Yii2学习笔记之汉化yii设置表单的描述(属性标签attributeLabels)
一:汉化框架
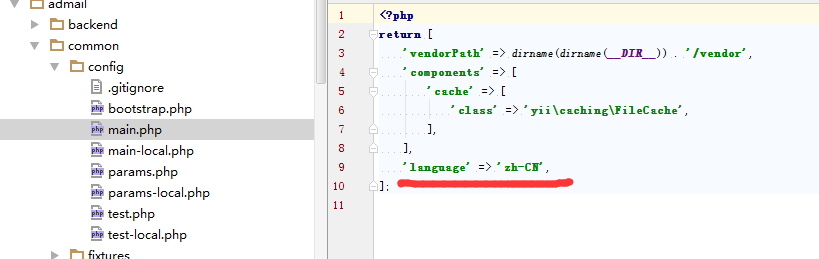
框架汉化在这里设置,如果不生效,前台后台的配置文件都设置下应该就可以了

二:汉化表单
汉化表单,直接在模型层设置,例如:
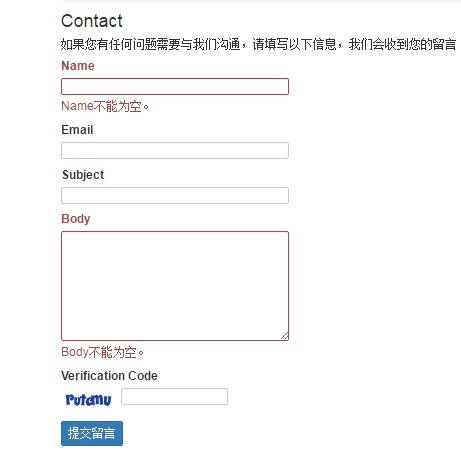
原来的联系我们表单

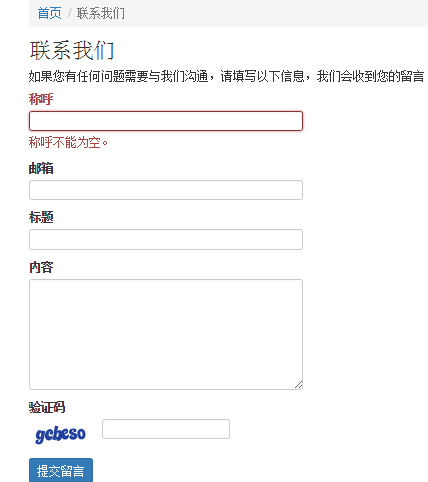
汉化后:
 】
】
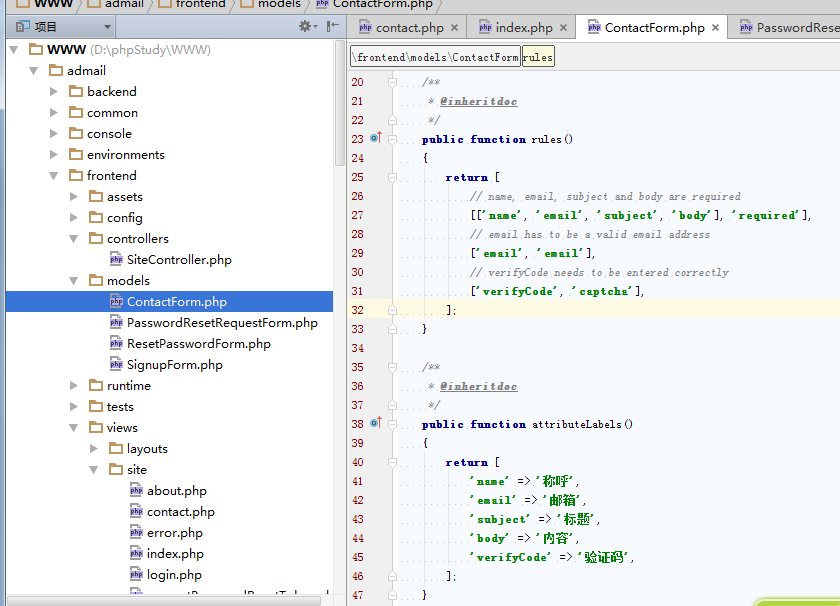
这种汉化在哪里修改呢?其实是设置属性标签,设置位置在模型层
代码如下
public function attributeLabels()
{
return [
'name' => '称呼',
'email' => '邮箱',
'subject' => '标题',
'body' => '内容',
'verifyCode' => '验证码',
];
}
设置位置截图

以上所述是小编给大家介绍的Yii2学习笔记之汉化yii设置表单的描述(属性标签attributeLabels),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
PHP Yii框架之表单验证规则大全
Yii是一个基于组件的高性能PHP框架,用于开发大型Web应用.Yii采用严格的OOP编写,并有着完善的库引用以及全面的教程. 废话不多说了,直接给大家贴代码了. <?php class ContactForm extends CFormModel { public $_id; public $contact;//联系人 public $tel;//电话 public $fax;//传真 public $zipcode;//邮编 public $addr;//地址 public $mobile;
-
YII2.0之Activeform表单组件用法实例
本文实例讲述了YII2.0之Activeform表单组件用法.分享给大家供大家参考,具体如下: Activeform 文本框:textInput(); 密码框:passwordInput(); 单选框:radio(),radioList(); 复选框:checkbox(),checkboxList(); 下拉框:dropDownList(); 隐藏域:hiddenInput(); 文本域:textarea(['rows'=>3]); 文件上传:fileInput(); 提交按钮:submitBu
-
Yii框架form表单用法实例
本文实例讲述了Yii框架form表单用法.分享给大家供大家参考.具体方法如下: 使用表单 在 Yii 中处理表单时,通常需要以下步骤: 1. 创建用于表现所要收集数据字段的模型类. 2. 创建一个控制器动作,响应表单提交. 3. 在视图脚本中创建与控制器动作相关的表单. 一.创建模型 在编写表单所需的 HTML 代码之前,我们应该先确定来自最终用户输入的数据的类型,以及这些数据应符合什么样的规则.模型类可用于记录这些信息.正如模型章节所定义的,模型是保存用户输入和验证这些输入的中心位置. 取决于
-
Yii2创建表单(ActiveForm)方法详解
本文实例讲述了Yii2创建表单(ActiveForm)的方法.分享给大家供大家参考,具体如下: 由于表单涉及到一些验证方面的信息,属性设置又比较多.比较复杂,所以哪里有什么不正确的地方请留言指点 目录 表单的生成 表单中的方法 ActiveForm::begin()方法 ActiveForm::end()方法 getClientOptions()方法 其它方法:errorSummary.validate.validateMultiple 表单中的参数 表单form自身的属性
