Jquery乱码的一次解决过程 图解教程


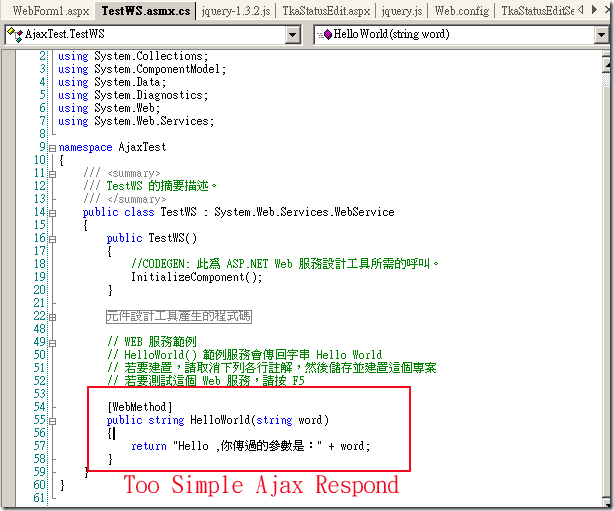
简单的请求,简单的响应,但是乱码产生了

Why?
乱码之所以产生,原因很简单,无非就是编码表用错了,如传的是big5字符,接收却使用utf-8,或utf-8编码,却用GB2312解码。
好吧,先确认一下是否请求过程中产生的乱码

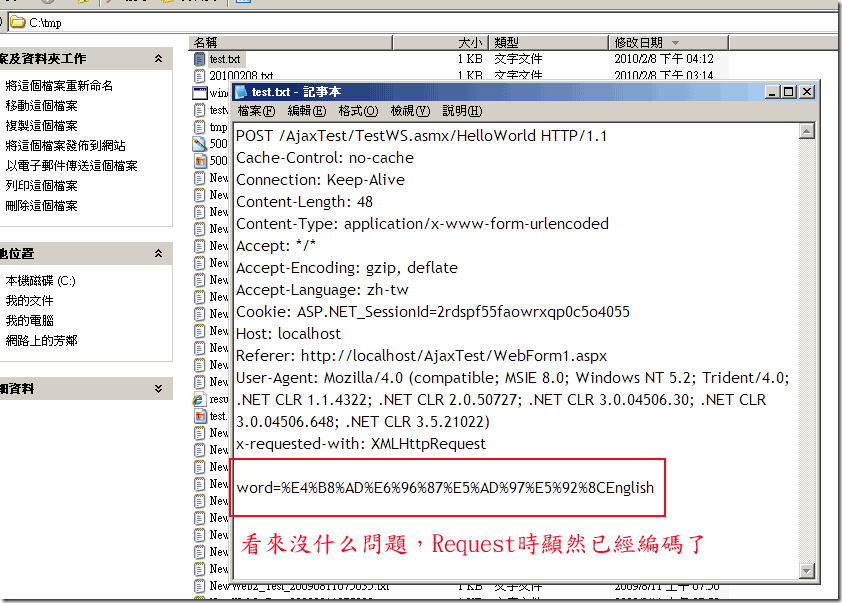
那我发过去的是乱码吗?

打开C:/tmp/下的test.txt

这是什么编码,猜一猜?

