javascript new fun的执行过程
(1)创建一个新的对象,并让this指针指向它;
(2)将函数的prototype对象的所有成员都赋给这个新对象;
(3)执行函数体,对这个对象进行初始化操作;
(4)返回(1)中创建的对象。 
代码如下:
function BB(a){
this.aa();
alert("s");
}
//alert(typeof BB.prototype.constructor);
BB.prototype.aa=function(){alert("sss");}
var nn=new BB("cc");
//var nn={};BB.apply(nn)
//nn=BB.prototype;
alert(nn.constructor);
相关推荐
-
javascript new一个对象的实质
以前这些东西自己清楚,可是却解释不出来,也没有去深究这些东西.今天在看<悟透JavaScript>的时候,看到作者的描述,"茅厕"顿开. 现摘录如下,作者说的很是清楚: 用 var anObject = new aFunction() 形式创建对象的过程实际上可以分为三步: 第一步是建立一个新对象: 第二步将该对象内置的原型对象设置为构造函数prototype引用的那个原型对象: 第三步就是将该对象作为this参数调用构造函数,完成成员设置等初始化工作.
-
用方法封装javascript的new操作符(一)
先看个例子: 复制代码 代码如下: var Class = { create : function () { return function () { this.initialize.apply(this, arguments); } } } var A = Class.create(); A.prototype = { initialize:function(){ //todo } test:"abc" } var a = new A(); 这是很多jser构建类和实例化对象的过程,
-
javascript中的new使用
所以javascript中没有类的概念.理解这一点很重要,很多javascript教程为了让读者更容易理解,会套用他们常用的类模式中的概念,这 样反而让大家产生歧义. 先进段代码, 复制代码 代码如下: function employee(){ this.name=""; this.dept=""; } employee.prototype={ say:'hello' } var p = new employee(); 这段代码,我们会经常用到,其中new关键字最容
-
Javascript new关键字的玄机 以及其它
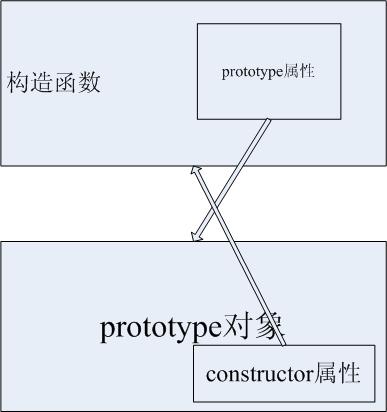
(接上)先看张对老手不新鲜但对菜鸟很有趣的图: What the heck is that? 简直是luan lun. new 抛开上面的图,先看看上篇文章留下的第二个问题,让我们在构造器的函数体内加点东西,看会发生什么. function A(){this.p = 1}var a = new A() 会得到如下结果: 为什么用new关键字构造出来的a,会获得p这个属性?new A()这行代码做了什么事情?根据上篇文章中Function的创建过程第4步,A这个对象会有一个Construct属性(
-
javascript new 需不需要继续使用
你也没有必要使用new Array(),使用[]: 不要使用 new Number, new String, or new Boolean. 等等 不要使用new Function 来创建函数 比如你要写 复制代码 代码如下: frames[0].onfocus = new Function("document.bgColor='antiquewhite'") 你应该这样写 复制代码 代码如下: frames[0].onfocus = function () {document.bgC
-
javascript new后的constructor属性
js对象生成时: 如:function BB(a){this.a="kkk"} var b=new BB();这时b是对象有了BB的的属性prototype所指向的prototype对象:prototype对象有constructor属性指向BB这个函数:所以alert(b.constructor==BB.prototype.constructor) //true 这里的"有了"的执行过程是先查看b有没有此属性让后去查看prototype里的属性值,不是简单的A=B
-
JavaScript预编译和执行过程详解
javascript相对于其它语言来说是一种弱类型的语言,在其它如java语言中,程序的执行需要有编译的阶段,而在javascript中也有类似的“预编译阶段”(javascript的预编译是以代码块为范围<script></script>,即每遇到一个代码块都会进行预编译>执行),了解javascript引擎的执行机理,将有助于在写js代码过程中的思路总结. 首先javascript是解释型语言,自然就是编译一行,执行一行. js运行过程分为三步:1.语法分析 2.预编译
-
javascript new fun的执行过程
(1)创建一个新的对象,并让this指针指向它: (2)将函数的prototype对象的所有成员都赋给这个新对象: (3)执行函数体,对这个对象进行初始化操作: (4)返回(1)中创建的对象. 复制代码 代码如下: function BB(a){ this.aa(); alert("s"); } //alert(typeof BB.prototype.constructor); BB.prototype.aa=function(){alert("sss");} va
-
探讨JavaScript语句的执行过程