-
yii框架表单模型使用及以数组形式提交表单数据示例
按Yii文档里的描述,Yii在处理表单的一般过程是: 创建表单对应的模型类,设置字段验证规则创建表单提交对应的action,处理提交的内容在视图中创建表单form在刚刚的一个小项目里,想使用ajax提交表单信息并验证保存,又不想用隐藏iframe来做无刷新提交,并且action中能够用到模型类的校验方法,就想到使用表单数组提交的方式,举个例子: form代码: 复制代码 代码如下: <form action='' method='post' name='form_test'> <i
-
Yii2学习笔记之汉化yii设置表单的描述(属性标签attributeLabels)
一:汉化框架 框架汉化在这里设置,如果不生效,前台后台的配置文件都设置下应该就可以了 二:汉化表单 汉化表单,直接在模型层设置,例如: 原来的联系我们表单 汉化后: ] 这种汉化在哪里修改呢?其实是设置属性标签,设置位置在模型层 代码如下 public function attributeLabels() { return [ 'name' => '称呼', 'email' => '邮箱', 'subject' => '标题', 'body' => '内容', 'verifyCod
-
Vuejs学习笔记之使用指令v-model完成表单的数据双向绑定
表单类控件承载了一个网页数据的录入与交互,本章将介绍如何使用指令v-model完成表单的数据双向绑定. 6.1 基本用法 表单控件在实际业务较为常见,比如单选.多选.下拉选择.输入框等,用它们可以完成数据的录入.校验.提交等. Vue.js提供了v-model指令,用于在表单类元素上双向绑定数据,例如在输入框上使用时,输入的内容会实时映射到绑定的数据上. 例如下面的例子: <div id="app"> <input type="text" v-mo
-
javascript学习笔记(二十) 获得和设置元素的特性(属性)
本节html以下面的为例 复制代码 代码如下: <div id="myDiv" class="bd" title="我是div"> <img id="img1" /> <a id="myA" href = "http://www.baidu.com">百度</a> </div> 1.通过HTMLElement类型(对象)的属性获
-
laravel框架学习笔记之组件化开发实现方法
本文实例讲述了laravel框架学习笔记之组件化开发实现方法.分享给大家供大家参考,具体如下: 1.第一个难点,就是把本地的组件引入到项目中,进行开发和测试,这个已经解决了 2.就是需要发布组件中的配置文件到项目中 3.就是怎么在组建中加载组建中的视图view层 视图 你需要告诉 laravel 视图的位置才能使 laravel 加载包中的视图.你可以通过服务提供者的 loadViewsFrom 方法.loadViewsFrom 方法接受两个参数:视图的路径和包的名称.比如,如果你的包名称是"c
-
yii form 表单提交之前JS在提交按钮的验证方法
很多时候,需要对Yii表单model中的对象设置的rules进行判断,但是有的时候可能需要在提交之前就在客户端进行验证,我这边设置的方法是在提交按钮上设置监听器,如果部分内容为空(比如多选按钮没有选择),那么提示出错信息.主要目的是页面不用提交后刷新,进入controller的对应函数之后再判断出错.显示rules()验证规则函数的错误信息. 这里为了验证是否选择某个单选按钮,对提交的按钮onclick设置监听,具体如下 <Button onclick = "return fun()&qu
-