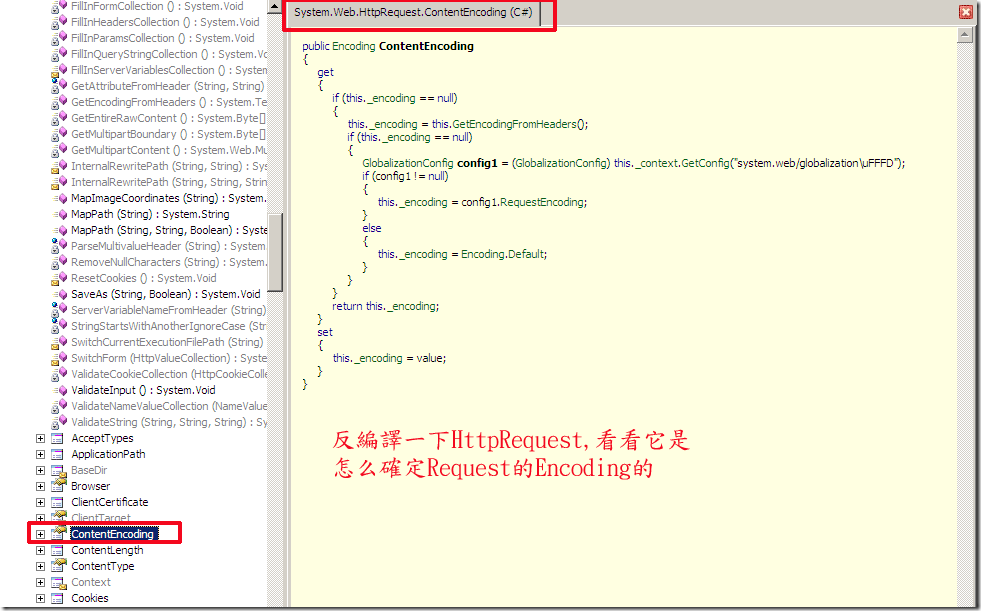
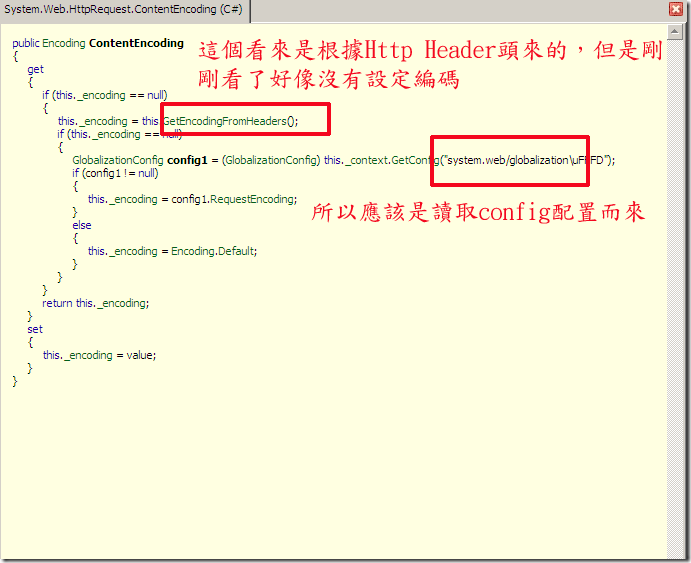
看来客户端没错,且正确地到了服务器端了,那应该是asp.net搞错了编码了,HttpRequest类里找下有没有相关的Encoding相关的属性


看看web.config吧

测试一下修改成utf-8看看

原因成功找到,看来就是客户端传utf-8,然后服务器端big5接收产生问题
不过这个专案不能这样解决,因为这个旧专案跑了很久了,改这里可能影响以前的其它程式,那就改客户端吧,设置请求属性为utf-8,让asp.net不迷茫
修改ajax请求代码,设定charset属性

问题得以解决,不过最近也有在vs2005中使用jquery,没有发生乱码,可能是vs2005已经默认为utf-8了(有空再去找下是在哪里默认的,或那位TX告知一下)
vs.net2003默认是本机操作系统的编码,如big5,gb2312,因此常常发生乱码问题.
另,分享一个简单的文本文件的乱码查看方法.


