •NaN/Infi
-
js字符串转换成数字与数字转换成字符串的实现方法
js字符串转换成数字 将字符串转换成数字,得用到parseInt函数.parseInt(string) : 函数从string的开始解析,返回一个整数. 举例:parseInt('123') : 返回 123(int):parseInt('1234xxx') : 返回 1234(int): 如果解析不到数字,则将返回一个NaN的值,可以用isNaN()函数来检测: 举例 :var i = parseInt('abc');if (isNaN(i)){alert('NaN value');} 同样的
-
Angular.js 实现数字转换汉字实例代码
AngularJS 简介 AngularJS 是一个 JavaScript 框架.它可通过 <script> 标签添加到 HTML 页面. AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML. 下面通过本文给大家介绍Angular.js 实现数字转换汉字实例代码,具体代码如下所示: // 1.实现输入数字输出对应汉字,要求使用angularjs,不准使用$watch函数,for循环:提示:ng-change指令 <div ng-app="my
-
将数字转换成大写的人民币表达式的js函数
将数字转换成大写的人民币,方法有很多,本例介绍的是使用js来完成的,看看下面的实现代码 function changeNumMoneyToChinese(money) { var cnNums = new Array("零", "壹", "贰", "叁", "肆", "伍", "陆", "柒", "捌", "玖&quo
-
人民币数字转换成大写形式
运用了正则表达式的功能,除了可以正确的转换成人民币的大写形式以外,还可以判断输入的形式是否正确有效. 将人民币数字转换成大写形式 function convertCurrency(currencyDigits) { // Constants: var MAXIMUM_NUMBER = 99999999999.99; // Predefine the radix characters and currency symbols for output: var CN_ZERO = "零";
-
JS数字千分位格式化实现方法总结
本文实例讲述了JS数字千分位格式化实现方法.分享给大家供大家参考,具体如下: 用js实现如下功能,将给定的数字转化成千分位的格式,如把"10000"转化成"10,000",并考虑到性能方面的因素. 一.首先想到的办法,将数字转换为字符串(toString())再打散成数组(split),如果直接数字转换为数组,就是一整个放进去了,不能单独取到每一位.然后通过循环,逐个倒着把数组中的元素插入到新数组的开头(unshift),第三次或三的倍数次,插入逗号,最后把新数组拼
-
golang开发及数字证书研究分享
目录 私钥的生成 RSA ECDSA DSA 给私钥上锁(加访问密码) 生成证书请求 go对dsa类型的证书 生成证书 坑 设置CA 签名算法的选择 代码时间 在go语言提供的系统包中包含了大量和数字证书有关的方法.在这些方法中就有私钥生成的方法.私钥解析的方法.证书请求生成的方法.证书生成的方法等等.通过这些方法应该能够实现和openssl命令类似的功能. 仿照openssl生成证书的流程(从私钥的生成->证书请求的生成->证书的生成)用go语言进行模拟. 私钥的生成 在go的x509包下有
-
JS数字精度丢失的原因及解决方案
目录 前言 精度丢失 原因 如何将整数从十进制转换为二进制 将小数从十进制转换为二进制 解决方案 第三方库 Decimal bignumber 变成整数 总结 前言 在JavaScript中计算两个十进制数的和,有时候会出现令人惊讶的结果,相信这个大家也都知道了! 精度丢失 例如,我们在计算0.1 + 0.1得到的结果是0.2,但是计算0.1 + 0.2的结果并不是0.3,而是0.30000000000000004 这种现象不仅出现在加法,在减法中也会出现类似的结果. 例如1.2 - 1的结果是
-
Vue封装--如何将数字转换成万
目录 如何将数字转换成万 使用方法 将大数字单位转化成 万.亿 如何将数字转换成万 后端返回的数字要像下面这样在页面上以万为单位进行显示,为了方便,封装了此方法为笔记,以供以后使用 // 万转化 methods:{ formatDecimal(num, decimal) { num = this.fixeds(num * 1) num = num.toString(); let index = num.indexOf("."); if (index !== -1) { num = nu
-
一文教会你解决js数字精度丢失问题
目录 一.关于为什么要解决精度丢失 二.怎么解决js的计算精度丢失问题? 三.toPrecision 特定方法返回四舍五入长度字符串 结语 一.关于为什么要解决精度丢失 可以看下例子,因为js失去精度问题也是常见的问题,正常我们可以四舍五入或者 toFixed保留小数这种去解决 现在遇到问题是我们明知道计算结果是等于0.01的但是最后的结果确实true,如果我们遇到运算问题,小数数值比对问题,那么我们就必须要去解决他,否则也就会出现上者情况,出现逻辑判断出错问题 二.怎么解决js的计算精度丢失问
随机推荐
- php 三级联动菜单
- MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图
- Asp.Net各种超时问题总结
- PHP统计目录中文件以及目录中目录大小的方法
- php生成图片验证码
- PHP常见数组函数用法小结
- CI框架支持$_GET的两种实现方法
- js改变style样式和css样式的简单实例
- 深入解析Session是否必须依赖Cookie
- 深入理解JavaScript系列(31):设计模式之代理模式详解
- js不能跳转到上一页面的问题解决方法
- Windows下Java环境变量配置详解
- Spring Boot下的Job定时任务
- Python线程指南详细介绍
- 在PHP中使用curl_init函数的说明
- php根据数据id自动生成编号的实现方法
- Python迭代器定义与简单用法分析
- vue自定义底部导航栏Tabbar的实现代码
- 说说如何利用 Node.js 代理解决跨域问题
- 易语言设置组合框高度方法

