去掉字符串前后所有空格的正则表达式
正则表达式,又称正规表示法、常规表示法(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。在很多文本编辑器里,正则表达式通常被用来检索、替换那些符合某个模式的文本。
/**去掉字符串前后所有空格*/
function trim(str){
return str.replace(/(^\s*)|(\s*$)/g, "");
}
//计算标题长度
function getNickNameLength(){
var title = $("#title").val();
var len = 0;
for (var i = 0; i < title.length; i++) {
var a = title.charAt(i);
if (a.match(/[^\x00-\xff]/ig) != null){
len += 2;
}else{
len += 1;
}
}
return len;
}
//验证活动标题
function vailTitle(){
//var title = $("#title").val();
var title =trim($("#title").val());
var flag = false;
var message = "";
var length = getNickNameLength();
if(title == ''){
message = "标题不能为空!";
}else if(length>20){
message = "标题为20个字符内!";
}else{
flag = true;
}
if(!flag){
$("#lr1").html(message);
}else{
$("#lr1").html("");
}
return flag;
}
//光标离开的时候校验
$("#title").blur(function(){
vailTitle();
});
//获得焦点的时候隐藏
/* $("#title").on('keyup',function(e){
$("#lr1").html("").hide();
}); */
$("#title").focus(function(){
$("#lr1").html("");
});
正则表达式_删除字符串中的任意空格(Regex)
直接用 -split,默认以空白分隔。
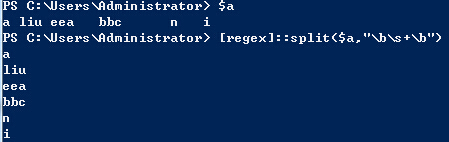
-split $a
用正则表达式中的 \s,-replace -split中都可以直接使用正则表达式,select-string也可以
split 和 join 默认使用空格,replace 默认使用空
$a -split '\s+'
$a -replace ("\s+","`n")
用split方法
[regex]::split($a,"\b\s+\b")
用替换方法替换掉空格
[regex]::replace($a,"\b\s+\b"," ").split(" ")
用非空表达式取出符合要求的值
[regex]::matches($a,"\b\S+\b") | %{$_.value}

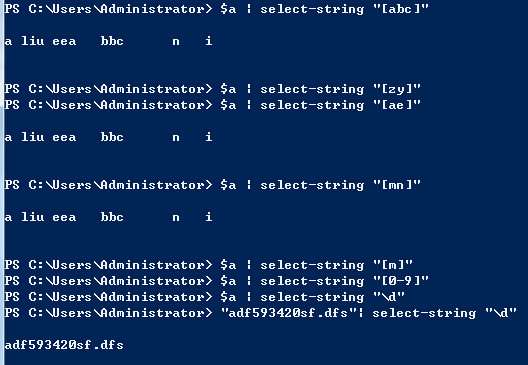
select-string:

相关推荐
-
常用的正则表达式大全(数字、字符、固定格式)
相关阅读: IOS开发常用的正则表达式 Java正则表达式过滤出字母.数字和中文 正则表达式(regular expression)描述了一种字符串匹配的模式,可以用来检查一个串是否含有某种子串.将匹配的子串做替换或者从某个串中取出符合某个条件的子串等. 列目录时, dir *.txt或ls *.txt中的*.txt就不是一个正则表达式,因为这里*与正则式的*的含义是不同的. 构造正则表达式的方法和创建数学表达式的方法一样.也就是用多种元字符与运算符可以将小的表达式结合在一起来创建更大的表达式.
