jQuery Easyui使用(一)之可折叠面板的布局手风琴菜单
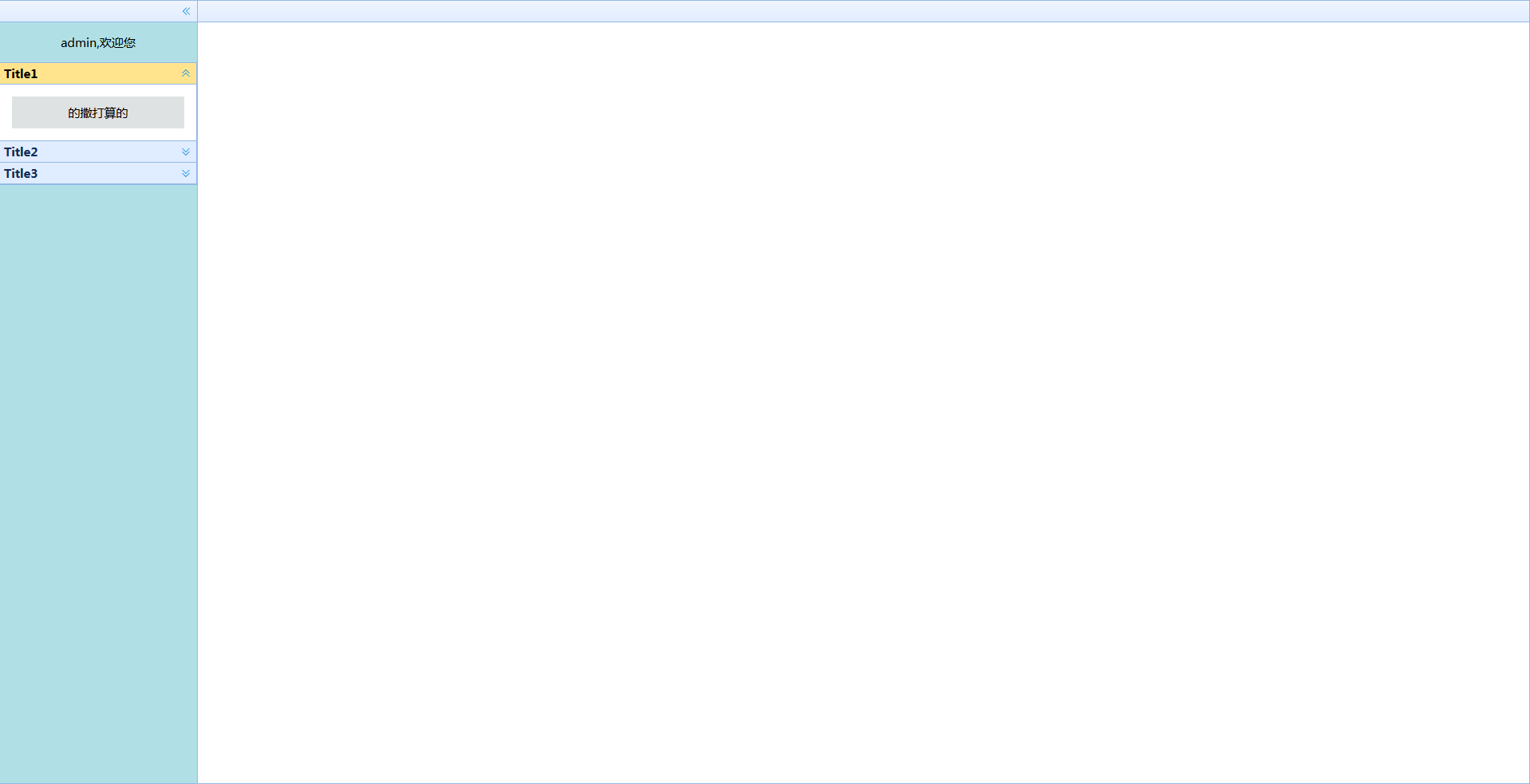
先给大家看下效果图,效果图展示如下:

关键代码如下所示:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首页</title>
<link href="../JQuery/easyui/themes/icon.css" rel="stylesheet" />
<link href="../JQuery/easyui/themes/default/easyui.css" rel="stylesheet" />
<script src="../JQuery/jquery.min.js"></script>
<script src="../JQuery/easyui/jquery.easyui.min.js"></script>
<script src="../JQuery/easyui/locale/easyui-lang-zh_CN.js"></script>
<style>
#div_leftmenu div {
font-size: 15px;
}
#div_leftmenu div ul {
margin: 15px 15px 15px 15px;
padding: 0;
overflow: hidden;
line-height: 40px;
}
#div_leftmenu div ul li {
list-style-type: none;
background-color: #DFE2E3;
text-align: center;
margin-bottom: 15px;
}
#div_leftmenu div ul li:last-of-type {
margin-bottom: 0;
}
</style>
</head>
<body class="easyui-layout" style="font-size: 15px;">
<form id="form1" runat="server">
<!--左侧-->
<div data-options="region:'west',title:' '" style="width: 250px; background-color: powderblue; font-size: inherit;">
<div id="div_welcome" style="margin: 15px 0 15px 0; text-align: center;">admin,欢迎您</div>
<div id="div_leftmenu" class="easyui-accordion">
<div title="Title1">
<ul>
<li>的撒打算的</li>
</ul>
</div>
<div title="Title2">
</div>
<div title="Title3">
</div>
</div>
</div>
<!--右侧-->
<div data-options="region:'center',title:' '" style="padding: 5px;">
</div>
</form>
</body>
</html>
好了,代码到此结束。下篇文章给大家介绍jQuery Easyui使用(二)之可折叠面板动态加载无效果的解决方法
以上所述是小编给大家介绍的jQuery Easyui使用(一)之可折叠面板的布局手风琴菜单,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