对于一些不是以txt结尾的文本档(如aspx,cs),可以先将后缀改为txt,然后再打开IE看,否则IE会不认得,直接下载
图片太多,请网速慢的TX原谅~~
相关推荐
-
JQuery AJAX提交中文乱码的解决方案
现象如下: 1)在Firefox下,处理页面的编码为gb2312,提交数据没有问题,中文能够正确解析: 2)在IE8下,处理页面的编码为gb2312,提交中文数据出现乱码. 无论是$.post还是$.ajax,抑或$.ajaxSubmit(来自于Form插件),在之前的UTF-8编码的网站都没有出现过任何问题, 看来是由于提交数据的网页的编码格式造成的了.不管怎么样,既然是浏览器之间存在差异,还是从HTTP包来看有什么问题吧. 打开Fiddle,分别用Firefox和IE做一个AJAX提交(以用
-
jquery的ajax()函数传值中文乱码解决方法介绍
复制代码 代码如下: $.ajax({ dataType : 'json',type : 'POST',url : 'http://localhost/test/test.do',data : {id: 1, type: '商品'},success : function(data){ } } ); 问题: 提交后后台action程序时,取到的type是乱码 解决方法: 方法一:提交前采用encodeURI两次编码,记住一定是两次 1.修改以下代码 复制代码 代码如下: data:{id:1, t
-
jquery中文乱码的多种解决方法
1.使用$.ajax出现的中文乱码的解决方案: 复制代码 代码如下: var _realname = $("input[name='_searchName']").val(); var termcourseId = '<%=termid%>'; var classId = '<%=classid%>'; var url = "/addressbook/studentListNoPage.do"; //var d
-
JQuery AJAX 中文乱码问题解决
解决方案: 提交和接收均为utf-8或gbk编码 对提交的数据调用JQuery函数encodeURI进行编码再提交或显示或链接既可 url = encodeURI(url); //url为数据. 注:注意浏览器和发布的项目的缓存问题,很多时候会影响解决. 记事本默认gbk编码
-
jquery乱码与contentType属性设置问题解决方案
今天闲的无聊,把以前遗留的问题解决一下,比如让人头痛的Jquery乱码问题.其实这方面文章已经很多了,但全面解决各种问题的很少,今天总结一下,方便自己也方便大家. 原因很简单: 其实他的中文乱码就是因为contentType没有指定编码,对于不同Jquery的版本中这个地方有不同的设置,就拿我遇到的,jquery-1.6.1和jquery-1.8.3就有不同的定义. 解决办法:在jquery-1.6.1文件中,搜索'contentType' 然后在application/x-www-form-u
-
jQuery调用AJAX时Get和post公用的乱码解决方法实例说明
以前在新浪博客写过js调用AJAX时Get和post的乱码解决办法,但是使用js代码比较繁琐,我们在使用ajax进行数据交互时可以使用js的一个成熟框架---jQuery. 一个网站的设计,不管是注册登录还是分页查找,都需要提交参数到服务器以便得到所需的页面数据.为了减少用户因刷新页面带来的煎熬,ajax诞生.但是初学者进行项目开发时,会遇到一个很烦人的问题:中文乱码. 下面我就通过一个简单的实例来告诉大家哪些地方可能会导致乱码,我们需要通过什么方式来解决. 我们这个实例主要实现用户注册时用户名
-
Jquery网页出现的乱码问题的三种解决方法
1.当导入Jquery代码时:网页中其它文字正常,而Jquery代码显示异常.解决方案: 将Jquery代码用文本(.txt)或word打开,再另存为并改变其编码方式(通常改为utf-8或gb2312). 2.当要改ASP.NET中整个网站的编码问题时.在web.config文件中修改< globalization requestEncoding="gb2312" responseEncoding="gb2312"culture="zh-CN&quo
-
Jquery乱码的一次解决过程 图解教程
简单的请求,简单的响应,但是乱码产生了 Why? 乱码之所以产生,原因很简单,无非就是编码表用错了,如传的是big5字符,接收却使用utf-8,或utf-8编码,却用GB2312解码. 好吧,先确认一下是否请求过程中产生的乱码 那我发过去的是乱码吗? 打开C:/tmp/下的test.txt 这是什么编码,猜一猜? 看来客户端没错,且正确地到了服务器端了,那应该是asp.net搞错了编码了,HttpRequest类里找下有没有相关的Encoding相关的属性 看看web.config吧 测试一下修
-
JQuery 传送中文乱码问题的简单解决办法
一.客户端先进行编码,服务端再解码. 客户端发送数据: var names = encodeURIComponent("电费"); names = encodeURIComponent( names); $.post("test.do?names="+name,null, function(){}); 服务端解码: 获取names 参数值,然后解码. String name = URLDecoder.decode(names, "UTF-8");