-
利用正则表达式判断一个给定的字符是否是回文
如果给定的字符串是回文,返回true,反之,返回false. 如果一个字符串忽略标点符号.大小写和空格,正着读和反着读一模一样,那么这个字符串就是palindrome(回文). 注意你需要去掉字符串多余的标点符号和空格,然后把字符串转化成小写来验证此字符串是否为回文. 函数参数的值可以为"racecar","RaceCar"和"race CAR". 关键代码: 去掉字符串中的标点符号和空白格.可以用str.replace()+正则表达式匹配. v
-
Java正则表达式提取字符的方法实例
正好遇到一个需求需要将字符串中特定的字符全部提取出来,这个如果是按常规的字符串处理的话非常的繁琐.于是想到用正则表达式来完成.项目需求是这样的:需要提取车牌号中最后一个数字,比如说:苏A7865提取5,苏A876X提取6 实现方法: import java.util.regex.Matcher; import java.util.regex.Pattern; public class Test { public static void main(String[] args) { String s
-
JS使用正则表达式除去字符串中重复字符的方法
本文实例讲述了JS使用正则表达式除去字符串中重复字符的方法.分享给大家供大家参考,具体如下: 这里演示一个简单的JavaScript正则表达式实例,将一串含有重复字符串中的多余字符滤除掉,请运行查看效果. 具体代码如下: <html> <head> <title>利用正则表达法除去字符串中的重复字符</title> </head> <body> <script language="javascript">
-
javascript正则表达式和字符串RegExp and String(一)
前言 正则表达式是javascript非常重要和常用的功能,在jquery等大型框架中用的非常频繁,最近抽时间学习了解了相关知识,记录下来与需要的朋友分享. 思维导图 RegExp(正则表达式)的创建方式 可以通过两种方式创建一个RegExp,具体如下: 通过/-./的方式来创建正则表达式(注意: /--/两边是没有单引号或双引号的) 通过RegExp构造方法来创建一正则表达式 为了更好的描述模式,正则表达式提供了3个标识,分别是: g/i/m g: 全局匹配:在整个字符串中匹配,而不是在第一次
-
ORACLE数据库中怎么求除数字、字母之外的非中文字符的正则表达式
最近做项目,有这样一需求:ORACLE数据库中求除数字.字母之外的非中文字符的正则表达式 如有如下字段,需将其中除字母.数字.汉字外的其他所有字符替换为空 'asdfsad ,,:)()!@123234#$%^&*(我w 是e ? 中国人../\[]::''""一人' 最终得到值:asdfsad123234我是中国人一人 select FN_REG_REPLACEOTHER('asdfsad ,,:)()!@#$%^&*(我是?中国人../\[]::''"&q
-
最全的常用正则表达式大全——包括校验数字、字符、一些特殊的需求等
一.校验数字的表达式 1 数字:^[0-9]*$ 2 n位的数字:^\d{n}$ 3 至少n位的数字:^\d{n,}$ 4 m-n位的数字:^\d{m,n}$ 5 零和非零开头的数字:^(0|[1-9][0-9]*)$ 6 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$ 7 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$ 8 正数.负数.和小数:^(\-|\+)?\d+(\.\d+)?$ 9 有两位小数的正实数:^[0-9]
-
正则表达式优化JSON字符串的技巧
json字符串很有用,有时候一些后台接口返回的信息是字符串格式的,可读性很差,这个时候要是有个可以格式化并高亮显示json串的方法那就好多了,下面看看一个正则表达式完成的json字符串的格式化与高亮显示 首先是对输入进行转换,如果是对象则转化为规范的json字符串,不是对象时,先将字符串转化为对象(防止不规范的字符串),然后再次转化为json串.其中json为输入. if (typeof json !== 'string') { json = JSON.stringify(json); } el
-
去掉字符串前后所有空格的正则表达式
正则表达式,又称正规表示法.常规表示法(英语:Regular Expression,在代码中常简写为regex.regexp或RE),计算机科学的一个概念.正则表达式使用单个字符串来描述.匹配一系列符合某个句法规则的字符串.在很多文本编辑器里,正则表达式通常被用来检索.替换那些符合某个模式的文本. /**去掉字符串前后所有空格*/ function trim(str){ return str.replace(/(^\s*)|(\s*$)/g, ""); } //计算标题长度 funct
-
Js 去掉字符串中的空格(实现代码)
1. 去掉字符串两端的空格 String.prototype.trim=function (){return this.replace(/(^/s*)|(/s*$)/g,'');} 2. 去掉字符串中所有的空格: String.prototype.sTrim = function (){return this.replace(//s/g, '');} 或者: var s = "asd ddd bbb sss";var reg = //s/g;var ss = s.replace(reg
-
js 去掉字符串前后空格实现代码集合
