Vue.js报错Failed to resolve filter问题的解决方法
之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误。
console控制台调试的时候,提示错误消息:
Failed to resolve filter: HomePage

console错误信息.jpg
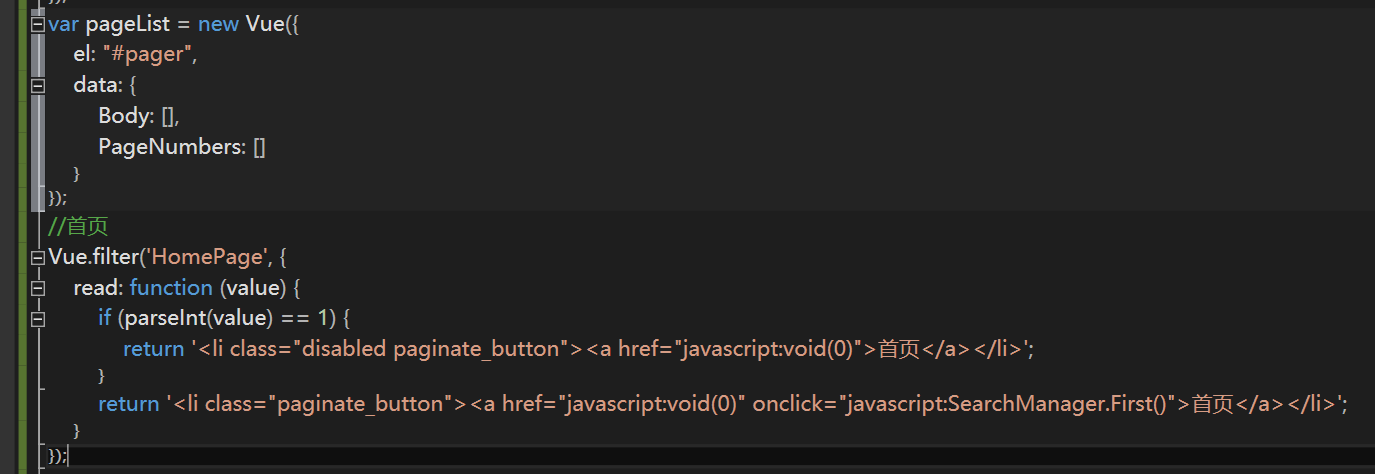
我原来的写法:

原来的错误写法.jpg
错误原因:
经过自己的摸索,后来发现竟然是代码顺序错误问题。
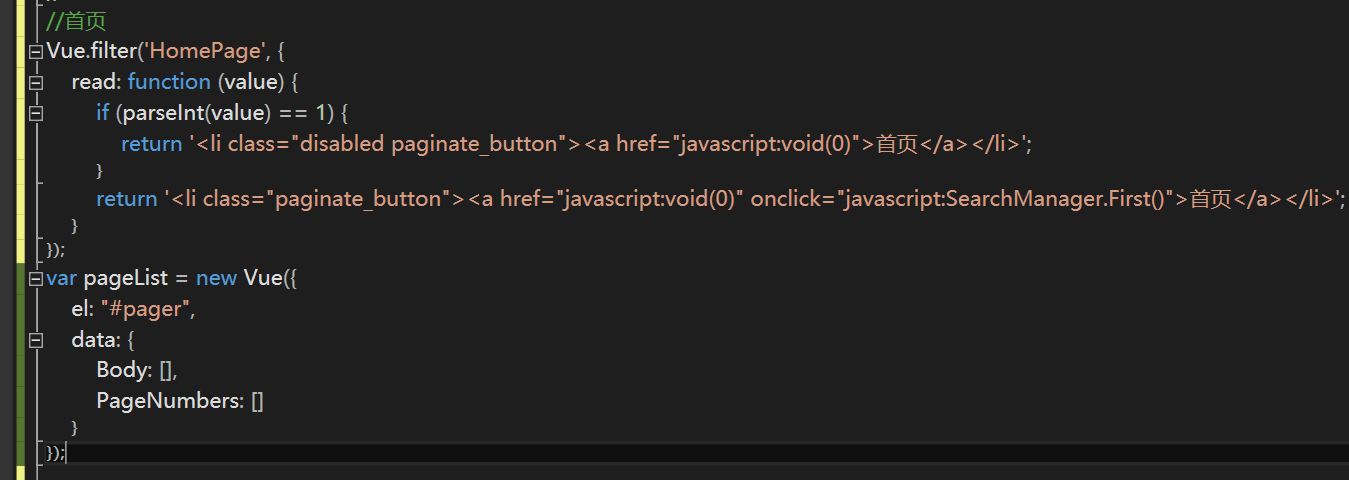
由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法:

修改后的正确写法.jpg
作者:=金刚=
文章地址:http://www.cnblogs.com/woaic
本文已被整理到了《Vue.js前端组件学习教程》,欢迎大家学习阅读。
关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家解决Vue.js报错Failed to resolve filter有所帮助,也希望大家继续关注我们的更多精彩内容,谢谢。
相关推荐
-
vue分类筛选filter方法简单实例
本文实例为大家分享了vue分类筛选filter方法的具体代码,供大家参考,具体内容如下 <html> <head> <meta charset="utf-8"> <title>filter</title> </head> <body> <div id="app"> <ul> <li v-for="item in filterlist"
-
Vue filters过滤器的使用方法
本文实例为大家分享了Vue filters过滤器使用,供大家参考,具体内容如下 实例 先来看看一段代码理解下 html <div id="app"> {{message | filters2| filters3(true,priceCount)}} </div> js var app = new Vue({ el: "#app", data: { message: 199, priceCount:.8 }, filters:{ filters
-
vue2中filter()的实现代码
vue2.0里,不再有自带的过滤器,需要自己定义过滤器.定义的方法如下: 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数. Vue.filter('filtername',function(value,参数){ return 参数+value.split('').reverse().join(''); });1234123 完整代码如下: <!doctype html> <html> <head> <meta charset="UTF-
-
vuejs通过filterBy、orderBy实现搜索筛选、降序排序数据
直接贴代码了: 先上输入前的样子: <style> #example{margin:100px auto;width:600px;} .show{margin:10px;} #searchText{display: block;margin:0 auto 10px;height:24px;line-height: 24px;width:200px;} .content ul li{text-align: center;} .content ul li span{display: inline-
-
Vue filter介绍及其使用详解
VueJs 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果 Vue 过滤器的基本用法 // 注册 Vue.filter('my-filter', function (value) { // 返回处理后的值 }) // getter,返回已注册的过滤器 var myFilter = Vue.filter('my-filter') //在mustache中使用 {{ msg | uppercase }} 或 //在标签中使用 <input type="password&q