-
springboot整合jquery和bootstrap框架过程图解
这篇文章主要介绍了springboot整合jquery和bootstrap框架过程图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.4.1</version> </dependency>
-
浅谈bootstrap使用中的一些问题以及解决过程
bootstrap是一个不错的前端框架.这里写一下使用中遇到过的几点问题. 1.bootstrap的模态框modal的问题. 有时候会出现弹出模态框的时候遮罩把模态框遮住的情况. 出现这个问题的原因,多半是模态框的html代码放置位置不对.看官方文档.说明如下: 模态框的 HTML 代码放置的位置 务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的直接子元素),以避免其他组件影响模态框的展现和/或功能. 如果因为某种原因我们没办法把模态框的HTML代码放到
-
mysql乱码问题分析与解决方法
开发过程中总避免不了遇到恶心的乱码,或者由乱码引发的一系列问题.出现乱码是字符集的原因一般而言和逻辑没有太大关系,也就是说整个系统大的方向没有问题,小的地方出现了漏洞,进而导致程序不能正常运行,所以说出现乱码是一件令人非常很恶心的事情.这里简要介绍一下自己遇到的乱码问题和解决问题的过程中的想法以及大致的操作,我们要学会的是如何分析问题进而解决问题,而不仅仅是照着网上的操作去一次次的解决眼前的困难,"鱼"与"渔"的区别就在于此. 交代背景: 要实现的功能很简单,用do
-
关于jQuery库冲突的完美解决办法
前言 一次面试中面试官问到jQuery和别的库冲突怎么解决?虽然以前看过,但是我已经不记得了. 我的思路就是如果让我来设计,那我就用一个默认值$,不传参数,那就用$,最后就挂载在window.$上,传参数就用传入名字,比如传入jq,那我就挂载在window.jq上. var myControl="jq"; (function(name){ var $=name ||"$"; //name存在$的值就是name的值,不存在或为null,$的值为字符串"$&q
-
MySQL 5.7解压版安装、卸载及乱码问题的图文解决方法
1. 解压版的安装 (1). 下载压缩包并解压到一个磁盘位置 压缩包下载链接:https://dev.mysql.com/downloads/mysql/ 压缩包内容: (2). 写配置文件 复制my-default.ini重命名为my.ini,然后修改或添加配置信息: [mysqld] #mysql解压目录 basedir = <解压目录> #data文件夹位置,用来存放库和表 datadir = <data文件夹目录> #mysql默认端口号 port = 3306 #数据库服
-
请求转发jsp页面乱码问题的快速解决方法
•在最近的项目中 使用了jsp+servlet来开发项目,但是由于后台的不太熟练 导致了困难重重.所幸 学习能力还可以 一边做一遍学吧. •今天的问题:请求转发后页面的乱码问题 •由于特殊原因--图片上传的form表单无法通过ajax提交 因此必须使用form表单直接提交.但是这样会导致一个问题:前后台交互的时候效果不好.为什么效果不好?这里说的不是功能的问题.作为web开发者,客户的体验我们要放在第一位.因此,我们必须将对客户的信息反馈放在一个比较重要的地位.说白了,就是上传个图片成没成功?我
-
Ubuntu系统下安装ImageMagick出错的解决过程
前言 ImageMagick是一个很好用的对图片进行格式转换.缩减大小.裁剪等等进行操作的工具,在Windows和Linux系统都可以安装,因为我们的环境是Ubuntu环境,在安装过程中遇到些问题,下面就来一起看看解决的过程和方法吧. 发现问题 在尝试使用 apt-get install 来安装 ImageMagick 时,出现了依赖缺失的问题: The following packages have unmet dependencies 使用 apt-get update.apt-get up
随机推荐
- Django自定义插件实现网站登录验证码功能
- 用AngularJS来实现监察表单按钮的禁用效果
- 使用Math.floor与Math.random取随机整数的方法详解
- JavaScript之AOP编程实例
- 分享几种比较简单实用的JavaScript tabel切换
- 如何使用AJAX实现按需加载【推荐】
- JS获取select的value和text值的简单实例
- Shell脚本实现乱序排列文件内容的多种方法(洗牌问题)
- 360提示服务器开启了WebDAV的关闭方法
- Sqlserver中char,nchar,varchar与Nvarchar的区别分析
- js和jquery分别验证单选框、复选框、下拉框
- 浅谈MVC+EF easyui dataGrid 动态加载分页表格
- 被恶意网站击中的解决办法——注册表使用全攻略之六
- C语言 动态内存分配的详解及实例
- iOS毕业设计之天气预报App
- 全球路由DNS服务器
- Android ToolBar控件详解及实例
- php处理抢购类功能的高并发请求
- 易语言程序界面介绍
- OpenCV实现人脸识别简单程序