第一种:循环检查替换 //供使用者调用 function trim(s){ return trimRight(trimLeft(s)); } //去掉左边的空白 function trimLeft(s){ if(s == null) { return ""; } var whitespace = new String(" \t\n\r"); var str = new String(s); if (whitespace.indexOf(str.charAt(0))
-
JS去掉字符串前后空格或去掉所有空格的用法
1. 去掉字符串前后所有空格: 代码如下: function Trim(str) { return str.replace(/(^\s*)|(\s*$)/g, ""); } 说明: 如果使用jQuery直接使用$.trim(str)方法即可,str表示要去掉前后所有空格的字符串. 2. 去掉字符串中所有空格(包括中间空格,需要设置第2个参数为:g) 代码如下: function Trim(str,is_global) { var result; result = str.repla
-
vue中如何去掉input前后的空格
目录 vue去掉input前后的空格 写一个去除input框空格的vue指令 使用方法 源码 总结 vue去掉input前后的空格 场景:在开发过程中,遇到表单填写,用户可以自由输入 截图举例: 这里,用户瞎输,填了几个空格,导致给后台发请求的时候,也带了好多空格,这种体验特别不好.因此在开发过程中,要考虑去空格的问题. 在vue 2.x中,v-model.trim就可以搞定,截图如下: 但是在vue1.x 中,v-model.trim 不生效,此时就不能这么改了.但是清楚底层原理,去掉字符串前
-
JS使用正则实现去掉字符串左右空格的方法
本文实例讲述了JS使用正则实现去掉字符串左右空格的方法.分享给大家供大家参考,具体如下: //去掉左空格 function ltrim(s) { return s.replace(/^/s*/, ""); } //去掉右空格 function rtrim(s) { return s.replace(//s*$/, ""); } //去掉左右空格 function trim(s) { return rtrim(ltrim(s)); } PS:这里再为大家提供2款非常方
-
JS去掉字符串前后空格、阻止表单提交的实现代码
$.trim(str) jQuery内部实现为: function trim(str){ return str.replace(/^(\s|\u00A0)+/,'').replace(/(\s|\u00A0)+$/,''); } 使用JS和JQuery 阻止表单提交的两种方法 <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gbk">
-
PHP中去掉字符串首尾空格的方法
第一种方法:通过php自带的函数 <?php /* trim 去除一个字符串两端空格, rtrim 是去除一个字符串右部空格, ltrim 是去除一个字符串左部空格. */ ?> <?php echo trim(" 空格 ")."<br>"; echo rtrim(" 空格 ")."<br>"; echo ltrim(" 空格 ")."<br>
-
js中eval()函数和trim()去掉字符串左右空格应用
对于js中eval()函数的理解和写一个函数trim()去掉字符串左右空格. trim()是参照了jquery的源码,你可以放心使用. 对于js中eval()函数的理解是本人心得不一定正确. 复制代码 代码如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <he
-
jQuery去掉字符串起始和结尾的空格(多种方法实现)
去掉字符串起始和结尾的空格. jQuery 代码: 复制代码 代码如下: $.trim(" hello, how are you? "); jquery 循环读取checkbox值 复制代码 代码如下: 复制代码 代码如下: $("input[type=checkbox][checked]").each(function(){ //由于复选框一般选中的是多个,所以可以循环输出 alert($(this).val()); }); $("#A").v
随机推荐
- Mysql 数据库双机热备的配置方法
- 深入理解golang的异常处理机制
- sqlServer 获取汉字字串的拼音声母
- java使用正则表达式判断手机号的方法示例
- Java如何在不存在文件夹的目录下创建文件
- Python ORM框架SQLAlchemy学习笔记之数据添加和事务回滚介绍
- Asp.net FCKEditor 2.6.3 上传文件没有权限解决方法
- 纯js+html和纯css+html制作手风琴效果
- 理解Javascript_11_constructor实现原理
- js调用css属性写法
- SQL Server内存遭遇操作系统进程压榨案例分析
- MyBatis批量插入数据到Oracle数据库中的两种方式(实例代码)
- Android App开发中创建Fragment组件的教程
- 原生js实现网页顶部自动下拉/收缩广告效果
- Android 广播监听网络状态详解及实例代码
- java算法实现红黑树完整代码示例
- python更改已存在excel文件的方法
- 易语言获取计算机硬盘信息的代码
- Python Numpy库datetime类型的处理详解
- 为何不要在MySQL中使用UTF-8编码方式详解