废话不多说,直奔主题了.javascript的运行原理总结如下: 1.按照html文档流顺序执行javascript代码 浏览器是按照文档流从上到下逐步解析页面结构和信息的,javascript代码作为嵌入的脚本作为html文档的组成部分,所以javascript代码在加载时的执行顺序也是根据脚本标签<script>的出现顺序来确定的. 如果通过脚本标签<script>的src属性来引入外部.js文件,那么它也将按照其语句出现的顺序来执行,而且执行过程是文档加载的一部分.不会因为是
-
JavaScript 函数的执行过程
1. 每一个JavaScript函数都是Function对象的一个实例, 它有一个仅供JavaScript引擎存取的内部属性[[Scope]]. 这个[[Scope]]存储着一个作用域的集合, 这个集合就叫"作用域链", 集合中存储着"可变对象"VO或"活动对象"AO(AO比VO多this和arguments属性). 2. 当函数被创建后, 其父级作用域的作用域链中的所有可变对象会被加入到它的[[scope]]中(如果父作用域是全局, 那么当前函
-
游览器中javascript的执行过程(图文)
1. 大多数游览器的组件构成如图 在最底层的三个组件分别是网络,UI后端和js解释器.作用如下: (1)网络- 用来完成网络调用,例如http请求,它具有平台无关的接口,可以在不同平台上工作 (2)UI 后端- 用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口 (3)JS解释器- 用来解释执行JS代码 ps:上图和知识点主要来自<HOW BROWSERS WORK: BEHIND THE SCENES OF MODERN WEB BR
-
javascript从定义到执行 你不知道的那些事
javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境栈.全局对象.执行环境.变量对象.活动对象.作用域和作用域链等,这些概念正是JS引擎工作的核心组件. 这篇文章的目的不是孤立的为你讲解每一个概念,而是通过一个简单的demo来展开分析,全局讲解JS引擎从定义到执行的每一个细节,以及这些概念在其中所扮演的角色. var x = 1; //定义一个全局变量 x function A(y){ var x = 2; /
-
从setTimeout看js函数执行过程
老实说,写这篇文章的时候心里是有点压抑的,因为受到打击了,为什么?就 因为喜欢折腾不小心看到了这个"简单"的函数: for (var i = 0; i < 5; i++) { setTimeout(function () { console.log(i) }, i * 1000); } console.log(i); 什么?这不就是我很久之前看到的先打印一个5,再打印一个5,之后每隔一秒就打印一个5,直到打印完6个5的实现方法吗?那么问题来了,如果我要依次打印0,1,2,3,4,
-
js点击事件的执行过程实例分析【冒泡与捕获】
本文实例讲述了js点击事件的执行过程.分享给大家供大家参考,具体如下: js事件对象event包括很多事件类型,这里用onclick事件为例,探讨一下在js事件捕获机制和冒泡机制下的执行过程,以及如何阻止事件的捕获和冒泡. 首先看下当我们点击一个元素后,浏览器的执行过程. 1,当某个元素绑定的事件被触发时,这时浏览器就会从顶级document元素发出一个事件流 2,这个事件流顺着dom层级,一层一层向下找,直到遇到了触发事件的目标元素,这个查找的过程是捕获阶段 说明:捕获阶段,在查找每一层dom
-
javascript运行机制之执行顺序理解
JavaScript是一种描述型脚本语言,它不同于java或C#等编译性语言,它不需要进行编译成中间语言,而是由浏览器进行动态地解析与执行.如果你不能理解javaScript语言的运行机制,或者简单地说,你不能掌握javascript的执行顺序,那你就犹如伯乐驾驭不了千里马,让千里马脱缰而出,四处乱窜. 那么JavaScript是怎么来进行解析的吗?它的执行顺序又是如何的呢?在了解这些之前,我们先来认识几个重要的术语: 1.代码块 JavaScript中的代码块是指由<script>
-
oracle sql执行过程(流程图)
Oracle sql执行流程图_SQL执行过程一.sql语句的执行步骤:1)语法分析,分析语句的语法是否符合规范,衡量语句中各表达式的意义.2) 语义分析,检查语句中涉及的所有数据库对象是否存在,且用户有相应的权限.3)视图转换,将涉及视图的查询语句转换为相应的对基表查询语句.4)表达式转换, 将复杂的 SQL 表达式转换为较简单的等效连接表达式.5)选择优化器,不同的优化器一般产生不同的"执行计划" 6)选择连接方式,ORACLE有三种连接方式,对多表连接ORACLE可选择适当的连
随机推荐
- 基于python中的TCP及UDP(详解)
- MySQL——修改root密码的4种方法(以windows为例)
- 脚本
- Vue.js第三天学习笔记(计算属性computed)
- 对比Oracle临时表和SQL Server临时表的不同点
- 计算机名称修改后Oracle不能正常启动问题分析及解决
- mstest实现类似单元测试nunit中assert.throws功能
- JavaScript实现打字效果的方法
- Android简单音乐播放实例
- Zend Framework使用Zend_Loader组件动态加载文件和类用法详解
- PHP的explode和implode的使用说明
- python基础教程之字典操作详解
- 送给搞采集的兄弟一个sql语句
- 分享Android微信红包插件
- 浅谈js中的引用和复制(传值和传址)
- PHP里面把16进制的图片数据显示在html的img标签上(实现方法)
- jquery异步请求实例代码
- javascript检测浏览器flash版本的实现代码
- php 获取客户端的真实ip
- java 配置MyEclipse Maven环境具体实现步骤

