浅谈vue首屏加载优化
本文介绍了浅谈vue首屏加载优化,分享给大家,具体如下:
库使用情况
- vue
- vue-router
- axios
- muse-ui
- material-icons
- vue-baidu-map
未优化前
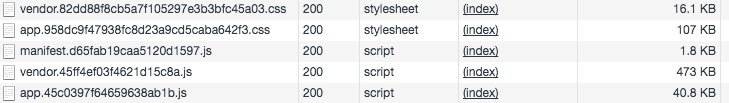
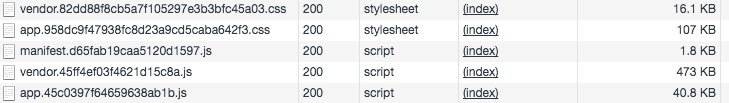
首先我们在正常情况下build

优化
1. 按需加载
当前流行的UI框架如iview,muse-ui,Element UI都支持按需加载,只需稍微改动一下代码.
修改前:
import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'muse-ui/dist/theme-light.css' Vue.use(MuseUI)
修改后:
import appBar from 'muse-ui/src/appBar' import toast from 'muse-ui/src/toast' import drawer from 'muse-ui/src/drawer' import popup from 'muse-ui/src/popup' Vue.component(appBar.name, appBar); Vue.component(toast.name, toast); Vue.component(drawer.name, drawer); Vue.component(popup.name, popup);
这里有点麻烦的就是你要把整个项目用到的muse-ui组件都注册一遍,当然你也可以只在用到的页面做局部引用.
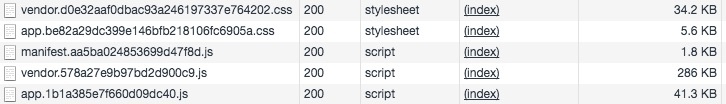
让我们来看看使用按需加载后的效果?

在当前项目引用了16个muse-ui组件的情况下 css减少了80kb,js减少了快200kb.
2. 基于DllPlugin 和 DllReferencePlugin 的 webpack 构建优化
这一步并没有对项目产出的文件进行什么优化.而是优化了构建速度.
DllPlugin 预编译模块.有点像android开发中的lib Module,或者iOS的framework.
我们可以对项目中用到的vue,vue-router,axios,muse-ui 这些固定的,基本不变动的模块进行预编译. 具体操作不在赘述,可以看一下这篇文章,也是我写的,但是觉得自己没讲利索? .
看一下构建时间的结果对比:

before:38291ms
after :10089ms
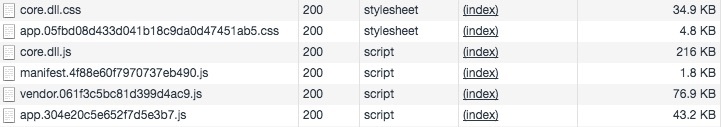
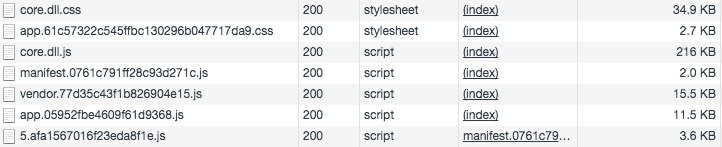
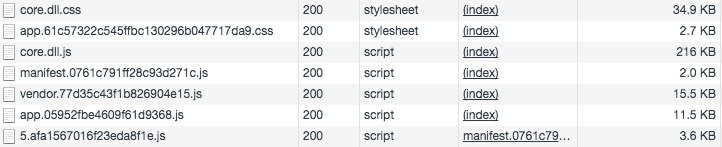
项目中多了core.dll.css和core.dll.js 他们就是划分出来的固定的,基本不变的模块,所以只需要编译一次,以后引用就好.有点library的感觉.这样每次构建省去了构建固定模块的时间. 时间有38s降到了10s,如果你构建比较频繁,应该还是很有用的.
3. 异步组件 官方文档
官方文档是这么介绍的:
在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载。为了让事情更简单, Vue.js 允许将组件定义为一个工厂函数,动态地解析组件的定义。Vue.js 只在组件需要渲染时触发工厂函数,并且把结果缓存起来,用于后面的再次渲染。
修改router
before:
import search from './search.vue'
{
path: '/search',
name: 'search',
component: search
}
after:
const search = resolve => require(['./search.vue'], resolve);
{
path: '/search',
name: 'search',
component: search
}
具体我们来看看改造后的效果:

因为我的项目目前只有7个页面,即使把页面都做成异步加载,效果并不是很'喜人',整体缩小了30kb.
4. 优化组件加载时机
再使用别人的组件时,上手教程都会提示让你在main.js里注册一下就好.当然这是最省事的办法.
但是根据项目情况,比如我的项目用到了vue-baidu-map.
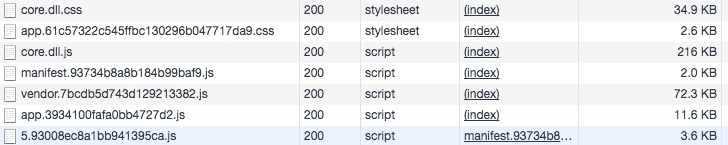
如果你按照默认的加载方式,vue-baidu-map是会被打在vendor.js .但其实这个组件我只有某个二级页面才使用.所以让我们来调整一下加载位置看看.把注册的vue-baidu-map放在真正使用它的地方.

这样,verdor.js 又小了56kb.因为首页根本用不到vue-baidu-map. 当然这样会带来一个问题:当多个页面使用vue-baidu-map,会出现多个页面重复打包.

怎么异步加载插件,这个我还没搞明白...
5. webpack-bundle-analyzer
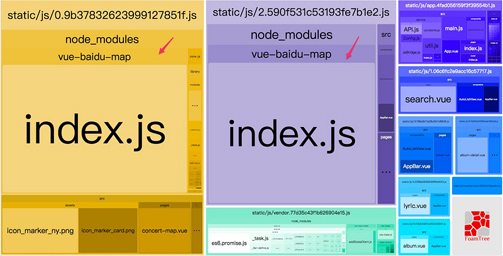
webpack-bundle-analyzer是用来分析 Webpack 生成的包体组成并且以可视化的方式反馈给开发者的工具.你可以通过命令:
npm run build --report
来查看依赖关系.然后再根据具体情况划分代码块.效果图就是上面那张花里胡哨的图...它清楚的告诉你了打包时模块划分的情况.
6. 前后对比:


638.7kb vs 286.2kb
这还是在未开启gzip的情况下.
新增一张开启gzip的截图,84.8kb,相对最后的优化结果286.2kb是70%的压缩比...哈哈

总结
- 在使用ui库时,尽量使用按需加载方式.
- 异步加载,官方文档很详尽,改造起来也不难,可以试试
- 合理规划三方库的引用.这个听起来有点龟毛,'收益'可能也不是很高,不过是个调整方向
- 善用webpack-bundle-analyzer优化项目依赖
- 服务端开启 gzip压缩,谁用谁知道!
如果你能看到这,十分感谢你赏脸听一个android开发bb前端开发? .
参考
Vue SPA(单页应用)首屏优化实践
Webpack的dll功能
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