-
Vue.js报错Failed to resolve filter问题的解决方法
之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错误. console控制台调试的时候,提示错误消息: Failed to resolve filter: HomePage console错误信息.jpg 我原来的写法: 原来的错误写法.jpg 错误原因: 经过自己的摸索,后来发现竟然是代码顺序错误问题. 由于先执行的pageList,后执行的Vue的过滤方法,最终调整过的写法: 修改后的正确写法.jpg 作者:=金刚= 文章地址:http://www.cnblogs.com
-
Vue项目报错:Uncaught SyntaxError: Unexpected token '<'的解决方法
目录 问题: 一.public下的index.html没有引入其他外部js文件. 二. public下的index.html引入其他外部js文件. 原因一.引用文件的位置不正确 原因二:配置信息不正确 原因三:script的引入类型不对 总结 问题: 最近做vue项目时,当我访问二级路由的时候,就会报Uncaught SyntaxError: Unexpected token ‘<‘错误,而我访问一级路由不会报错.翻了网上很多资料,都无法解决. 一.public下的index.html没有引入其
-
vue3+vite项目中按需引入vant报错:Failed to resolve import的解决方案
目录 问题描述 原因分析 解决方案 总结 问题描述 近日尝试使用vite+vue3+vant开发项目过程中,参考vant官网开发指南->快速上手->引入组件 按照上述配置好后,运行vite环境报错:Failed to resolve import 原因分析 根据报错信息,发现是vant的样式引入路径不对. 程序解析为:项目路径/node_modules/vant/lib/vant/es/组件/style 实际应该是:项目路径/node_modules/vant/lib/ vant/es/组件/
-
Vue.js 中 axios 跨域访问错误问题及解决方法
1.假如访问的接口地址为 http://www.test.com/apis/index.php (php api 接口) 2.而开发地址为http://127.0.0.1:8080,当axios发起请求时,出现如下错误: Failed to load http://www.test.com/apis/index.php?&act=login: The value of the 'Access-Control-Allow-Origin' headerin the response must no
-
mysql登录报错提示:ERROR 1045 (28000)的解决方法
本文分析了mysql登录报错提示:ERROR 1045 (28000)的解决方法.分享给大家供大家参考,具体如下: 一.问题: 公司linux系统的mysql数据库root用户设置过密码,但常常用命令'mysql -u root -p'登录报错,有时又能登录.登录报错信息为: [root@localhost ~]# mysql -u root -p Enter password: ERROR 1045 (28000): Access denied for user 'root'@'localho
-
Python使用pickle模块报错EOFError Ran out of input的解决方法
本文实例讲述了Python使用pickle模块报错EOFError Ran out of input的解决方法.分享给大家供大家参考,具体如下: 遇到了 EOFError:Ran out of input 不到为什么这样,最后用捕获异常的办法解决掉了,暂时对程序本身没有啥影响,代码如下: # coding=utf-8 import pickle def usr_date(): try: with open('usr_date.pkl','rb') as f: return pickle.load
