ASP.NET笔记之 行命令处理与分页详解
1、行命令处理
(1、 后台代码:操作行
//如果是来自html响应中的该函数操作
if(e.CommandName=="addAge"){
//取得行号
int index=((ListViewDataItem)e.Item)DispalyIndex;
//取得当前操作行的主键值
//DataKeys存的是所有ID,取的是第index个ID
Guid id=(Guid)ListView1.DataKeys[index].Value;
表Adapter adapter=new 表Adapter();
adpter.自定义数据库函数addAge;
//数据绑定
ListView.DataBing();
}
(2、排序
CommandName="Sort"
CommandArgument="ID"
内部排序,效率较低
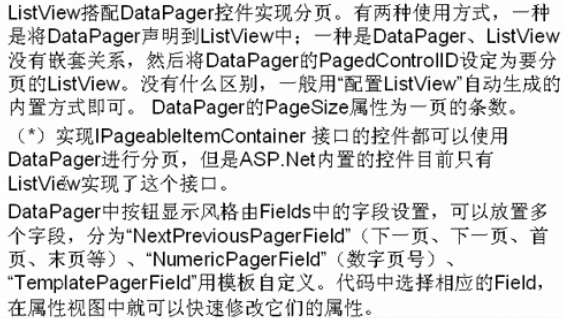
2、DataPager 分页

PageControlID:给哪个ListView分页

高级分页:

查询子查询
select* from
(Select id,name,age,row_number() over(order by id)rownum from T_Users)t
where t.rownum>11and t.rownum<20

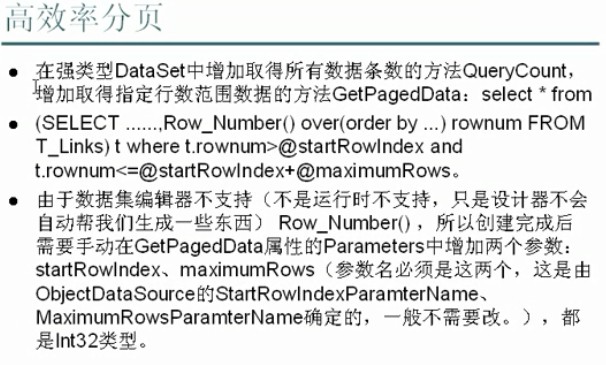
3、高效分页:

