vue中vee validate表单校验的几种基本使用
今天主要记录一下用vee-validate来进行表单校验的几个基本使用。包括最基础的必填和长度校验;异步请求服务的校验(重名校验),还有延迟校验。如何引入等就不在这里赘述了,直接进入主题。
1.必填和长度校验
直接采用v-validate属性进行配置,不同的校验采用 ‘|' 隔开。是否有报错根据 errors.has('userName') 进行判断,‘userName'对应的是表单的name属性的值。
errors.first('userName)会展示表单校验中第一个错误信息。
<el-col :span="4" class="form-label">
<label>用户名</label>
</el-col>
<el-col :span="8">
<el-input name="userName" v-model="userName" v-validate="'required|min:2|max:20'"></el-input>
<span v-show="errors.has('userName')" class="error">{{ errors.first('userName') }}</span>
</el-col>
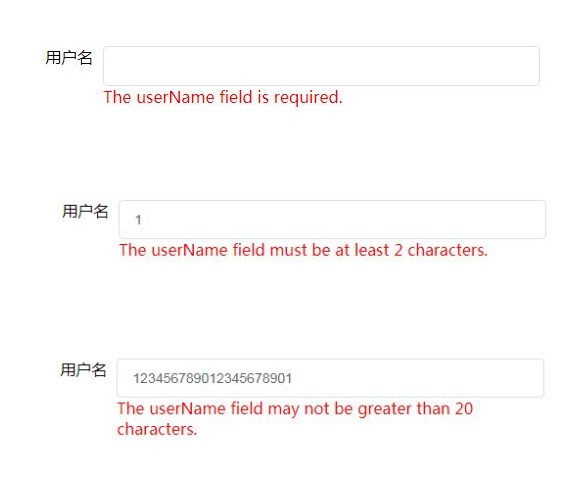
结果如下:

从结果我们可以看到,校验的错误信息是展示了,但是默认都是英文的,这个可能有时跟我们实际开发的需求不是一致的。这个我们可以采用
vee-validate的国际化去进行中文的展示。但是这里我要介绍的是另一种方式,如果是系统只需要支持一种语言,我觉得用这种方式就可以。
直接采用 errors.first('userName:required') 即 ‘字段名:校验规则' 的方式进行判断进而展示对应提示信息的方式。这个方式可以让表单在对应校验不通过时展示我们自己定义对应的个性化提示信息。
优点是:配置简单,方便实现个性化提示。
<el-col :span="4" class="form-label">
<label>用户名</label>
</el-col>
<el-col :span="8">
<el-input name="userName" v-model="userName" v-validate="'required|min:2|max:20'"></el-input>
<span v-show="errors.first('userName:required')" class="error">用户名为必填项</span>
<span v-show="errors.first('userName:min')" class="error">用户名的最小长度为2</span>
<span v-show="errors.first('userName:max')" class="error">用户名的最大长度为20</span>
</el-col>
2.异步校验 和延迟
异步校验,主要就是两部分,一个是校验器的定义,一个是使用
定义部分:
import { Validator } from 'vee-validate';
const emailsDB = [
'abcd@cc.com'
];
const isUnique = value => new Promise((resolve) => {
setTimeout(() => {
if (emailsDB.indexOf(value) === -1) {
return resolve({
valid: true
});
}
return resolve({
valid: false,
data: {
message: `${value} 已存在.`
}
});
}, 200);
});
Validator.extend('unique', {
validate: isUnique,
getMessage: (field, params, data) => data.message
});
使用:
<el-col :span="4" class="form-label">
<label>邮箱</label>
</el-col>
<el-col :span="8">
<el-input name="email" v-model="email" v-validate="'unique'" data-vv-delay="1000"></el-input>
<span v-show="errors.first('email:unique')" class="error">重复</span>
</el-col>
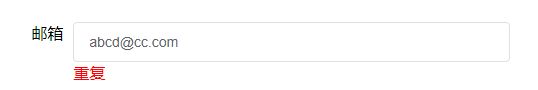
结果:

其中 data-vv-delay="1000" 就是延迟校验的使用。1000即1000毫秒
以下是几个例子的完整代码:
<template>
<div>
<el-form name="myForm" novalidate>
<el-row>
<el-col :span="4" class="form-label">
<label>邮箱</label>
</el-col>
<el-col :span="8">
<el-input name="email" v-model="email" v-validate="'unique'" data-vv-delay="1000"></el-input>
<span v-show="errors.first('email:unique')" class="error">重复</span>
</el-col>
<el-col :span="4" class="form-label">
<label>用户名</label>
</el-col>
<el-col :span="8">
<el-input name="userName" v-model="userName" v-validate="'required|min:2|max:20'"></el-input>
<span v-show="errors.first('userName:required')" class="error">用户名为必填项</span>
<span v-show="errors.first('userName:min')" class="error">用户名的最小长度为2</span>
<span v-show="errors.first('userName:max')" class="error">用户名的最大长度为20</span>
</el-col>
<!-- <el-col :span="8">
<el-input name="userName" v-model="userName" v-validate="'required|min:2|max:20'"></el-input>
<span v-show="errors.has('userName')" class="error">{{ errors.first('userName') }}</span>
</el-col> -->
</el-row>
</el-form>
</div>
</template>
<script>
import { Validator } from 'vee-validate';
const emailsDB = [
'abcd@cc.com'
];
const isUnique = value => new Promise((resolve) => {
setTimeout(() => {
if (emailsDB.indexOf(value) === -1) {
return resolve({
valid: true
});
}
return resolve({
valid: false,
data: {
message: `${value} 已存在.`
}
});
}, 200);
});
Validator.extend('unique', {
validate: isUnique,
getMessage: (field, params, data) => data.message
});
export default {
data() {
return {
email: '',
userName: ''
}
}
}
</script>
<style scoped>
.form-label {
text-align: right;
padding-right: 10px;
}
.error {
color: red;
}
</style>
总结
以上所述是小编给大家介绍的vue中vee validate表单校验的几种基本使用,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