-
安装CentOS 6.x报错"Disk sda contains BIOS RAID metadata"解决方法
今天在安装CentOS6.2的时候,当进到检测硬盘的时候,总是过不去,报错如下: Disk sda contains BIOS RAID metadata, but is not part of any recognized BIOS RAID sets. Ignoring disk sda 这种情况在Ubuntu,SUSE都有类似的情况,只是提示不太一样. 有时候是sda,有时候是sdb. 感觉是这块硬盘以前是做过raid,现在不认.怎么办. 进入安装选择菜单时 按TAB键,会进入到Linux
-
Maven install 报错"程序包不存在"问题的解决方法
概述 在mvn clean install时,控制台各种报错,大概有: java:[8,52] 程序包com.xxx不存在 java:[98,27] 找不到符号 符号: 类 XXX 位置: 类XXX [ERROR] COMPILATION ERROR : Caused by: org.apache.maven.plugin.compiler.CompilationFailureException: Compilation failure at org.apache.maven.plugin.c
-
安装CentOS 6.x报错"Disk sda contains BIOS RAID metadata"解决方法
今天在安装CentOS6.2的时候,当进到检测硬盘的时候,总是过不去,报错如下: Disk sda contains BIOS RAID metadata, but is not part of any recognized BIOS RAID sets. Ignoring disk sda 这种情况在Ubuntu,SUSE都有类似的情况,只是提示不太一样. 有时候是sda,有时候是sdb. 感觉是这块硬盘以前是做过raid,现在不认.怎么办. 进入安装选择菜单时 按TAB键,会进入到Linux
-
MySQL报错:sql_mode=only_full_group_by的4种轻松解决方法(含举例)
目录 前言 方法一:直接修改数据库配置 方法二:修改数据库配置(永久生效) 方法三:使用 any_value() 或 group_concat() 方法四:开动脑筋,修改代码 总结 前言 作为初学者,我们在使用MySQL的时候总是会遇到各种各样的报错,让人头痛不已.其中有一种报错,sql_mode=only_full_group_by,十分常见,每次都是老长的一串出现,然后带走你所有的好心情 出现这样的报错,并不是因为你的代码写得不好,而是因为在MySQL 5.7后,MySQL默认开启了SQ
随机推荐
- vs快捷键 用好Ctrl+Enter与Ctrl+Shift+Enter组合键让你的编辑代码速度快了很多
- jquery 设置style:display的方法
- Angular实现一个简单的多选复选框的弹出框指令实例
- TreeSet详解和使用示例_动力节点Java学院整理
- java设计模式之抽像工厂详解
- asp.net EXECUTENONQUERY()返回值介绍
- 教学演示-UBB,剪贴板,textRange及其他
- ASP.NET的适配器设计模式(Adapter)应用详解
- Python自定义进程池实例分析【生产者、消费者模型问题】
- SQL Server 存储过程的分页
- asp中Response.End()用法
- PHP抓取及分析网页的方法详解
- 用CSS控制的闪烁效果
- onbeforeunload与onunload事件异同点总结
- 当文本框的值发生改变时,触发事件,在IE中有效
- SQLServer 2000 数据库同步详细步骤[两台服务器]
- sqlserver 行列互转实现小结
- PHP组合查询多条件查询实例代码第1/2页
- jQuery学习之prop和attr的区别示例介绍
- linux下实现VPS免费备份脚本

