webpack里使用jquery.mCustomScrollbar插件的方法
malihu-custom-scrollbar-plugin是一个依赖jquery的自定义网页滚动条样式插件
网站: http://manos.malihu.gr/jquery-custom-content-scroller/
github: https://github.com/malihu/malihu-custom-scrollbar-plugin
jquery.mCustomScrollbar在npm上写了在webpack里使用的方法
但是其只说啦引用js,还需要配合mCustomScrollbar的css才能正常使用。
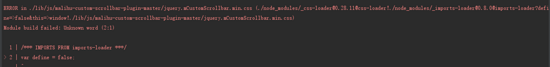
如果直接将下载下来的mCustomScrollbar解压,然后在js里require的话,你会发现使用webpack打包总是报错,

遇到这样的报错时,说明你使用了mCustomScrollbar在npm上写的引入方法,并且没有更改下载下来的文件夹名。
只需要将jquery.mCustomScrollbar.css所在文件夹的名字修改来不含有 malihu-custom-scrollbar-plugin 即可,比如直接将这个css放在你自己的css文件夹里~~~。
因为在config里配置了匹配到 malihu-custom-scrollbar-plugin 就是用imports-loader在加载,所以导致引入的这个css没有使用css-loader去加载并报错。
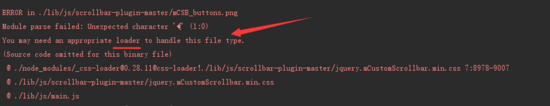
在该插件的css里使用了背景图,webpack在打包时,除了js其他的所有类型都需要添加加载器loader,webpack 中引入图片需要依赖 url-loader 这个加载器,
打包时遇到引用图片报错:

1、安装URL-loader 加载器
npm install url-loader --save-dev
2、配置webpack的config.js 文件
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{ test: /\.(gif|jpg|png|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=8192&name=images/[hash:8].[name].[ext]'},
//{ test: /\.png$/, loader: "file-loader?name=images/[hash:8].[name].[ext]" }
],
}
所有都配置完,就可以完美的使用webpack引用jquery.mCustomScrollbar插件啦~~~
以上是第一次使用webpack以及第一次在webpack里使用插件的经历,对其理解还不够深入~~~

