npm script命令同时进行多个监听服务的方法
最近在搭建一个静态页面偏多的网站, 用vue或React有点大材小用,使用纯html / css / js 又不好用, 于是就用npm手动搭建一个简单的本地开发环境, 本地环境要实现几个基本功能
- 在本地开启http服务 ; 且开启服务后, 会自动打开浏览器
- 浏览器自动刷新 ; 源码变化后, 浏览器会自动刷新显示内容
- 支持sass语法 ; 将sass代码实时转换为css
- 支持es6语法 ; 使用babel将es6转换为es5
- 开启http服务, 自动开启浏览器, 实现浏览器自动刷新的实现思路是,在项目内用npm安装 live-server
- 支持sass语法的实现思路是, 用npm安装 node-sass
- 支持es6语法的实现思路是, 用npm安装 babel , babel-cli
目前看来一切完美
我们把几个命令配置到 package.json 内的 scripts 中
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "sass --watch pc/static/scss:pc/static/css mobile/static/scss:mobile/static/css --sourcemap=none&&live-server --port=1208&&babel pc/static/es6-js -d pc/static/js --watch&&babel mobile/static/es6-js -d mobile/static/js --watch&&echo 好好工作!'"
}
运行之后发现了新的问题, 那就是通过 && 连接起来的命令,会按照顺序执行, 一旦有类似 sass pc/static/scss:pc/static/css --watch 这种"阻塞"的命令, 后面的命令将会无法执行...
解决方法: 用concurrently

https://www.npmjs.com/package/concurrently
concourrently的作用就是让"阻塞"的命令, 可以并发执行, 我们改写 package.json 内的 scripts 中
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "concurrently 'sass --watch pc/static/scss:pc/static/css mobile/static/scss:mobile/static/css --sourcemap=none' 'live-server --port=1208' 'babel pc/static/es6-js -d pc/static/js --watch' 'babel mobile/static/es6-js -d mobile/static/js --watch' 'echo 好好工作!'"
},
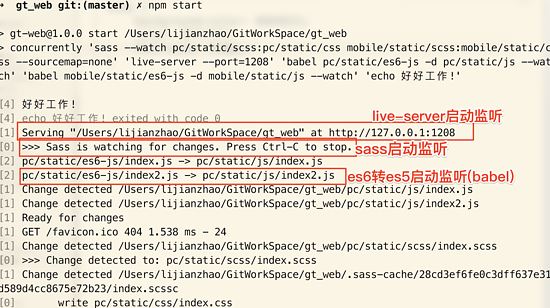
运行效果
在项目内执行 npm start

小结:
concurrently提供了很有用的功能, 有了concurrently我们可以通过npm install在项目内安装多个服务,然后配置package.json内的script命令, 然后通过命令行一键并行开启多个服务
以上所述是小编给大家介绍的npm script命令同时进行多个监听服务的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

