Powershell小技巧之使用Jint引擎在PowerShell中执行Javascript函数
这里演示如何利用PowerShell将一段Javascript函数字符串交给Jint引擎去执行。

执行Javascript函数
.Net版的Javascript解释器
可以从Git上获取Jint的代码,也可以从nuget上下载Jint的程序集。
Jint是一个面向.Net的Javascript解释器。Jint不会把Javascript编译成.Net字节码,所以它非常适用于脚本小且运行起来速度快的工程,或者运行在不同平台上的脚本。
PowerShell调用
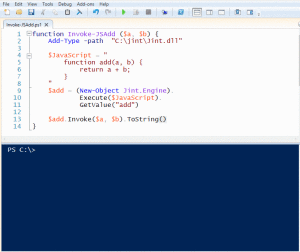
拿到Dll根据-Path参数直接使用Add-Type命令即可:
function Invoke-JSAdd ($a, $b) { Add-Type –Path "C:\jint\Jint.dll" $JavaScript = " function add(a, b) { return a + b; } " $add = (New-Object Jint.Engine). Execute($JavaScript). GetValue("add") $add.Invoke($a, $b).ToString() }
相关推荐
-
js中字符替换函数String.replace()使用技巧
定义和用法 replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串. 语法 stringObject.replace(regexp/substr,replacement)参数 描述 regexp/substr 必需.规定子字符串或要替换的模式的 RegExp 对象. 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象. replacement 必需.一个字符串值.规定了替换文本或生成替换文本的函数.
-
JavaScript判断页面加载完之后再执行预定函数的技巧
JavaScript 脚本语言的执行,是需要触发的.一般的做法就是在网页中,直接编写几个函数,有的在代码被加载的时候就被浏览器处理,或者使用类似下面的代码来触发实现函数的相关功能. <div id="link" onclick="fun()" ></div> 上面代码的意思就是,当鼠标点击 id 为 link 的元素的时候,就触发了它的 onclick 事件,然后执行使用 JavaScript 定义的 fun 函数.这样的做法肯定是很不合理的
-
JavaScript中的alert()函数使用技巧详解
在JavaScript代码中,可以使用window对象的alert()函数来显示一段文本,从而进行程序的调试,或者向用户警示相关信息: 复制代码 代码如下: //Use window object's alert() function window.alert("sample text"); 这一写法可以简化为直接使用alert()函数: 复制代码 代码如下: //Simplified alert() usage alert("sample text"); 如果需要
-
个人总结的一些JavaScript技巧、实用函数、简洁方法、编程细节
变量转换 var myVar = "3.14159", str = ""+ myVar,// to string int = ~~myVar, // to integer float = 1*myVar, // to float bool = !!myVar, /* to boolean - any string with length and any number except 0 are true */ array = [myVar]; // to array
-
检测一个函数是否是JavaScript原生函数的小技巧
在我的开发工作中经常会遇到需要判断一个函数是否是JavaScript原生函数的情况,有时候这是一个很必要的工作,你需要知道这个函数是浏览器自身提供的,还是由第三方封装.伪装成原生函数.当然,最好的方法是考察执行这个函数的toString方法的返回值. The JavaScript 完成这个任务的方法非常简单: 复制代码 代码如下: function isNative(fn) { return (/\{\s*\[native code\]\s*\}/).test('' + fn); } toSt
-
js 格式化时间日期函数小结
复制代码 代码如下: Date.prototype.format = function(format){ var o = { "M+" : this.getMonth()+1, //month "d+" : this.getDate(), //day "h+" : this.getHours(), //hour "m+" : this.getMinutes(), //minute "s+" : this.g
-
js函数使用技巧之 setTimeout(function(){},0)
这个立刻的结果是: 浏览器会在文档内容处于稳定状态后立刻执行,这样就达到了和<script defer='defer'>或者<body onload="fun()">一样的效果. 更应该看到的是,此函数更优于上述方法,前面两个函数只能静态时刻处理(文档第一次载入的时候),而在系统开发中,常常由于查询.更新等操作后,文档的内容会刷新,这样就可以利用setTimeout的特点,使代码能在页面内容稳定后再执行!
-
JavaScript中split与join函数的进阶使用技巧
Javascript拥有两个相当强大而且受开发者喜爱的函数:split 与join 俩对立的函数.这俩函数能让string与array两种类型互换,也就是数组能被序列化为字符串,反之亦然.我们能把这俩函数发挥得淋漓尽致.下面就来探索里面的一些有趣的应用, 首先介绍一下这两个函数: String.prototype.split(separator, limit) separator把字符串分割为数组,可选参数limit定义了生成数组的最大length. "85@@86@@53".spli
-
javascript函数中的3个高级技巧
前面的话 函数对任何一门语言来说都是一个核心的概念,在javascript中更是如此.前面曾以深入理解函数系列的形式介绍了函数的相关内容,本文将再深入一步,介绍函数的3个高级技巧 技巧一:作用域安全的构造函数 构造函数其实就是一个使用new操作符调用的函数 function Person(name,age,job){ this.name=name; this.age=age; this.job=job; } var person=new Person('match',28,'Software E
-
Javascript中产生固定结果的函数优化技巧
分享一个Javascript编写函数的优化技巧. 适用的函数应该要满足以下条件: 产生固定结果页面中多次调用 复杂或较耗时 代码和分析如下: Java代码: 复制代码 代码如下: //产生固定结果并且在页面中多次调用的函数 function check() { //模拟耗时操作 var begin = Date.now(); //ECMAScript5添加的,若不支持请改成 +new Date(); var ONE_SECOND = 1000, result = false; while(tru
随机推荐
- AngularJS读取JSON及XML文件的方法示例
- Linux 和Windows 安装Git 步骤详细介绍
- Javascript Jquery 遍历Json的实现代码
- JavaScript 判断用户输入的邮箱及手机格式是否正确
- 详谈Java中的Object、T(泛型)、?区别
- js生成随机数之random函数随机示例
- Android实现两个ScrollView互相联动的同步滚动效果代码
- 简单介绍Python2.x版本中的cmp()方法的使用
- C语言中枚举与指针的实例详解
- Shell脚本实现监控MySQL主从同步
- php和js编程中的延迟执行效果的代码
- 算法系列15天速成 第五天 五大经典查找【中】
- asp数字或者字符排序函数代码
- CMD命令行将当前磁盘所有文件名写入到文本文件的方法
- 修改MYSQL最大连接数的3种方法分享
- javascript写的一个链表实现代码
- javascript中全局对象的isNaN()方法使用介绍
- javascript中this的四种用法
- 详解在使用CDN加速时Nginx获取用户IP的配置方法
- c++实现通用参数解析类示例