(1、数据库方法:
//获取本页的行数
开始的行数:startRowIndex
开始加本页的行数:startRowIndex+maximumRows
//数据库方法:GetCount
select Count(*)from T_Users
//数据库方法名:QueryCount
select* from
(
select Id ,Name,Gender,Row_Number() over(order by Id)rownum FROM dbo.T_User
)t
where t.rownum>@startRowIndex and t.rowRow<=@startRowIndex+@maximumRows
由于startRowIndex+maximumRows两个参数不会帮我们生成,需要我们自己手动添加。
(2、页面
**不要<SelectParameters>
**增加一个SelectCountMethod="QueryCount"设置取得行数的方法
而SelectMethod="GetPageData"是取得分页信息
而EnablePaging="true"
**先按正常流程配置ListView的objectDataSource,让ListVIew自动生成
再去配置分页数据源
相关推荐
-
asp.net实现简单分页实例
本文实例讲述了asp.net实现简单分页的方法.分享给大家供大家参考. 具体实现方法如下: 复制代码 代码如下: /// <summary> /// 分页内容 /// </summary> /// <param name="size">页面大小</param> /// <param name="count">页面数量</param> /// <param name="curren
-
asp.net 使用js分页实现异步加载数据
1.准备工作 引入"jquery-1.8.3.min.js",AjaxPro.2.dll":用于前台js调用后台方法. 2.Web.config的配置 复制代码 代码如下: <?xml version="1.0" encoding="utf-8"?> <configuration> <connectionStrings> <clear/> <!-- 数据库链接 --> <
-
ASP.NET无刷新分页简单实现
下面就是和大家分享的实现无刷新分页功能的全部步骤,欢迎学习. 1.新建一个分页存储过程: CREATE procedure [dbo].[P_Pager] (@PageNumber int, @PageSize int) as declare @sql nvarchar(4000) set @sql = 'select top ' + Convert(varchar, @PageSize) + ' * from T_Test where [type]=1 and id not in (selec
-
asp.net实现access数据库分页的方法
asp.net操作access数据库是常见的数据库操作应用,本文就来实例讲解一下asp.net实现access数据库分页的方法.希望对大家的asp.net程序设计能有所帮助. 具体实例代码如下: <divclass="page"id="ctrlRecordPage"> 总<asp:LabelID="Zpage"runat="server"Text="1"></asp:Label
-
asp.net Repeater分页实例(PageDataSource的使用)
Asp.net提供了三个功能强大的列表控件:DataGrid.DataList和Repeater控件,但其中只有DataGrid控件提供分页功能.相对DataGrid,DataList和Repeater控件具有更高的样式自定义性,所以很多时候我们喜欢使用DataList或Repeater控件来显示数据. 实现DataList或Repeater控件的分页显示有几种方法: 1.写一个方法或存储过程,根据传入的页数返回需要显示的数据表(DataTable) 2.使用PagedDataSource类(位
-
asp.net中利用Jquery+Ajax+Json实现无刷新分页的实例代码
复制代码 代码如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="AjaxJson.aspx.cs" Inherits="AjaxJson" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR
-
Asp.Net其他页面如何调用Web用户控件写的分页
在要添加分页的页面加载时添加以下代码:(以图书分类为例) 复制代码 代码如下: Paging p = Paging1; //Web用户控件的ID p.DataControl = gvBookType; //要绑定数据的控件(此处是GridView) p.TableName = "BookShop_BookType"; p.Sort = "asc"; p.Column = "BookType_ID";
-
asp.net分页功能实现
说一下实现分页的思路 这里的分页用到了一个组件 AspNetPage.dll,这个组件大家可以到网上去下载,我这里就不提供了 添加最近到工具箱中这样我们就可以像其他控件一样拖拽使用了 如图DataPage是在工具箱中的,至于怎么添加你们百度吧 拖拽到页面中如图 这个是我加完样式后显示的效果,怎么样是不是你们想要的了,如果不是你们还可以修改样式样式稍候奉上 先来看看要怎么使用 <webdiyer:AspNetPager ID="AspNetPager1" runat="s
-
asp.net gridview分页:第一页 下一页 1 2 3 4 上一页 最末页
效果图: 功能简介:可使用上下键选中行,选中后点击修改,textbox获得gridview中的代码的数据.对你有帮助的话,请记得要点击"好文要顶"哦!!!不懂的,请留言.废话不多说了,贴码如下: <head runat="server"> <title>GridView分頁</title> <script type="text/javascript"> var currentRowId = 0; v
-
asp.net中如何调用sql存储过程实现分页
首先看下面的代码创建存储过程 1.创建存储过程,语句如下: CREATE PROC P_viewPage @TableName VARCHAR(200), --表名 @FieldList VARCHAR(2000), --显示列名,如果是全部字段则为* @PrimaryKey VARCHAR(100), --单一主键或唯一值键 @Where VARCHAR(2000), --查询条件 不含'where'字符,如id>10 and len(userid)>9 @Order VARCHAR(100
-
简单好用的ASP.NET分页类(支持AJAX、自定义文字)
在做网站没用 JS UI控件时 很实用 用法: var ps=new PageString(); /*可选参数*/ ps.SetIsEnglish = true;// 是否是英文 (默认:false) ps.SetIsShowText = true;//是否显示分页文字 (默认:true) //ps.TextFormat="" (默认值:<span class=\"pagetext\"><strong>总共</strong>:{0
-
asp.net自定义分页控件示例
一..ascx页面 复制代码 代码如下: <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Pagination.ascx.cs" Inherits="IOCS.WEB.UserControl.Pagination" %><link href="../Content/Css/Pager.css" rel="s
-
ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList.X.PagedList.Mvc进行分页.(原名为:PagedList.Mvc,但是2014年开始,作者将项目名称改名字为"X.PagedList.Mvc"),用这个插件的话会非常便利,大家可以试试,接下来将给大家讲下如何安装这个NuGet插件. ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(原名为PagedList.Mvc) 1.工具--NuGet 程序包管理
-
asp.net Gridview分页保存选项
复制代码 代码如下: #region //'Revision: 1.00 Created Date: 2013/08/02 Created ID: Una [#1300071]增加多選框 /// <summary> /// Session獲取多選框值 /// </summary> private void RememberOldValues() { ArrayList categoryIDL
-
asp.net中的GridView分页问题
本文实例讲述了asp.net中的GridView分页问题.分享给大家供大家参考.具体分析如下: 在ASP.NET中,经常会使用到GridView的分页,一般情况下,若使用Visual Studio自带的数据源控件,不会出现什么问题. 但是如果自己用代码设置GridView的数据源,GridView中第一页显示正常,这时如果点击第二页,则经常会出现如下错误 提示:GridView"GridView_test"激发了未处理的事件"PageIndexChanging".
随机推荐
- 无线标记语言(WML)基础之WMLScript 基础第1/2页
- SQL select distinct的使用方法
- JavaScript类和继承 prototype属性
- 深入理解linux下查看进程内存的使用情况
- C语言中settimeofday函数和gettimeofday函数的使用
- 浅谈Python中函数的参数传递
- PHP+jQuery+Ajax+Mysql如何实现发表心情功能
- PHPCMS遭遇会员投稿审核无效的解决方法 原创
- php 人员权限管理(RBAC)实例(推荐)
- 一段js小代码,计算距春节还有多少天
- spring中aop的xml配置方法实例详解
- Django Ajax的使用教程
- C++中静态成员函数与静态成员变量(static )
- Java设计模式之共享模式/享元模式(Flyweight模式)介绍
- java处理按钮点击事件的方法
- A标签触发onclick事件而不跳转的多种解决方法
- Javascript中匿名函数的多种调用方式总结
- PHP获取MSN好友列表类的实现代码
- 深入理解Django的中间件middleware
- bootstrap table支持高度百分比的实例代码

