vue.js移动端app实战1:初始配置详解
本系列将会用vue.js2制作一个移动端的webapp单页面,页面不多,大概在7,8个左右,不过麻雀虽小,五脏俱全,常用的效果如轮播图,下拉刷新,上拉加载,图片懒加载都会用到。css方面也会有一些描述,像不同分辨率的适配,flex布局以及scss来编写mixin来处理2x,3x图等。

初始工作:
通过vue-cli安装webpack模板后,会自动生成一大堆文件,通常我们只关心src/目录下的东西。
个人习惯在src下新建一个base目录,用来存放通用的css及js,比如样式重置css,一切js工具函数。
下载好文件后,npm run dev
启动服务你就会看到熟悉的hello vue。由于我们做的是移动端的页面,所以把chrome切换到手机模式(打开开发工具,ctrl+shift+m或者点左上角那个手机)
对于移动端如何适配不同的手机屏幕,估计每个人都有自己的做法,我用的是淘宝的flexible.js,根据不同类型来缩放以及调整html字体的大小,用rem来布局。使用的方法也很简单,只需要引入Js文件就可以了,github地址。
这里简单介绍一下如何计算rem:
假如设计稿为640,有一个div宽200px,则css应该为width:(200/640)*10=3.125rem
假如设计稿为750,有一个div宽200px,则css应该为width:(200/750)*10=2.666rem
可以发现如果每次量好一个DIV宽后都要用一个计算器算一遍,那这速度也太慢了。
假如你用的是scss,那么可以编写一个函数来处理(函数下面的75px来自设计稿大小,假如设计稿为750,则为75;)
@function torem($px) {
@return $px / 75px * 1rem;
}
假如你用的sublime编辑器,可以到https://github.com/flashlizi/cssrem 下载一个插件,写起来更方便;
字体的处理:
字体方面我们仍然用px来写,不过需要针对不同的缩放比例写不用的大小,比如安卓下,字体大小为14px,那么iphone6下大小应为28,Iphone6s应为42px。flexible.js会根据屏幕缩放比给html添加data-dpr属性,因此可以通过scss编写mixin来处理字体
@mixin fz($font-size) {
font-size: $font-size;
[data-dpr="2"] [data-dpr="3"] }
需要用到字体的地方,@include fz(16px);
图片的处理:
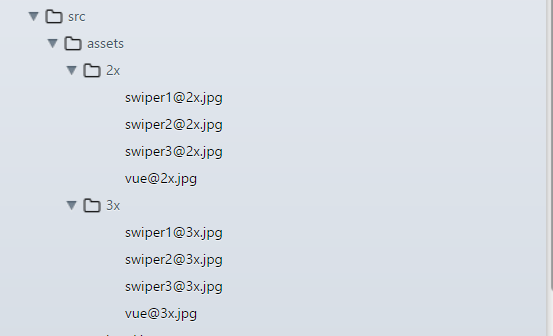
通常为了适应retain和非retain屏幕,我们会准备不同的图片大小,也就是2x和3x图,我的做法是[data-dpr="3"]下使用3x图,其他情况统一使用2X图。
在为了方便,编写一个mixin来处理:(假设放在2x文件夹和3x文件夹下)
@mixin dpr-img($url,$name,$type:".jpg"){
background-image: url($url+"2x/"+ $name+"@2x"+$type);
[data-dpr="3"] }

第一个参数为2x,3x文件夹所在路径,第二个参数为文件名,第三个参数为文件类型,默认为.jpg结尾。
写CSS时有些代码块可能会经常用到,因此也可以写成mixin,比如单行文本溢出和多行文本溢出:
@mixin t-overflow($line:1) {
@if $line==1 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
@else {
display: -webkit-box;
-webkit-line-clamp: $line;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
}
比如左右垂直居中:
@mixin table-center {
display: table-cell;
vertical-align: middle;
text-align: center;
}
@mixin flex-center {
display: flex;
justify-content: center;
align-items: center;
}
字体图标的处理:
页面通常都会有很多小图标,为了减少请求以前可能会用雪碧图来合并,不过我现在基本不用了,用字体图标来代替。我用的是阿里的在线字体图标,上传svg到阿里字体库或者直接使用阿里的图标,选中图标后添加到项目,生成地址后,import到项目中就可已使用了。

在App.vue中:
@import url('//at.alicdn.com/t/font_nfzwlroyg2vuz0k9.css');
编写main组件:
页面上底部有4个tab,点击时会切换对应的组件,所以Main组件的结构是这样的
<template> <div> <router-view></router-view> <foot-nav></foot-nav> </div> </template>
foot-nav底部导航的布局如下:
<template> <div class="foot-nav-containner"> <ul class="bottom-nav"> <router-link tag="li" to='/index' class="bottom-nav__li iconfont icon-shouye bottom-nav__li--home"></router-link> <router-link tag="li" to='/search' class="bottom-nav__li iconfont icon-ss bottom-nav__li--search"></router-link> <router-link tag="li" to='/car' class="bottom-nav__li iconfont icon-shoppingcart bottom-nav__li--car"></router-link> <router-link tag="li" to='/vip' class="bottom-nav__li iconfont icon-gerenzhongxinxia bottom-nav__li--vip"></router-link> </ul> </div> </template>
点击底部每个导航,导航上面的组件都会相应的替换。不过要注意点击购物车时,购物车页面底部需要有去结算按钮,所以购物车页面是没有导航的,也就是说购物车的路由配置时不会放在mian路由的children下面。
编写路由:
{
path:'/',
redirect:"/home"
},
{
path:'/home',
component:Main,
children:[
{
path:'/',
redirect:"/index"
},
{
path:'/index',
component:Index
},
{
path:'/search',
component:Search
},
{
path:'/vip',
component:Vip
}
]
},
{
path:'/car',
component:Car
}
我们把home路由设置为默认路由,当路由为空时,就会重定向到home路由,home路由下又把index路由设置为默认路由。我们把car设为单独的路由而不是home下,因此点击导航的购物车时就会从home路由切换到car路由,而由于底部的路由是放置在home路由下,所以到了购物车页面导航也就不存在了,这样基本的配置就差不多完成了。
本节先把基本的结构搭建起来,后续才开始进入每个页面内容的编写。
目前已经写好几个页面,项目已上传到github,地址https://github.com/linrunzheng/vueApp
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