yii用户注册表单验证实例
本文实例讲述了yii用户注册表单验证实现方法.分享给大家供大家参考,具体如下: 视图层:register.php <?php //使用小物件生成form元素 $form=$this->beginWidget('CActiveForm'); ?> <!--用户名--> <?php echo $form->labelEx($model,'username');?> <?php echo $form->textField($model,'usernam
-
Yii框架表单提交验证功能分析
本文实例讲述了Yii框架表单提交验证功能.分享给大家供大家参考,具体如下: 一.前端提交的三种方式 前面已经提出,表单提交一共只有三种方式. 1. 前端原生html (1)原生html标签 首先,直接使用html标签的input,a等: 其次,使用css进行布局. 再次,使用js或jquery方式验证 最后,提交(get/post/ajax,目前较多使用jquery提交). 注:该种方式由于较灵活,使用最多. (2)原生form js或jquery方式验证,yii方式提交. 相对灵活 <form
-
jQuery获取和设置表单元素的方法
jQuery提供了val()方法,使用它我们可以快速地获取和设置表单的文本框.单选按钮.以及单选按钮的值.使用val()不带参数,表示获取元素的值使用val()给定参数,则表示把值赋给元素 如下: 复制代码 代码如下: //获取值alert($("input#mytextbox").val());alert($("select#mylist").val());alert($("input#myradio").val()); //设置值$(&quo
-
动态设置form表单的action属性的值的简单方法
用jQuery时,可如下设置: form表单: <form name="myform" id="myform" action="ssss" method="post" onsubmit="getUrl();"> javascript方法: <script type="text/javascript"> function getUrl(){ $('form').at
-
jquery设置表单元素为不可用的简单代码
本章节通过简单的实例代码介绍一下如何将表单元素设置为不可用状态. 代码实例如下: <!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="author" content="http://www.jb51.net/" /> <title>我们</title> <script type=
随机推荐
- C语言字符串操作总结大全(超详细)
- CKEditor网页编辑器 中文使用说明
- linux下apache开启url重写的方法(详细说明)
- hibernate一对多关联映射学习小结
- Java8新特性之深入解析日期和时间_动力节点Java学院整理
- asp.net SharpZipLib的压缩与解压问题
- ASP创建对象的两种方法比较
- 解决 firefox 不支持 document.all的方法
- ajax应用
- 定时自动备份IIS的WWW日志的vbs脚本
- node.js开机自启动脚本文件
- SQL Server 2012 FileTable 新特性详解
- JS打开图片另存为对话框实现代码
- 纯js实现div内图片自适应大小(已测试,兼容火狐)
- php 页面执行时间计算代码
- PHP中的函数-- foreach()的用法详解
- python调用cmd命令行制作刷博器
- kotlin基础教程之类和继承
- 改变隐藏的input中value的值代码
- 简单实现java数独游戏

