MSN8.0酷实用技巧让你成为聊天高手
MSN8.0正式公测了,笔者在使用过程中总结了一些经验不敢独享,写出来与大家一起共享。
屏蔽恼人的闪屏操作
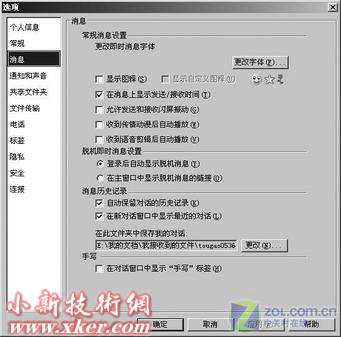
每当好友觉得我们长时间没有回话或者想引起我们的注意时,好友常会使用闪屏功能,让我们的显示屏幕闪动起来。但如果我们正在埋头专心工作时,突然收到闪屏的话,无疑会受到惊吓,也会分散注意力,不免时常责怪好友。其实我们完全可以关闭该功能,只要打开MSN的“选项”窗口,然后点击左侧的“消息”标签项,去除“允许发送或接收闪屏震动”前的复选框(如图1),这样好友就不能给我们发送闪屏了。

图1
同样,我们还可以取消“传情动漫”与“语音剪辑”的自动播放,只要去除“收到传情动漫后自动播放”与“收到语音剪辑后自动播放”前的勾选。另外如果不经常使用手写功能的话,还可以删去聊天窗口中的“手写”标签项,只要去除了窗口最下面的“在对话窗口中显示‘手写'标签”前的勾选,就不会在聊天窗口中显示“手写”标签了。
享受免费的自动更换头像
以前在《电脑迷》杂志中介绍过QQ可以自动更换头像,不过该功能只允许QQ收费会员使用,其实在MSN中完全可以免费使用该功能,只要安装了最新版的MSN Shell插件就可以了。
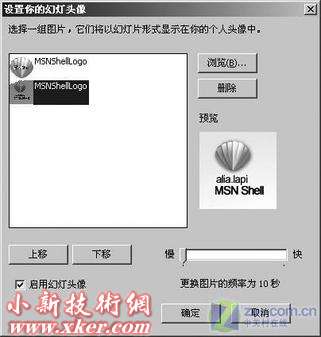
依次点击QQ菜单上的“Shell/幻灯片头像”菜单,在弹出的“设置你的幻灯头像”窗口中选中“启用幻灯头像”前的复选框,接着点击“浏览”按钮添加要更换的头像图片(如图2),最后在下面设置更换幻灯头像的速度,这样就可以免费享受MSN头像的自动更换了。

图2
自定义好友昵称
随着使用MSN时间的增长,好友也会越来越多,由于有些好友经常更换昵称,所以就会出现找不到好友,或是认错人的尴尬情况,为了解决这个问题,QQ允许用户更改好友昵称,但MSN中一直不能够使用该类似功能。我们可以借助MSN Shell插件来实现该功能,打开MSN Shell选项窗口,然后依次点击“主窗口/自定好友名称”标签,选择要自定义好友名称的昵称,然后在自定义名称文本框中输入自定义名称(如图3),如果还想显示好友的昵称,只要选中“在昵称后显示原来的名字”前的复选框就可以了。同时该设置可以保存到服务器上,这样无论到哪里,都可以看到好友修改后的自定义好友名称了,这样就不再怕好友更改昵称了。

图3

